Flex4基础-组件定位和容器布局
以下资料部分来自Adobe中文网,但资料年代已久,根据我自己的实验对部分内容进行了更新。
首先了解一个基础定义:容器和组件,组件是button、textInput等用于显示的基础控件,容器是用来存放组件的,多个组件可以放在同一容器中。
Flex的依靠容器来执行布局,大多数 Flex 容器使用预定义的规则集来自动定位您在其内定义的所有子组件。Flex 4 容器可以提供一套默认的布局:Basic、Horizontal或 Vertical以及能够基于容器内容的默认尺寸。有些容器是可植皮的,可以通过在它们的皮肤上添加Spark Scroller对它们进行滚动操作。
在 Flex 应用程序中定位组件的方法有三种:
• 使用自动定位
• 使用绝对定位
• 使用基于限制的布局
-
使用自动定位
对于大多数容器, Flex 会根据容器的布局规则 (如布局方向、容器填充和容器内的组件之间的间隙) 自动定位容器子级。对于使用自动定位的容器, 直接设置其子组件的 x 或 y 属性或调用 move() 方法没有任何效果, 或仅有一个临时效果, 因为布局计算将组件的位置设置为一个计算的结果, 而不是指定的值。
在Flex4中自动定义使用<s:HorizontalLayout/>或<s:VerticalLayout/>来定位:使用HorizontalLayout,容器内的组件会排放在竖直方向(同一列排放),使用<s:VerticalLayout/>,容器内的组件会排放在水平方向(同一行排放)。
可以通过指定容器属性控制容器内组件的布局格式,下列属性是最常见的:
• horizontalAlign: 布局元素的水平对齐方式,可能的值有 "left"、 "center"或 "right"。
• verticalAlign: 布局元素的竖直对齐方式,可能的值有 "top"、 "middle"或 "bottom"。
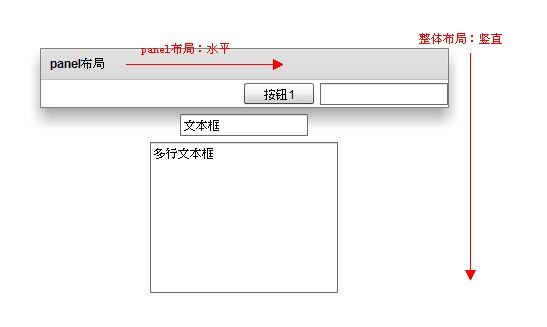
Flex4相对Flex3在标签上有很大改动,Flex4的布局采用s标签的形式来配置。看下面这个例子:首先对整个面板定义了VerticalLayout(竖直布局),同时水平和竖直都居中,然后在Application容器中定义了一个panel面板,panel面板定义了HorizontalLayout(水平布局),水平对齐方式采用了右对齐的方式。
<s:Application xmlns:fx="http://ns.adobe.com/mxml/2009" xmlns:s="library://ns.adobe.com/flex/spark" xmlns:mx="library://ns.adobe.com/flex/mx" minWidth="955" minHeight="600"> <s:layout> <s:VerticalLayout horizontalAlign="center" verticalAlign="middle"/> </s:layout> <s:Panel width="30%" height="60" title="panel布局"> <s:layout> <s:HorizontalLayout verticalAlign="middle" horizontalAlign="right"/> </s:layout> <s:Button label="按钮1" x="36" y="47"/> <s:TextInput/> </s:Panel> <s:TextInput text="文本框"/> <s:TextArea text="多行文本框"/> </s:Application>
最后看运行结果:
-
使用绝对定位
使用绝对定位, 你通过使用其 x 和 y 属性来指定子控件的位置, 或者指定基于限制的布局;否则, Flex 会将该子级置于父容器的位置 0,0 处。 当您指定 x 和 y 坐标时, 仅当您更改这些属性值时, Flex 才会重新定位控件。使用<s:BasicLayout/>标签表示绝对定位。
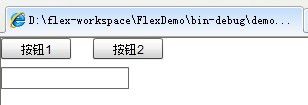
下面这个例子使用了据对定位标签,容器内名为“按钮1”的组件未定义坐标则默认放在(0,0)位置,其它组件定义了xy则排放在指定位置。
<s:Application xmlns:fx="http://ns.adobe.com/mxml/2009" xmlns:s="library://ns.adobe.com/flex/spark" xmlns:mx="library://ns.adobe.com/flex/mx" minWidth="955" minHeight="600"> <s:layout> <s:BasicLayout/> </s:layout> <s:Button label="按钮1"/> <s:Button x="92" y="0" label="按钮2"/> <s:TextInput x="0" y="29"/> </s:Application>
运行效果如下图所示:
-
使用基于限制的布局
您可以通过使用基于限制的布局同时管理子组件大小和定位子组件, 在该布局中您锚定组件的侧边或中心以相对于组件的容器进行定位。
您可以使用基于限制的布局来确定支持绝对定位的任何容器的即时子级的位置和大小。
您通过使用子组件的 top、 bottom、 left、 right、 horizontalCenter 或 verticalCenter 样式属性来指定限制。
→锚定组件的边缘
您可以将组件的一个或多个边缘锚定在其容器的相应边缘的某个像素偏移处。 当容器调整
大小时, 锚定的子级边缘保持与父级边缘的距离相同。
