Android_VIEW
继承关系:
java.lang.Object
android.view.View
直接子类:
AnalogClock, ImageView, KeyboardView, ProgressBar, SurfaceView, TextView, ViewGroup, ViewStub
间接子类:
AbsListView, AbsSeekBar, AbsSpinner, AbsoluteLayout, AdapterView<T extends Adapter>,AppWidgetHostView, AutoCompleteTextView, Button,CheckBox,CheckedTextView, Chronometer,CompoundButton, DatePicker, DialerFilter, DigitalClock, EditText, ExpandableListView,ExtractEditText, FrameLayout, GLSurfaceView, Gallery, GestureOverlayView, GridView,HorizontalScrollView, ImageButton, ImageSwitcher, LinearLayout, ListView, MediaController,MultiAutoCompleteTextView, QuickContactBadge, RadioButton, RadioGroup, RatingBar,RelativeLayout, ScrollView, SeekBar, SlidingDrawer, Spinner, TabHost, TabWidget, TableLayout,TableRow, TextSwitcher, TimePicker, ToggleButton, TwoLineListItem, VideoView, ViewAnimator,ViewFlipper, ViewSwitcher, WebView, ZoomButton, ZoomControls
XML 属性
android:background
设置背景色/背景图片。
可以通过以下两种方法设置背景为透明:"@android:color/transparent"和"@null"。
注意TextView 默认是透明的,不用写此属性,但是Buttom/ImageButton/ImageView 想透明的话就得写这个属性了。
android:clickable
是否响应点击事件。
android:contentDescription
设置 View 的备注说明,作为一种辅助功能提供,为一些没有文字描述的 View 提供说明,如 ImageButton。
这里在界面上不会有效果,自己在程序中控制,可临时放一点字符串数据。
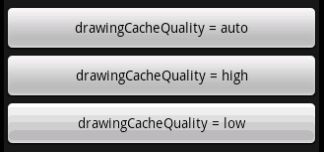
android:drawingCacheQuality
设置绘图时半透明质量。
有以下值可设置:
- auto(默认,由框架决定)
- high(高质量,使用较高的颜色深度,消耗更多的内存)
- low(低质量,使用较低的颜色深度,但是用更少的内存)。

android:duplicateParentState
直接从父容器中获取绘图状态(光标,按下等)。
<LinearLayout android:clickable="true" <span style="white-space:pre"> </span>android:background="#ff0fff" android:layout_width="100dp" <span style="white-space:pre"> </span>android:layout_height="100dp"> <span style="white-space:pre"> </span><Button android:duplicateParentState="true" <span style="white-space:pre"> </span>android:layout_width="wrap_content" <span style="white-space:pre"> </span>android:layout_height="wrap_content"/> </LinearLayout>
注意根据目前测试情况仅仅是获取绘图状态,而没有获取事件,也就是你点一下LinearLayout 时 Button 有被点击的效果,但是不执行点击事件。
android:fadingEdge
设置拉滚动条时 ,边框渐变的放向。
- none(边框颜色不变)
- horizontal(水平方向颜色变淡)
- vertical(垂直方向颜色变淡)

android:fadingEdgeLength
设置 边框渐变的长度。
android:fitsSystemWindows
设置布局调整时是否考虑系统窗口(如状态栏)
android:focusable
设置是否获得焦点。若有 requestFocus()被调用时,后者优先处理。
注意在表单中想设置某一个如 EditText 获取焦点,光设置这个是不行的,需要将这个 EditText 前面的focusable 都设置为 false 才行。
在 Touch 模式下获取焦点需要设置 focusableInTouchMode 为 true。
android:focusableInTouchMode
设置在 Touch 模式下 View 是否能取得焦点。android:hapticFeedbackEnabled
设置触感反馈。
按软键以及进行某些 UI交互时振动,暂时不知道用法,大家可以找找performHapticFeedback或HapticFeedback这个关键字的资料看看。
android:id
给当前 View 设置一个在当前 layout.xml 中的唯一编号,可以通过调用 View.findViewById() 或 Activity.findViewById()根据这个编号查找到对应的 View。
不同的 layout.xml 之间定义相同的 id 不会冲突。
格式如”@+id/btnName”
android:isScrollContainer
设置当前 View 为滚动容器。
这里没有测试出效果来,ListView/ GridView/ ScrollView 根本就不用设置这个属性,而 EdidText 设置 android:scrollbars 也能出滚动条。
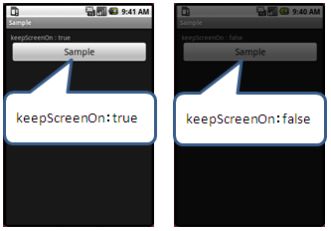
android:keepScreenOn
View 在可见的情况下是否保持唤醒状态。
常在 LinearLayout 使用该属性,但是模拟器这里没有效果。
- android:longClickable 设置是否响应长按事件.
- android:minHeight 设置视图最小高度
- android:minWidth 设置视图最小宽度度

