Extjs4 MVC详解
关于一个ext4MVC的例子,代码中有相关注释;
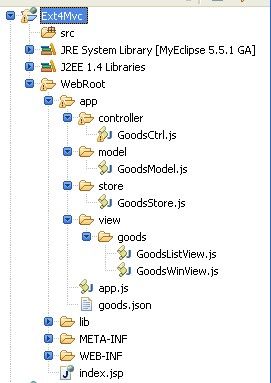
详细见附件(是一个myEclipse项目)
本人在使用中的感受:
如果我们这样分层了,有利于组件重用,软件开发和维护,但学习成本很高,要新人接受需要一段时间,在开发中要按照一定规范.
建议不要随便使用这样分层!
每一层的介绍:
1,model和store其实就是管数据的,
2,view层,纯界面,极少逻辑代码,逻辑代码都写到controller中,这样好管理.
3,controller,建议逻辑代码都写到这里,这样好管理.
关于文件夹名称:
注意文件夹起名controller/model/store/view文件夹名称一定的,
这样每个相应的类名也可以根据这个来取,如:"keel.view.goods.GoodsListView"
keel是整个应用程序的命名空间,view就是view文件夹,goods.GoodsListView就是view文件夹下的goods文件夹的
GoodsListView.js文件;
controller介绍:
其实我们很大一部分工作就在controller了,例子代码如下:
/*
商品控制层,
所有逻辑代码都在这里写
*/
Ext.define('keel.controller.GoodsCtrl', {
extend: 'Ext.app.Controller',
stores: ['GoodsStore'],//声明该控制层要用到的store
models: ['GoodsModel'],//声明该控制层要用到的model
views: ['goods.GoodsListView','goods.GoodsWinView'],//声明该控制层要用到的view
refs: [//相当于一个映射,这样就可以在控制层方便的通过geter取得相应的对象了
{
ref: 'goodslistview',
selector: 'goodslistview'
},
{
ref: 'goodswinview',
selector: 'goodswinview'
}
],
init: function() {
this.control({//这里的this相当于这个控制层
'viewport > goodslistview': {
afterrender: function(gp){//侦听goodslistview渲染
gp.down('button[action=testBtn1]').on('click',function(){
//侦听goodslistview工具条上action=testBtn1的按钮单击事件
this.showWin();
},this);
gp.down('button[action=testBtn2]').on('click',function(){
//侦听goodslistview工具条上action=testBtn2的按钮单击事件
alert(this.getGoodslistview().title)
},this);
}
},
'goodswinview button[action=ok]': {
//侦听goodswinview中action=ok的按钮单击事件
click: function(){
this.getGoodswinview().setTitle(Ext.util.Format.date(new Date(),'Y-m-d H:i:s'));
}
}
});
},
showWin : function(){
Ext.create('keel.view.goods.GoodsWinView').show();
}
});