top、 bottom、 left 和 right 样式属性指定组件侧边与相应的容器侧边之间的距离 (以像素计)。比如top,表示组件的上边界离容器上边界的像素距离。注意:所有锚定属性的值必须为整数,不能是”100px”之类的。
如下例所示,在一个panel容器中放入一个button,指定上下左右的锚点都是50像素:
<s:Panel x="41" y="27" width="250" height="200"> <s:Button top="50" bottom="50" left="50" right="50" label="按钮"/> </s:Panel>
如果在一个方向中锚定两个边, 如顶边和底边, 则在调整容器大小时, 也会调整组件大小(组件可能被拉伸或压缩)。上例运行结果如下图所示:
→锚定组件的中心
您还可以将某个子组件的水平或垂直中心 (或全部两者) 锚定在容器中心的某个像素偏移处。除非您同时使用基于百分比的大小调整, 否则该子级不会在指定的尺寸内调整大小。
horizontalCenter 和 verticalCenter 样式指定在指定的方向上组件的中心点与容器的中心之间的距离(以像素计);一个负数会从中心向左或向上移动组件。
下面的示例定义了一个panel容器,容器中放有三个button,中心锚点位置都不同:
<s:Panel x="41" y="27" width="250" height="200"> <s:Button horizontalCenter="-50" verticalCenter="-50" label="按钮1"/> <s:Button horizontalCenter="0" verticalCenter="-0" label="按钮2"/> <s:Button horizontalCenter="50" verticalCenter="50" label="按钮3"/> </s:Panel>
运行效果如下图所示:
以上三种布局方式可以混合使用,以达到最终目的。
不过有些规则需要注意:不要使用verticalCenter样式属性指定top或bottom样式属性, verticalCenter值会覆盖其他属性。类似地,不要使用horizontalCenter样式属性指定left或right样式属性。
由基于限制的布局确定的大小会覆盖任何显式或基于百分比的大小规范。例如,如果您指定 left 和 right 样式属性,产生的基于限制的宽度会覆盖由 width 或 percentWidth 属性设置的任何宽度。
最后,给出需要牢记的若干通用技巧:
- 总体来说, 应该选择使用限制条件 而不选择具有(x,y)值的绝对定位方式,因为限制条件可以动态地调整浏览器的大小。 当为web、桌面、手机和平板电脑设备开发跨平台的应用程序时,这一点更为重要,因为这些设备的屏幕尺寸变化较大。
- 一般来说,可以将
left/right用于大小调整目的,而将horizontalCenter和verticalCenter用于定位目的。 - 对于一般居中定位目的,特别是当启动最小尺寸窗口并且你希望对一个对象进行居中定位时,可以使用horizontalCenter。
- 容器滚动条设置
容器用来装载组件等内容,如果容器内组件过多可能会造成内容过长过宽等情况,所以我们会考虑使用滚动条来固定容器长宽。
在Flex 3中,滚动功能内置于组件;而在 Flex 4中,该功能的实现方式不同。对Group 容器以及 Hgroup、Vgroup和 DataGroup 容器进行滚动操作的最佳方法是在一个Spark Scroller对象中包装容器。 关键之处是将Scroller的宽度和高度设置为你希望查看内容的尺寸。你也可以设置滚动位置以便在相应范围的当前位置显示内容。
Scroller属性:
horizontalScrollPolicy:水平方向是否显示滚动条(auto:自动如果超出范围才显示,on:一直显示,off:一直不显示)
verticalScrollPolicy:竖直方向是否显示滚动条(auto:自动如果超出范围才显示,on:一直显示,off:一直不显示)
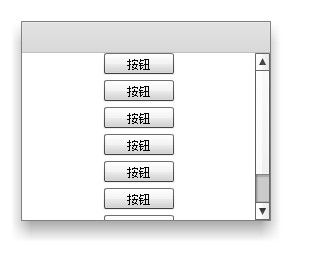
下面例子,在panel中添加一个group并且设置滚动条:
<s:Application xmlns:fx="http://ns.adobe.com/mxml/2009" xmlns:s="library://ns.adobe.com/flex/spark" xmlns:mx="library://ns.adobe.com/flex/mx" minWidth="300" minHeight="300" > <s:Panel x="41" y="27" width="250" height="200" > <s:Scroller width="100%" height="100%"> <s:Group> <s:layout> <s:VerticalLayout horizontalAlign="center" verticalAlign="middle"/> </s:layout> <s:Button label="按钮"/> <s:Button label="按钮"/> <s:Button label="按钮"/> <s:Button label="按钮"/> <s:Button label="按钮"/> <s:Button label="按钮"/> <s:Button label="按钮"/> <s:Button label="按钮"/> </s:Group> </s:Scroller> </s:Panel> </s:Application>
运行结果如下图所示:

需要注意的是:<s:Scroller>内只支持继承自group的容器。
最后附上一份精彩文章:Flex4容器使用的若干技巧