android:nextFocusDown
设置下方指定视图获得下一个焦点。
焦点移动是基于一个在给定方向查找最近邻居的算法。如果指定视图不存在,移动焦点时将报运行时错误。
可以设置
- imeOptions= actionDone,这样输入完即跳到下一个焦点。
- android:nextFocusLeft 设置左边指定视图获得下一个焦点。
- android:nextFocusRight 设置右边指定视图获得下一个焦点。
- android:nextFocusUp 设置上方指定视图获得下一个焦点。
android:onClick
点击时从上下文中调用指定的方法。
这里指定一个方法名称,一般在 Activity 定义符合如下参数和返回值的函数并将方法名字符串指定为该值即可
activity中:public void onClickButton(View view)
layout中:android:onClick=” onClickButton”
android:padding
设置上下左右的边距,以像素为单位填充空白。
- android:paddingBottom 设置底部的边距,以像素为单位填充空白。
- android:paddingLeft设置左边的边距,以像素为单位填充空白。
- android:paddingRight设置右边的边距,以像素为单位填充空白。.
- android:paddingTop设置上方的边距,以像素为单位填充空白。
android:saveEnabled
设置是否在窗口冻结时(如旋转屏幕)保存 View 的数据,默认为 true,但是前提是你需要设置 id 才能自动保存,参见如下。
当旋转手机时,如果想要保存EditText的文本的内容,有三种方法:
- 只要这个EditText设置了android:id属性就会自动保存。
- 可以设置EditText的android:freezesText="true",再到相应的Activity中加上如下两个方法:
-
CharSequence getSavedText(){ return ((TextView)findViewById(R.id.saved)).getText(); }
void setSavedText(CharSequence text){ ((TextView)findViewById(R.id.saved)).setText(text); }
-
android:scrollX
以像素为单位设置水平方向滚动的的偏移值,在 GridView中可看的这个效果。
android:scrollY
以像素为单位设置垂直方向滚动的的偏移值
android:scrollbarAlwaysDrawHorizontalTrack
设置是否始终显示垂直滚动条。这里用 ScrollView、ListView测试均没有效果。android:scrollbarAlwaysDrawVerticalTrack
设置是否始终显示垂直滚动条。这里用 ScrollView、ListView测试均没有效果。android:scrollbarDefaultDelayBeforeFade
设置 N 毫秒后开始淡化,以毫秒为单位。android:scrollbarFadeDuration
设置滚动条淡出效果(从有到慢慢的变淡直至消失)时间,以毫秒为单位。Android2.2 中滚动条滚动完之后会消失,再滚动又会出来。
android:scrollbarSize
设置滚动条的宽度。
android:scrollbarStyle
设置滚动条的风格和位置。
设置值:insideOverlay、insideInset、outsideOverlay、outsideInset。
android:scrollbarThumbHorizontal
设置水平滚动条的 drawable(如颜色)。
android:scrollbarThumbVertical
设置垂直滚动条的 drawable(如颜色)
android:scrollbarTrackHorizontal
设置水平滚动条背景(轨迹)的色 drawable(如颜色)
android:scrollbarTrackVertical
设置垂直滚动条背景(轨迹)的 drawable 注意直接设置颜色值如”android:color/white”将得出很难看的效果,甚至都不理解这个属性了,这里可以参见 ApiDemos 里 res/drawable/scrollbar_vertical_thumb.xml 和scrollbar_vertical_track.xml,设置代码为:
android:scrollbarTrackVertical="@drawable/scrollbar_vertical_track"
android:scrollbars
设置滚动条显示。
- none(隐藏)
- horizontal(水平)
- vertical(垂直)。
见下列代码演示使用该属性让 EditText 内有滚动条。
但是其他容器如 LinearLayout 设置了但是没有效果。
android:soundEffectsEnabled 设置点击或触摸时是否有声音效果
<EditText android:layout_width="fill_parent" <span style="white-space:pre"> </span>android:layout_height="wrap_content" android:minHeight="50dp" <span style="white-space:pre"> </span>android:background="@android:drawable/editbox_background" <span style="white-space:pre"> </span>android:scrollbars="vertical" <span style="white-space:pre"> </span>android:maxLines="4"> </EditText>
<EditText android:layout_width="fill_parent" <span style="white-space:pre"> </span>android:layout_height="wrap_content" android:minHeight="50dp" <span style="white-space:pre"> </span>android:background="@android:drawable/editbox_background" <span style="white-space:pre"> </span>android:scrollbars="vertical" <span style="white-space:pre"> </span>android:maxLines="4"> </EditText>

android:tag
设置一个文本标签。可以通过 View.getTag()或 for withView.findViewWithTag()检索含有该标签字符串的 View。但一般最好通过 ID 来查询 View,因为它的速度更快,并且允许编译时类型检查。android:visibility
设置是否显示 View。
- visible(默认值,显示)
- invisible(不显示,但是仍然占用空间
- gone(不显示,不占用空间)