- Ext4.0学习笔记(4~9章 MVC、高级组件、布局以及图表)
guangneng521
WebTechnology测试uxjson
第四章MVC学习从这个图中我们可以很清楚的看到M、V、C在ExtJS4.0里面所对应数据类型。靠右边是对应的代码结构。下描述一下这model、store、view、controller以及application这几者之间的关系。(1)application:它是MVC的入口,用来告诉ExtJS到那里去找对应js文件以及启动加载controller与view连个模块的代码。//打开动态加载js功能E
- 使用EXtjs6.2构建web项目
weixin_30871701
开发工具javascript
使用EXtjs6.2构建web项目一、项目简介众所周知ext是一款非常强大的表格控件,尤其是里边的grid为用户提供了非常多的功能,现在主流的还是用extjs4.0—4.2,但是更高一点的版本更加符合人的审美要求。因此,在今天咱们构建一下ext6.2版本的web项目。二、项目准备ExtJS6.2GPL正式版下载地址:https://www.sencha.com/legal/gpl/下载完成之后项目
- Extjs的Requiers作用
王一洋
Javascriptweb前端技术
有的时候项目中要写一些扩展组件,随着扩展组件的增加,会造成有的页面需要使用,而有的页面不需要使用的问题,这对组件的js文件的引用造成了烦恼:如果每个页面都去引用的时候会造成浏览器打开页面的流量的增加而影响资源,如果需要的时候引用管理起来又很麻烦,Extjs4.0帮我们解决了这个问题,那就是Ext.requires。它可以实现根据我们的需要动态加在所需要的组件文件,很灵活也很方便。下面我们用例子进行
- Extjs4.0 之Ext.Class 属性详解 (alias/mixins /uses/requires/singleton等属性)
kunlong0909
Extjs
Ext.Class属性详解:1,alias:相当于别名一样,可以起多个,可以通过xtype和Ext.widget()创建实例:Js代码Ext.define('SimplePanel',{extend:'Ext.panel.Panel',alias:['widget.simplepanel_007','widget.simplepanel_008'],title:'Yeah!'});//通过Ext.
- 新书《Ext JS 4.2实战》即将出版
weixin_34149796
目录:第1章ExtJS4概述1.1从ExtJS4.0到4.071.2从4.1到4.1.1a1.3从4.2到4.2.11.4如何选择版本1.5基础知识1.5.1ExtJS的一些专用术语1.5.2一些常见的配置项1.5.3类的命名规则1.6关于调试1.7小结第2章ExtJS的MVC模式介绍2.1概述2.1.1MVC模式概述2.1.2ExtJS的MVC模式2.2组件查询的机制2.2.1组件管理器:Ext
- extjs4.0以上,tbar换行显示问题
javagys
Web前端
tbar:{xtype:"container",border:false,items:[{//tbar第一行工具栏xtype:"toolbar",items:[]},{//tbar第二行工具栏xtype:"toolbar",items:[]}]}items中写入需要分页的内容,每个{}为一行
- Extjs4.0 Demo
plf112233
技术框架extjs4框架布局
第一步先搭建可以Mian框架,用来作为整体的布局:Ext.create("Ext.panel.Panel",{alias:'widget.mainlayout',renderTo:Ext.getBody(),width:900,height:600,defaults:{split:true,bodyStyle:'padding1px'},layout:'border',//布局items:[{ti
- Ext JS4.0中Tabpanel动态添加和删除Tab和重用Tab的方法
志志
ExtJS
在ExtJS4.0中,Tabpanel动态添加Tab的方法是:vartab=myTabPanel.add(newTab);myTabPanel.setActiveTab(newTab);至于设置不设置为活动的,各人自己的想法。删除tab的方法有两种:第一种是删除指定Id的Tab,当然这个Id是添加Tab的时候自己指定的,删除的时候就用这个Id:myTabPanel.remove(tabid);或者
