目录导航
本章介绍两个关键字[HTML5]和[Jquery Mobile],简单说这两者的关系是:HTML5作为主体,Jquery Mobile在HTML5的基础上对其进行了优化、装饰。
- HTML5
HTML5大家早就不陌生了,HTML最新版本,提供了很多富客户端功能支持,但是在台式系统因为受到某些浏览器限制发展缓慢,而移动设备因为没有旧包袱,所有厂家都在向HTML5靠齐,因此移动设备(特别是最新的设备)的浏览器对HTML5支持度非常高。所以大多数智能移动设备上都能跑HTML5应用。
关于HTML5,并不是你想像中的那么神秘。说白了,HTML5功能也是由HTML标签来实现,只是这些标签以前没有出现过,你可以像以前编写普通html页面那样添加上HTML5某些新特性标签,然后在支持HTML5的浏览器(比如chrome)上运行。想比较全面了解HTML5,我建议新手花一两个小时过一遍w3cschool的HTML5教程,非常简洁,但是能让你了解什么叫HTML5。
- JQuery Mobile
jQuery Mobile是用于创建移动web应用的前端开发框架,可以使用于智能手机与平板电脑,它使用 HTML5 & CSS3 最小的脚本来布局网页。大家都知道,HTML原生的控件并不是那么“炫”,Jquery Mobile的主要作用之一是帮助不懂UI的开发人员让自己的HTML有“炫”的感觉。另外Jquery Mobile对HTML还提供了一些性能上的优化(比如Ajax转场,提高页面切换速度),并且提供了一些新的js事件供开发者调用。注:Jquery Mobile依赖于Jquery,所以HTML需要引用Jquery。
Jquery Mobile需要学习的内容蛮多的,我建议新手全面地过一遍Jquery Mobile的教程再做应用,我除了看w3cschool的教程外,还看了这位作者的文章,最近还发现Jquer Mobile中文API网站也很不错。
- 简单示例
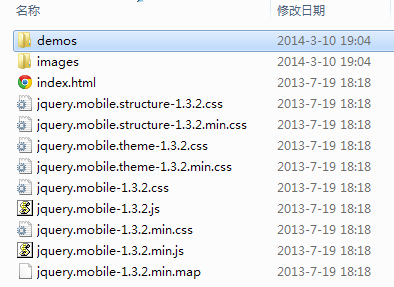
首先到jquery mobile官网下载自己需要的版本,默认下载下来的文件包含Jquery Mobile和Jquery的js,同时也提供了很多Demo供参考。
注:*.min.*系列是压缩过的文件,文件大小要比完整源码小很多,应用正式上线时最好用min文件,能够提高页面加载文件效率。
然后随意建一个HTML文件,注意页面头部要有<!DOCTYPE html>标签,页面引用以下三个必备文件(文件位置根据你的HTML相对位置来决定)。
<link rel="stylesheet" href="../scripts/jquery.mobile-1.3.2/jquery.mobile-1.3.2.min.css" type="text/css"> <script src="../scripts/jquery.mobile-1.3.2/jquery.js" type="text/javascript" ></script> <script src="../scripts/jquery.mobile-1.3.2/jquery.mobile-1.3.2.min.js" type="text/javascript" ></script>
在<Body>标签中编写页面元素,跟传统的HTML有所不同的是,jquery mobile把一个<div data-role="page">当做一个页面,在page中可以定义三个主体区:头部header、内容区content和底部footer,一个简单的示例如下。
<body>
<div data-role="page">
<div data-role="header">
<h1>欢迎来到我的主页</h1>
</div>
<div data-role="content">
<p>我现在是一个移动端开发者!!</p>
</div>
<div data-role="footer">
<h1>底部文本</h1>
</div>
</div>
</body>
前面说了一个<div data-role="page">标签表示一个页面,那么jquery mobile支持一个<body>标签中存在多个page,它们的ID一定要不同,便于区分。页面初次加载时,默认只显示第一个page!而多个页面切换非常简单,只需要在跳转链接中加[#目标page的ID]即可。如下代码实现的功能是:点击[页面②]链接后页面切换到id为pagetwo的页面,然后点击[页面①],又会回到pageone页面。
<div data-role="page" id="pageone">
<div data-role="content">
<a href="#pagetwo">页面②</a>
</div>
</div>
<div data-role="page" id="pagetwo">
<div data-role="content">
<a href="#pageone">页面①</a>
</div>
</div>
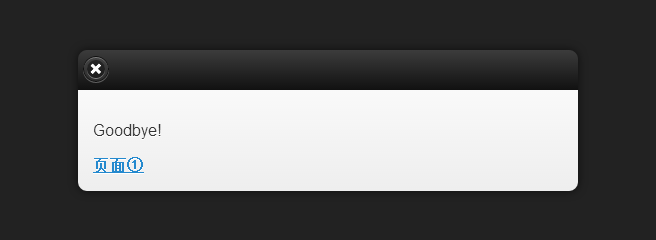
如果要让第二个页面以dialog弹出框的形式显示,则只需要在跳转的<a>标签中增加一个属性[data-rel="dialog"]。不过如果pagetwo只有一个data-role=content内容区的话,弹出框是没有关闭按钮的,所以你需要给pagetwo定义一个header。
<div data-role="page" id="pageone">
<div data-role="content">
<p>Welcome!</p>
<a href="#pagetwo" data-rel="dialog">页面②</a>
