如何快速开发网站?
- 找美工画图
- 进行图片切分
- 开发人员添加内容
现在还用JSP来做网页,当然属于...那啥的事情。
今天看看不一样的体验,稍有HTML基础,马上就可以照葫芦画瓢了。
第一步:找美工画图,第二步图片切分
这两步合成一步,到网上找模板,假设我们就看上这个模板了。
http://www.cssmoban.com/cssthemes/88.shtml
点击下面的地址http://down.cssmoban.com/cssthemes/dating-web-template-5.rar把它下载到本地。
展开看看,确实还不错,OK,就它了。
OK,现在看看,如何利用它来快速开发一个网站。
Step1:创建UI展现包
说白点,就是创建个jar包工程
Step2:把css和images目录复制到src/main/resources/demo/目录下
Step3:在src/main/resources/demo/目录下,创建文件demo.ui.xml
其文本内容如下:
|
1
2
3
4
5
|
<
ui-components
>
<
ui-component
name
=
"demo"
>
<
css-resource
>/demo/css/layout.css</
css-resource
>
</
ui-component
>
</
ui-components
>
|
中src/main/resources/demo/ 创建文件:demo.component文件
这个时候,要稍微有点抽象能力(所谓抽象能力就是找同类项的能力)
首先看首页,整体效果如下(受上传图片大小限制,只能这么小):
OK,我们放大看看局部:
可以看到,有Banner图片,有导致栏。
直觉告诉我们这几个导航栏的东东,应该是同样的模式做出来的,找到一看,是下面的样子。
|
1
2
3
4
5
6
7
8
9
|
<
ul
>
<
li
class
=
"first"
><
a
class
=
"current"
>home</
a
></
li
>
<
li
><
a
href
=
"about_us.html"
>about us</
a
></
li
>
<
li
><
a
href
=
"privacy.html"
>privacy</
a
></
li
>
<
li
><
a
href
=
"projects.html"
>projects</
a
></
li
>
<
li
><
a
href
=
"services.html"
>services</
a
></
li
>
<
li
><
a
href
=
"support.html"
>support</
a
></
li
>
<
li
><
a
href
=
"contact_us.html"
>contact Us</
a
></
li
>
</
ul
>
|
|
1
2
3
4
5
6
7
8
9
10
11
|
#macro(menuBar)
<
div
id
=
"menu"
>
<
ul
>
$bodyContent
</
ul
>
</
div
>
#end
#macro(menuItem $key $url $title)
<
li
><
a
href
=
"$url"
#if($CurrentPage==$key)
class
=
"current"
#end>$title</
a
></
li
>
#end
|
接下来,在页面中就可以用下面的方式来定义原来的菜单区域了:
|
1
2
3
4
5
6
7
8
9
|
#@menuBar()
#menuItem("about" "about_us.html" "about us")
#menuItem("privacy" "privacy.html" "privacy")
#menuItem("projects" "projects.html" "projects")
#menuItem("about" "about_us.html" "about us")
#menuItem("services" "services.html" "services")
#menuItem("support" "support.html" "support")
#menuItem("contact_us" "contact_us.html" "contact Us")
#end
|
通过我们眼睛的模式识别,我们发现下面的四个东东,好象也是一种类型的,那么,我们再抽象一下:
其HTML描述是这样的:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
|
<
div
class
=
"box1"
>
<
div
>
<
h2
>Customer Service</
h2
>
<
div
> <
img
src
=
"images/ico-med-1.png"
alt
=
""
class
=
"about-img"
/> Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Proin sed odio et ante adipiscing lobortis. Quisque eleifend, arcu a dictum varius, <
a
href
=
"#"
>Read More...</
a
> </
div
>
<
br
/>
<
br
/>
</
div
>
<
div
><
br
/>
<
h2
>Global Reach</
h2
>
<
br
/>
<
div
> <
img
src
=
"images/ico-med-3.png"
alt
=
""
class
=
"about-img"
/> Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Proin sed odio et ante adipiscing lobortis. Quisque eleifend, arcu a dictum varius, <
a
href
=
"#"
>Read More...</
a
></
div
>
</
div
>
</
div
>
<
div
class
=
"box2"
>
<
div
>
<
h2
>Award Winning</
h2
>
<
div
> <
img
src
=
"images/ico-med-2.png"
alt
=
""
class
=
"about-img"
/> Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Proin sed odio et ante adipiscing lobortis. Quisque eleifend, arcu a dictum varius, <
a
href
=
"#"
>Read More...</
a
></
div
>
<
br
/>
<
br
/>
</
div
>
<
div
>
<
h2
>Availability</
h2
>
<
div
><
br
/>
<
img
src
=
"images/ico-med-4.png"
alt
=
""
class
=
"about-img"
/> Lorem ipsum dolor sit amet, consd
ectetuer adipiscing elit. Proin sed odio et ante adipiscing lobortis. Quisque eleifend, arcu a dictum varius, <
a
href
=
"#"
>Read More...</
a
> </
div
>
</
div
>
</
div
>
|