- Extjs4 之grid组件
weixin_33895695
grid表格是extjs的核心组件之一,它提供了展示大量数据的最佳途径。Grid组件的重要特性包括:智能渲染、标准布局、数据视图、特性支持、虚拟滚动和编辑改进,这些特性共同缔造了功能强大的4.0grid组件。智能渲染:在extjs4.0之前的版本中采用了‘最小公分母’的策略来支持各种丰富的特性,这种方式会对每一个表格产生大量的标签,而这些标签对于简单表格来说是不必要的,而在4.0中默认的表格只会产
- J2EE之 Extjs4.0 Grid 分页显示
兔子侠客
Extjs
ExtJS是一种主要用于创建前端用户界面,是一个基本与后台技术无关的前端ajax框架。功能丰富,无人能出其右。无论是界面之美,还是功能之强,ext的表格控件都高居榜首。单选行,多选行,高亮显示选中的行,拖拽改变列宽度,按列排序,这些基本功能ExtJS轻量级实现。自动生成行号,支持checkbox全选,动态选择显示哪些列,支持本地以及远程分页,可以对单元格按照自己的想法进行渲染,这些也算可以想到的功
- 使用extjs4.0实现动态列及分页
myairen1365
j2eestruts2extjsextgrid动态列jsonextjsExtJSgridjsonJSONJsonstruts2Struts2动态列
在做信息管理系统类项目时,用户有时需要实现表格的列头(列名字段)可以根据数据库返回的结果集不同而有不同的显示,包括字段名或者字段顺序。比如,同样是邮件列表,可以根据用户个人配置,显示“标题、发送时间、发送人”或者“发送时间、发送人、标题”又或者“标题、正文简介”等。这个时候,如何使用extjs自带的grid组件实现呢?首先,我们需要知道extjs的grid组件与后台程序之间传输数据一般使用json
- eclipse插件spket安装
women525
由于extjs4.0以后的版本都没有jsb文件,所以,安装方法详细写下:step1:下载插件,解压,将解压包里的eclipse文件夹下的features和plugins文件夹复制到eclipse文件夹中。step2:根据不同的版本找到相应的JSB文件,该文件一定要放在extjs4解压后的根目录下。如图:step3:启动Eclipse,依次进入Windows->Preferences->Spket-
- Extjs实现分页效果
雨中深巷的油纸伞
ExtJs
Extjs实现分页还是比较简单的,主要是这套流程弄明白就可以了。(Extjs4.0以后版本适用)首先js文件需要引入PagingMemoryProxy.jsExt.Loader.setConfig({enabled:true});Ext.Loader.setPath('Ext.ux','../../../Scripts/ExtJS/ux');Ext.require(['Ext.ux.pagingM
- ext4 学习笔记二
mer1234567
其他技术
第四章MVC学习从这个图中我们可以很清楚的看到M、V、C在ExtJS4.0里面所对应数据类型。靠右边是对应的代码结构。下描述一下这model、store、view、controller以及application这几者之间的关系。(1)application:它是MVC的入口,用来告诉ExtJS到那里去找对应js文件以及启动加载controller与view连个模块的代码。Js代码//打开动态加载j
- ExtJS4.0源代码分析--类系统之EventObject
tiandidapengniao
ExtJS4.0源代码分析
Ext.EventObject是对浏览器原生事件对象的封装。在JavaScript,事件分为三类:HTMLEvents,MouseEvents,UIEvents。HTMLEvents包括loadunloadselectchangesubmitresetresizescroll,MouseEvents包括*click*dblclick*mousedown*mouseup*mouseover*mous
- extjs mvc分层代码
yxlyxl
javascriptextjsextjsmvc分层代码javascript
楼主前段时间写了一个extjs4.0版本的mvc分层代码,这里记录一下备查文件层次结构:1、LtlSieveOrderApp.js代码如下:Ext.Loader.setConfig({enabled:true,disableCaching:false});Ext.application({name:'ltlsieveorder',controllers:['LtlSieveOrderControl