</div>
</div>
<div data-role="page" id="pagetwo">
<div data-role="header">
<h1></h1>
</div>
<div data-role="content">
<p>Goodbye!</p>
<a href="#pageone">页面①</a>
</div>
</div>
至于其它jquery mobile控件,这里就不赘述了,大家可以自行去相关教程网站学习了解。
下面介绍一点jquery mobile的事件和方法。
jquery mobile用得最多的事件恐怕是pageinit,这个是指定page加载完成时调用的。而jquery的ready()反而用得比较少(这个后面章节说)。
$(document).on("pageinit","#pageone",function(){
alert("页面初始化");
});
然后还有一些好玩的屏幕左右滑动事件和上下滚动事件。
$(document).on("swipeleft",function(){
alert("向左滑动");
});
$(document).on("swiperight","#pagethree",function(){
alert("向右滑动");
});
$(document).on("scrollstart",function(){//关联事件:scrollstop
//滚动页面 注:不论上下滑动 还是左右滑动都会触发
});
还有一个是页面转场时用到的pagebeforechange事件,用于给第二个页面进行参数传递,你只要输入pagebeforechange关键字,网上全是说它进行参数传递的文章。
$(document).unbind("pagebeforechange").bind("pagebeforechange", function(e, data) {
});
传统页面的跳转可能是通过window.location来完成,jquery mobile提供了自带的转场方法,这种跳转是通过Ajax加载第二个页面,从速度上要比第一个高,但是用这种方式要注意很多问题(这个后面文章说明)。
$.mobile.changePage("xx/two.html")
注:如果使用<a href="xx/tow.html">的形式到下一页,默认也是使用jquery mobile的changePage跳转的。
下面来一个完整的示例,这个示例在chrome下就看得到效果,下面代码中有很多注释说明,大家自行消化理解吧。
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8"/>
<!-- 移动设备全屏 -->
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="../../scripts/jquery.mobile-1.3.2/jquery.mobile-1.3.2.min.css" type="text/css">
<script src="../../scripts/jquery.mobile-1.3.2/jquery.js" type="text/javascript" >
</script>
<script src="../../scripts/jquery.mobile-1.3.2/jquery.mobile-1.3.2.min.js" type="text/javascript" >
</script>
<script src="../../scripts/bless.ui.core.js" type="text/javascript" >
</script>
<title>
</title>
<script type="text/javascript">
$(document).on("pageinit","#pageone",function(){
alert("页面初始化");
});
</script>
</head>
<body>
<div data-role="page" id="pageone">
<!-- 头部信息 -->
<!-- data-position="fixed"固定位置 不随上下滑动而变化 -->
<!-- data-fullscreen="true"双击屏幕后隐藏该部位,注意如果这样设置则会覆盖掉一部分content -->
<div data-role="header" data-position="fixed">
<!-- data-direction="reverse"反向操作,即从page1正向滑动过来,则本动画会反向滑动回page1 -->
<a href="#" id="changePage" data-icon="arrow-l" data-transition="slide" data-direction="reverse">
返回
</a>
<h1>
欢迎访问我的主页
</h1>
<!-- 导航栏Tabs 参考:http://w3school.com.cn/jquerymobile/jquerymobile_navbars.asp -->
<div data-role="navbar">
<ul>
<!-- class="ui-btn-active"选中状态 -->
<li>
<a href="#pageone" class="ui-btn-active">
首页
</a>
</li>
<!-- data-rel="dialog"让页面以弹出框的形式显示 -->
<li>
<a href="#pagetwo" data-rel="dialog">
页面二
</a>
</li>
</ul>
</div>
</div>