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
|
#macro(box $boxClass)
<
div
class
=
"$boxClass"
>
$bodyContent
</
div
>
#end <
span
></
span
> #macro(boxItem $title $imgUrl $moreUrl)
<
div
>
<
h2
>$title</
h2
>
<
div
>
#img("$imgUrl")
$bodyContent, #moreHref("$moreUrl")
</
div
>
</
div
><
span
></
span
> <
span
></
span
><
span
></
span
>#end<
span
></
span
> #macro(img $url)
<
img
src="<span></
span
>$url<
span
></
span
>" alt="" class="about-img" />
#end
#macro(moreHref $url)
<
a
href
=
"$url"
>Read More...</
a
>
#end
|
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
|
#@box("box1")
#@boxItem("Customer Service" "images/ico-med-1.png" "#")
Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Proin sed odio et ante adipiscing lobortis. Quisque eleifend, arcu a dictum varius
#end
#@boxItem("Global Reach" "images/ico-med-3.png" "#")
Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Proin sed odio et ante adipiscing lobortis. Quisque eleifend, arcu a dictum varius
#end
#end
#@box("box2")
#@boxItem("Award Winning" "images/ico-med-1.png""#")
Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Proin sed odio et ante adipiscing lobortis. Quisque eleifend, arcu a dictum varius
#end
#@boxItem("Availability" "images/ico-med-1.png""#")
Lorem ipsum dolor sit amet, consd ectetuer adipiscing elit. Proin sed odio et ante adipiscing lobortis. Quisque eleifend, arcu a dictum varius
#end
#end
|
通过不断抽象,就可以把原来杂乱无章的Html代码从我们的页面中拿掉,只留下我们要显示的数据内容。
Tiny的哲学是同样的事情,不要做两次,很明显,那些Header Footer是每个页面都要显示的,如果避免这些东东总要被重写呢?
这里就要创建一个布局文件default.layout
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
|
<
div
id
=
"layout"
>
<
div
id
=
"header"
>
<
div
id
=
"logo"
><
a
href
=
"#"
><
img
src
=
"images/logo_1.gif"
alt
=
""
/></
a
></
div
>
<
div
class
=
"member_login"
>
<
div
class
=
"login_box"
>
<
form
action
=
""
method
=
"get"
>
<
fieldset
>
<
div
class
=
"column_1"
>
<
label
>username :</
label
>
<
label
>password :</
label
>
</
div
>
<
div
class
=
"column_2"
>
<
input
type
=
"text"
name
=
""
value
=
""
/>
<
input
type
=
"text"
name
=
""
value
=
""
/>
</
div
>
<
div
class
=
"column_3"
>
<
input
type
=
"image"
src
=
"images/login_btn.gif"
class
=
"login"
/>
</
div
>
<
div
class
=
"column_4"
>
<
label
class
=
"password"
><
a
href
=
"#"
>Forgot <
br
/>
password</
a
></
label
>
</
div
>
</
fieldset
>
</
form
>
</
div
>
</
div
>
</
div
>
<
div
id
=
"body_container"
>
$pageContent
</
div
>
<
div
id
=
"footer"
>
<
div
class
=
"footer_link"
>
<
ul
style
=
"color:#FFf;"
>
Copyright (c) Sitename.com. All rights reserved. Design by Stylish From <
a
style
=
"text-decoration:underline; color:#FFF;"
href
=
"http://www.cssmoban.com"
>cssMoban.com</
a
>.
</
ul
>
</
div
>
</
div
>
</
div
>
</
div
>
</
body
>
</
html
>
|
但是上面的样子太难看了,我们可以通过定义宏,把它简化成下面的样子。
|
1
2
3
4
5
|
<
div
id
=
"layout"
>
#header()
$pageContent
#footer()
</
div
>
|
|
1
2
3
4
5
|
#@pageLayout()
#header()
$pageContent
#footer()
#end
|
至此,我们已经学会了,怎么进行抽象(眼睛能发生重复的地方,会一点html和Vecocity);学会了怎么写布局,就是在一大段文本当中放一个$pageContent的标记,表示其它page页面就塞在这个位置。学会了编写宏,带有$pageContent的表示,它里面可以装别的东东。学会了怎么做UI组件包。
基于Tiny编写网站 ,带来的好处是:网站构建中,同样的东西,永远不用写第二次;页面的易维护性非常强,特别简洁;未来的维护非常方便,进行大的结构化调整对于最终页面也没有任何影响。
下面展示一下Tiny网站的构建代码:
下面是整体布局default.layout文件的内容:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
|
#@wrap()
#@header()
#sitename("TINY WEB FRAMEWORK" "我们的目标是: Think big, start small.")
