iOS技术博客2-UI与控件基础
首先说一句和UI无关的内容。在苹果的机制中,有一个沙盒机制。这种方式我很喜欢,它极大程度上的抵制了恶意软件、保证了系统安全,进而提升了用户体验。所谓沙盒机制,就是苹果平台上的应用软件,只能在全部封装在其独立的文件夹中,不可访问系统文件,app之间也不可以互相访问(当然苹果还是开放了少量的接口以实现必要的功能)。相比安卓的完全开源和windows对自己系统文件垃圾的保护,这样的机制是苹果优质用户体验的保障之一。
另外,再介绍一个小技巧。Xcode6.1已不支持创建空项目了,但是对于初学者来说,还是经常需要创建空项目,在此,教大家怎样在新的Xcode中创建空项目。 http://download.csdn.net/detail/u011253060/8041807 点击这个链接下载其中的文件。然后打开文件夹,进入文件夹AddMissingTemplates-master,然后把Empty Application.xctemplate 拷贝到
/Applications/Xcode.app/Contents/Developer/Platforms/iPhoneOS.platform/Developer/Library/Xcode/Templates/Project Templates/iOS/Application下,重启Xcode,就可以看到空项目了。
好,现在我们来进入本篇博客的正式内容。一个好的软件离不开优秀的UI。这一次,我们将初次接触iOS下的UI的基本属性及其控件,为以后的学习打下基础。
1. UIView的常用方法
addSubview:添加视图
removeFromSuperview:将视图从父视图移除
bringSubviewToFront
sendSubviewToBack
insertSubview:aIndex
insertSubview:aboveSubview
insertSubview:bellowSubview
注释了的是我们比较常用的方法,其他方法通过名称很好理解其功能。
通过以上代码,我们就创建了三个UIView的对象,注意,UIView会按照添加到窗体上的顺序显示,最后添加的视图对象将在最上方。在添加视图对象时,应注意它的父视图是谁。
2. UIView的常用属性
在这里,我们只讲两个常用属性。分别是:.tag和.alpha。
和.tag对应的方法是viewWithTag:一个整数。.tag主要用于查看、获取制定视图。tag默认值会是0,如果你想使用tag来获取对象,一定要对其进行初始化,否则将会出错。
alpha是设置透明度的属性。默认值为1,此时视图是不透明的,当你修改它使它小于1时,视图将变得透明;值越小透明度越高。如果你使用过StoryBoard,你肯定会知道alpha,在StoryBoard中设置透明度也是alpha。为什么要单独介绍alpha呢?因为它有一个特性:它会挟持其子视图。当你对一个视图对象修改其alpha使其透明的时候,它上面的子视图也会变为透明。那么怎么使一个视图对象变为透明而又不影响其子视图呢?在初始化对象的.backgroundColor属性时设置对象的透明度,就不会影响其子视图。
3. 简单的仿射变换
CGAffineTransformMakeScale //缩放
CGAffineTransformMakeRotation //旋转
CGAffineTransformMakeTranslation //平移
调用这些方法修改.transform属性,来实现动画效果,这是实现动画的方式之一。
4. UIImageView
UIImageView - .image
.background
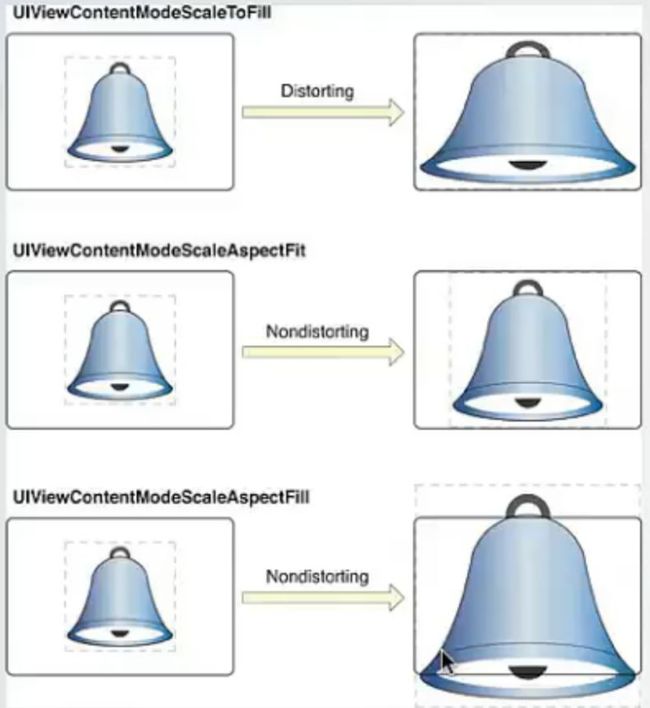
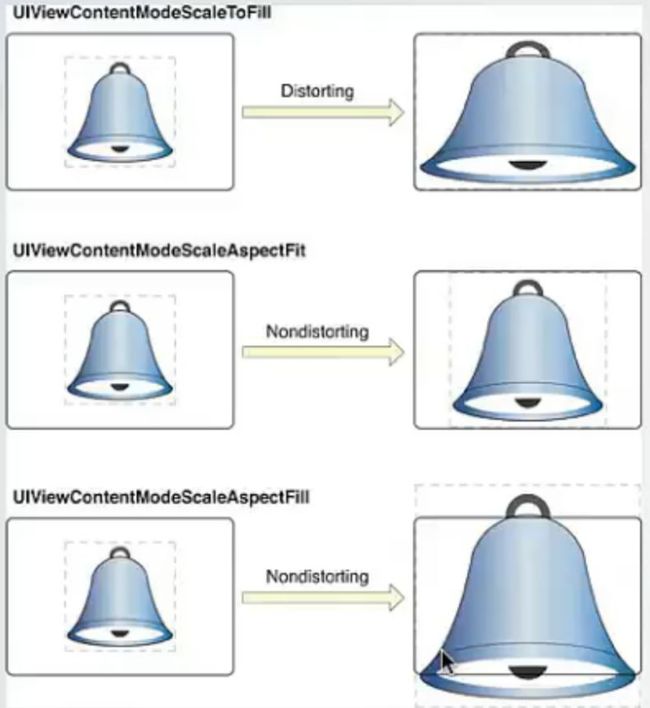
.contentMode - UIViewContentModeScaleToFill
UIViewContentModeScaleAspectFit
UIViewContentModeScaleAspectFill

我们知道,Retina图的正规保存命名方式是为:非Retina图片名称@2x.png。但是在使用Retina图片时,并不需要认为的添加@2x,苹果会自动识别。
5. .clipToBounds属性
YES:超出父视图部分将被裁切,不会显示。
NO :超出父视图部分仍会显示。
