android2.3 api demo 学习系列(2)--App/Activity/Animation
1、首先学习sdk中关于Animation的说明。andorid的动画主要分为下面三种
- Property Animation
版本要求: Android 3.0 (API level 11), property animation支持任何对象的动画效果,也是android推荐的模式。 可以很好的扩展。(因为本次demo版本为2.3 在这里不在研究,留在以后研究)
- View Animation
View Animation 只能在Views使用. 优点是实现简单.缺点也很明显:首先只支持view,其次是他只是改变view的动画效果,并没有实际改变view,例如让一个按钮在屏幕上移动,动画效果是正确实现,但是按钮的点击位置并没有改变,需要自己另外实现。
View Animation提供了Tween和frame两种实现方式。
接下来学习Tween Animation:
动画的定义可以使用xml配置文件或者代码实现。xml配置文件定义相对于代码实现具有可读性、重用行、方便维护等特性,配置文件放置在工程的res/anim/文件内,xml配置文件必须包含下面其中一个元素:<alpha>, <scale>,<translate>, <rotate>或者 <set> ,嵌套set。例如下面的一个示例拉伸旋转view
<set android:shareInterpolator="false">
<scale
android:interpolator="@android:anim/accelerate_decelerate_interpolator"
android:fromXScale="1.0"
android:toXScale="1.4"
android:fromYScale="1.0"
android:toYScale="0.6"
android:pivotX="50%"
android:pivotY="50%"
android:fillAfter="false"
android:duration="700" />
<set android:interpolator="@android:anim/decelerate_interpolator">
<scale
android:fromXScale="1.4"
android:toXScale="0.0"
android:fromYScale="0.6"
android:toYScale="0.0"
android:pivotX="50%"
android:pivotY="50%"
android:startOffset="700"
android:duration="400"
android:fillBefore="false" />
<rotate
android:fromDegrees="0"
android:toDegrees="-45"
android:toYScale="0.0"
android:pivotX="50%"
android:pivotY="50%"
android:startOffset="700"
android:duration="400" />
</set>
</set>
保存xml文件后在代码中调用
ImageView spaceshipImage = (ImageView) findViewById(R.id.spaceshipImage); Animation hyperspaceJumpAnimation = AnimationUtils.loadAnimation(this, R.anim.xml配置文件); spaceshipImage.startAnimation(hyperspaceJumpAnimation);
接下来看看每一个的属性
set:
android:interpolator:可以使用平台提供的属性 如下图所示
如果你觉得平台定义的不符合需求,可以更改他们(定义的时候名字强制使用小写)
各个Interpolator的属性如下
<accelerateDecelerateInterpolator>
<accelerateInterpolator>
attributes:
android:factor
<anticipateInterpolator>
attributes:
android:tension
<anticipateOvershootInterpolator>
attributes:
android:tension
android:extraTension
<bounceInterpolator>
No attributes
<cycleInterpolator>
attributes:
android:cycles
<decelerateInterpolator>
attributes:
android:factor
<linearInterpolator>
No attributes.
<overshootInterpolator>
attributes:
android:tension
修改时例如下面的xml定义
<?xml version="1.0" encoding="utf-8"?>
<overshootInterpolator xmlns:android="http://schemas.android.com/apk/res/android"
android:tension="7.0"
/>
xml文件保存在res/anim文件夹内
同事别的动画配置文件可以引用interpolator 例如
<scale xmlns:android="http://schemas.android.com/apk/res/android"
android:interpolator="@anim/预先定义的interpolator"
android:fromXScale="1.0"
android:toXScale="3.0"
android:fromYScale="1.0"
android:toYScale="3.0"
android:pivotX="50%"
android:pivotY="50%"
android:duration="700" />
set的另外一个属性 android:shareInterpolator:true向所有的子元素共享interpolator
<alpha>
AlphaAnimation.
attributes:
android:fromAlpha
android:toAlpha
<scale>
pivotX and
pivotY. For example, if these values are 0, 0 (top-left corner), all growth will be down and to the right. Represents a
ScaleAnimation.
attributes:
android:fromXScale
android:toXScale
android:fromYScale
android:toYScale
android:pivotX
android:pivotY
<translate>
TranslateAnimation.
attributes:
android:fromXDelta
"5"), in percentage relative to the element width (such as
"5%"), or in percentage relative to the parent width (such as
"5%p").
android:toXDelta
"5"), in percentage relative to the element width (such as
"5%"), or in percentage relative to the parent width (such as
"5%p").
android:fromYDelta
"5"), in percentage relative to the element height (such as
"5%"), or in percentage relative to the parent height (such as
"5%p").
android:toYDelta
"5"), in percentage relative to the element height (such as
"5%"), or in percentage relative to the parent height (such as
"5%p").