<!-- 内容区信息 -->
<div data-role="content">
<form method="post" action="#">
<div data-role="fieldcontain">
<input type="hidden" name="id" id="id">
<input type="hidden" name="deleteFlag" id="deleteFlag">
<input type="hidden" name="userType" id="userType">
<label for="name">
姓名:
</label>
<input type="text" name="name" id="name" placeholder="您的姓名...">
<br>
<label for="sex">
性别:
</label>
<input type="radio" name="sex" id="mail" value="1" checked="checked">
<label for="mail">
男
</label>
<input type="radio" name="sex" id="femail" value="2">
<label for="femail">
女
</label>
<br>
<label for="birthday">
生日:
</label>
<input type="date" name="birthday" id="birthday" >
<br>
<label for="mobilePhone">
手机号码:
</label>
<input type="text" data-clear-btn="true" name="mobilePhone" id="mobilePhone" placeholder="您的手机号码...">
<br>
<label for="email">
电子邮箱:
</label>
<input type="email" data-clear-btn="true" name="email" id="email" placeholder="您的电子邮箱...">
<br>
</div>
<input type="button" id="save" data-inline="true" value="提交">
</form>
</div>
<div data-role="footer">
<h1>
页脚文本
</h1>
</div>
</div>
<div data-role="page" id="pagetwo">
<div data-role="header">
<h1>
页面2
</h1>
</div>
<div data-role="content">
<p>
这是页面2
</p>
</div>
<div data-role="footer">
<h1>
页脚文本
</h1>
</div>
</div>
</body>
</html>
- 注意事项
这段是2014-4-14补充。
在越来越深入的开发学习中,发现了jquery mobile很多需要注意的地方,这里统一说明。
1、所有HTML元素几乎都被jquery mobile更改过,因为JQM在做页面渲染的时候,为了使样式跟客户端程序相似, 隐藏了原始的标签然后用一些新的标签和自定义的样式来表现原标签,其实新样式的标签已经不是原来的标签。
比如页面有一个ListView,你想通过javascript动态append一个新的ListView,这时最终效果绝对不是JqueryMobile提供的那种样式(这个可以通过桌面浏览器看代码知道)。要想让动态创建的元素被Jquery Mobile渲染,就必须调用它提供的一些方法来刷新当前组件。具体的内容可参考这个博客《jQuery Mobile动态刷新页面样式》
2、移动设备javascript调试问题,在开发中经常会有一些javascript错误,最头疼的是不知道怎么调试,如果手机也有“开发者调试模式”就好了,可惜没有!根据我目前的经验,调试可以用两种方法:一个拷贝代码到电脑,通过PC浏览器来调试;另一个看LogCat日志,javascript报错都会在日志中体现,如下图所示,首先看错误信息是什么,然后看错误文件在哪儿,最后一个关键是看提示在文件哪一行出问题,然后你就可以跟过去看问题所在了。下图异常原因是bless.insurer.js文件第25行,名为"DOM"的对象不存在。
3、对于动态操作Button按钮,最好使用<a>标签来实现,而<input type="button">完全不推荐,因为jquery mobile为了渲染出按钮的样式,会把input button隐藏,而用div来替代其内容,这时开发人员想通过javascript来隐藏/显示/更改按钮文字的话,是没效果的。
对按钮的常用操作如下:
<!-- <a href="javascript:void(0);" data-role="button" id="save">新增</a> -->
$("#save").hide(); //隐藏按钮
$("#save").show(); //显示按钮
$("#save").find(".ui-btn-text").html("修改"); //修改按钮文字
$("body").append("<a href=\"javascript:void(0);\" data-role=\"button\" id=\"del\">删除</a>")
$("#del").button();//动态新增一个按钮
HTMl5和JQuery Mobile内容非常丰富,这里展示的只是冰山一角,我也知道得不多,希望在后面项目开发中积累更多的知识。