另外,再介绍一个小技巧。Xcode6.1已不支持创建空项目了,但是对于初学者来说,还是经常需要创建空项目,在此,教大家怎样在新的Xcode中创建空项目。 http://download.csdn.net/detail/u011253060/8041807 点击这个链接下载其中的文件。然后打开文件夹,进入文件夹AddMissingTemplates-master,然后把Empty Application.xctemplate 拷贝到
/Applications/Xcode.app/Contents/Developer/Platforms/iPhoneOS.platform/Developer/Library/Xcode/Templates/Project Templates/iOS/Application下,重启Xcode,就可以看到空项目了。
好,现在我们来进入本篇博客的正式内容。一个好的软件离不开优秀的UI。这一次,我们将初次接触iOS下的UI的基本属性及其控件,为以后的学习打下基础。
1. UIView的常用方法
addSubview:添加视图
removeFromSuperview:将视图从父视图移除
bringSubviewToFront
sendSubviewToBack
insertSubview:aIndex
insertSubview:aboveSubview
insertSubview:bellowSubview
注释了的是我们比较常用的方法,其他方法通过名称很好理解其功能。
UIView *view1 = [[UIView alloc] initWithFrame:CGRectMake(320/2-200/2, 100, 200, 100)];
view1.backgroundColor = [UIColor redColor];
[self.window addSubview:view1];
UIView *view2 = [[UIView alloc] initWithFrame:CGRectMake(320/2-100/2, 150, 100, 100)];
view2.backgroundColor = [UIColor yellowColor];
[self.window addSubview:view2];
view2.tag = 102;
UIView *view3 = [[UIView alloc] initWithFrame:CGRectMake(0, 0, 50, 50)];
view3.backgroundColor = [UIColor blueColor];
[view2 addSubview:view3 ];
通过以上代码,我们就创建了三个UIView的对象,注意,UIView会按照添加到窗体上的顺序显示,最后添加的视图对象将在最上方。在添加视图对象时,应注意它的父视图是谁。
2. UIView的常用属性
在这里,我们只讲两个常用属性。分别是:.tag和.alpha。
和.tag对应的方法是viewWithTag:一个整数。.tag主要用于查看、获取制定视图。tag默认值会是0,如果你想使用tag来获取对象,一定要对其进行初始化,否则将会出错。
alpha是设置透明度的属性。默认值为1,此时视图是不透明的,当你修改它使它小于1时,视图将变得透明;值越小透明度越高。如果你使用过StoryBoard,你肯定会知道alpha,在StoryBoard中设置透明度也是alpha。为什么要单独介绍alpha呢?因为它有一个特性:它会挟持其子视图。当你对一个视图对象修改其alpha使其透明的时候,它上面的子视图也会变为透明。那么怎么使一个视图对象变为透明而又不影响其子视图呢?在初始化对象的.backgroundColor属性时设置对象的透明度,就不会影响其子视图。
3. 简单的仿射变换
CGAffineTransformMakeScale //缩放
CGAffineTransformMakeRotation //旋转
CGAffineTransformMakeTranslation //平移
调用这些方法修改.transform属性,来实现动画效果,这是实现动画的方式之一。
4. UIImageView
UIImageView - .image
.background
.contentMode - UIViewContentModeScaleToFill
UIViewContentModeScaleAspectFit
UIViewContentModeScaleAspectFill

我们知道,Retina图的正规保存命名方式是为:非Retina图片名称@2x.png。但是在使用Retina图片时,并不需要认为的添加@2x,苹果会自动识别。
5. .clipToBounds属性
YES:超出父视图部分将被裁切,不会显示。
NO :超出父视图部分仍会显示。