<rotate>
RotateAnimation.
attributes:
android:fromDegrees
android:toDegrees
android:pivotX
"5"), in percentage relative to the object's left edge (such as
"5%"), or in percentage relative to the parent container's left edge (such as
"5%p").
android:pivotY
"5"), in percentage relative to the object's top edge (such as
"5%"), or in percentage relative to the parent container's top edge (such as
"5%p").
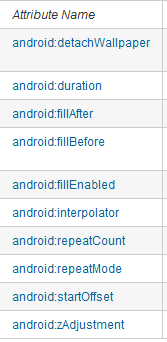
上述<alpha>, <scale>, <translate>, <rotate>同样拥有下图中得属性
介绍完了tween animation 接下来看看 frame animation的内容
frame animation主要是定义显示一系列图片的动画,xml配置文件保存在res/drawable/ xml的语法如下:
<?xml version="1.0" encoding="utf-8"?>
<animation-list xmlns:android="http://schemas.android.com/apk/res/android"
android:oneshot=["true" | "false"] >
<item
android:drawable="@[package:]drawable/图片资源引用"
android:duration="integer持续时间" />
</animation-list>
在按照语法定义完后 xml可以保存在 res/anim or drawable文件夹下面
调用代码如下 为什么在这个方法里面调用 请看注释不多解释
@Override
public void onWindowFocusChanged(boolean hasFocus) {
// TODO Auto-generated method stub
super.onWindowFocusChanged(hasFocus);
//图片背景置换 frame animation
//此段代码为什么放在 onWindowFocusChanged
//因为当我们在onCreate中调用AnimationDrawable的start方法时,窗口Window对象还没有完全初始化,
//AnimationDrawable不能完全追加到窗口Window对象中,那么该怎么办呢?我们需要把这段代码放在onWindowFocusChanged方法中,
//当Activity展示给用户时,onWindowFocusChanged方法就会被调用,我们正是在这个时候实现我们的动画效果。
//当然,onWindowFocusChanged是在onCreate之后被调用的
ImageView changeImage = (ImageView) findViewById(R.id.animation_frame_img);
changeImage.setBackgroundResource(R.anim.animation_frame);//xml配置文件
AnimationDrawable changeAnimation = (AnimationDrawable) changeImage.getBackground();
changeAnimation.start();
}
如果用纯代码实现frame animation 代码示如下
AnimationDrawable anim = new AnimationDrawable();
for (int i = 1; i <= 4; i++) {
int id = getResources().getIdentifier("animation_frame_" + i, "drawable", getPackageName());
Drawable drawable = getResources().getDrawable(id);
anim.addFrame(drawable, 300);
}
anim.setOneShot(false);
image.setBackgroundDrawable(anim);
anim.start();
- Drawable Animation
见上文 frame animation
最后说一下 apidemo的activity的淡入淡出和放大缩小动画入场
1.淡入淡出 配置文件
<alpha xmlns:android="http://schemas.android.com/apk/res/android"
android:interpolator="@android:anim/accelerate_interpolator"
android:fromAlpha="0.0" android:toAlpha="1.0"
android:duration="@android:integer/config_longAnimTime" />
<translate xmlns:android="http://schemas.android.com/apk/res/android"
android:interpolator="@android:anim/accelerate_interpolator"
android:fromXDelta="0" android:toXDelta="0"
android:duration="@android:integer/config_longAnimTime" />
代码中调用
startActivity(new Intent(Animation.this, ApiDemosStudyActivity.class)); overridePendingTransition(R.anim.animation_fade,R.anim.animation_hold);
其中关于overridePendingTransition方法 sdk中有如下说明
Call immediately after one of the flavors of startActivity(Intent) or finish to specify an explicit transition animation to perform next.
2.zoom效果同样 只是xml配置有区别