#@topnav()
#topnavItem("home" "Home" "/tinysite/home/home.page")
#topnavItem("faq" "FAQ" "/tinysite/home/faq.page")
#topnavItem("feature" "Feature" "/tinysite/home/feature.page")
#topnavItem("sample" "Sample" "/tinysite/home/sample.page")
#topnavItem("demo" "Demo" "/tinysite/home/demo.page")
#topnavItem("Task" "Task" "/tinysite/home/task.page")
#topnavItem("document" "Document" "/tinysite/home/document.page")
#topnavItem("resource" "Resource" "/tinysite/home/resource.page")
#topnavItem("about" "About" "/tinysite/home/about.page")
#end
#clear()
#@headercolumn1()
我们要做的不只是平台,更是一件艺术品,从所有项目参与者的视觉来看,它都是简洁、高效、美观的。
#end
#@headercolumn2()
<
div
id
=
"search_top"
>
<
form
action
=
"/search/search.php"
method
=
"get"
>
<
p
><
input
type
=
"text"
name
=
"query"
id
=
"query"
class
=
"keyword"
/> </
p
>
<
p
class
=
"button"
><
input
name
=
""
type
=
"image"
src
=
"${TINY_CONTEXT_PATH}/images/searchbutton.gif"
alt
=
"Search"
/></
p
>
<
p
class
=
"hide"
> <
input
type
=
"hidden"
name
=
"search"
value
=
"1"
/> </
p
>
</
form
>
</
div
>
<
div
id
=
"subscribe"
><
a
href
=
"#"
>Subscribe</
a
></
div
>
#end
#clear()
#end
#@contents()
$!pageContent
#end
#@footer()
<
p
>Copyright TINY open source group.</
p
>
<
p
>网站解释权归 <
b
>TINY开源组织</
b
> 所有.</
p
>
#end
#end
|
|
1
2
3
4
5
6
7
8
9
10
11
12
13
|
#@homepage()
#@faq("关于我们")
#@servicesItem("idea")
我们的目标:通过此开源项目的运作,对于J2EE应用框架中的各种概念与架构进行充分的验证与分析,达到概念清晰,理论体系完整,功能基本完成。
系统的编写,主要利用业余时间编写。
#end
#end
#@faq("主要参与者")
#@servicesItem("idea")
spzebra:负责架构设计,核心代码编写。
#end
#end
#end
|
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
|
#@homepage()
#@faq("演示列表")
#@servicesItem("idea")
HelloWorld
#end
#@servicesItem("design")
四则运算
#end
#@servicesItem("apps")
简单数据维护
#end
#@servicesItem("mobile")
站内邮件系统
#end
#end
#end
|
上述两个页面的执行效果图:
关于页面效果:
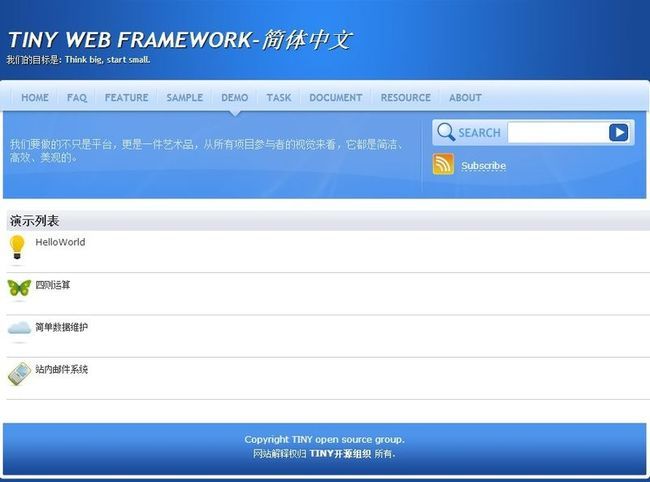
示例页面效果
小结:
采用Tiny与传统网页开发的不同之处在于:
传统的采用html编写,Tiny则基于宏编写,宏有更高的抽象度,避免了重复代码的编写,使得修改的时候更加容易。
传统的html,每个页面都要完整编写,Tiny则不需要,每个页面只写每个页面需要的部分。因为Tiny框架引入了布局的概念,可以把重复性的内容都放到布局中去。由于Tiny支持多重布局,支持布局继承,支持个性化布局,因此所有需求都可以得到满足。
国际化支持,如果要构建国际性网站,Tiny在这方面有强力支持。
静态化支持,Tiny默认是动态网站,但是可以根据配置提供页面静态化能力,大大提升网站响应速度,降低数据库压力。
当然,Tiny提供了这么多优点,也会带来一点要求,就是需要学习Velocity模板技术,一般来说3小时的学习,就可以满点开发要求(但是开发期及维护期节省的时间就远不止这个数了)。
当然,光看写文档,觉得又罗嗦,又难懂,光看不练假把式,实际操作一下就知道了。