- Extjs-Combobox三级联动
小韩工作室
extjs
很多网友在问,Extjs4.0ComboBox如何实现,好在之前用3.x实现过一个三级联动,如今用Extjs4.0来实现同样的联动效果。其中注意的一点就是,3.x中的model:'local'在Extjs4.0中用queryMode:'local'来表示,而且在3.x中Load数据时用reload,但是在extjs4.0中要使用load来获取数据。如下图:代码部分先看HTML代码:MHZG.NET
- Extjs实现在Ext.grid列鼠标悬浮显示图片
privateobject
Extjs4
在extgrid中动态显示图片的问题,使用鼠标移入事件和移出事件,extjs4.0测试通过使用grid的鼠标事件:itemmouseleave(Ext.view.Viewthis,Ext.data.Modelrecord,HTMLElementitem,Numberindex,Ext.EventObjecte,ObjecteOpts)选项的鼠标移开事件当鼠标移开选项时触发Parametersthi
- ExtJS 4正式版今天发布
上将军
JavaScriptextjs框架javascript浏览器工具frameworks
我很自豪能代表Sencha和ExtJS团队和大家成功的分享了ExtJS4的预览版、3个beta版和今天发布的正式版等5个版本。ExtJS4从创建之初,就以最全面现代化为目标,它采用了改进的架构和加入了许多新的特性,从而使你可以创建可靠的下一代网络应用程序。框架的每个部分几乎都已升级和优化,已充分利用当今的现代浏览器,同时兼容它们的前辈。下载ExtJS4.0阅读版本说明查看示例我们的社区我想花一点时
- Extjs4.0日历插件与项目整合的详细介绍(二)
Dream2World
Extjs4-0日历
之前已经细说过日历插件的其中一部分,接下来会对view目录下的文件进行详细的介绍,该目录下的文件多数是控制日历插件的展示的,比如显示到日历表上的div层,禁止可拖拽功能以及按照国内日历的习惯,一周从周一开始而不是周天等。1.AbstractCalendar.js该文件主要是为其他的view提供基础服务的抽象类。-控制表头中的一周从周一开始-通过确定开始日期来确定展示一周的日期范围:setStart
- Extjs4.0日历插件与项目整合的详细介绍
Dream2World
Extjs4-0日历
日历插件的calendar目录的src子目录结构介绍data目录是日历插件的数据集,示例中的数据集分为两类:1)calendar日历-CalendarMappings.js:给日历记录提供字段定义以便开发者可以覆盖,比如你的需求需要一些新的字段就可以直接按照它的格式在这继续定义,之所以将字段定义从model中分离出来应该是为了解耦和,方便开发者不至于每次在添加新的字段时都要手动的去重新配置reco
- Extjs4.0日历插件之环境搭建
Dream2World
4.0的日历插件使用环境:Extjs4.0官方提供的一个example下的calendar文件(该calendar文件下的都需要,原样复制到你的工程web目录下即可)...当你启动tomcat时,在网页输入该calendar下的index.html时发现网页什么也没有。正常。效果如下:再次刷新页面时并且解决完index.html中的上述两个文件的引入路径问题后,再次刷新页面后,发现报了一个十分重要
- Ext JS.4.0:动态加载和新的类系统(countDown of Extjs4.0: Dynamic Loading and New Class System)
Ripon
ExtJs4.0
今天,我们很高兴发布了一系列全新的功能在ExtJS4。在接下来的几个星期,我们将推出我们ExtJS的beta版本-包的包装。虽然我们原本计划推出一个完整的beta现在,有些部分的框架已经稳定较预期缓慢,所以我们将要推出的包,而不是增量。今天,我们开始全新的ExtJS的4类系统。JavaScript有没有它自己的类,它可以使一个陌生的环境,新的语言。ExtJS的一直提供自身的一类系统利用语言的强大的
- Extjs4.0 ComboBox如何实现三级联动
yangxiaojun9238
很多网友在问,Extjs4.0ComboBox如何实现,好在之前用3.x实现过一个三级联动,如今用Extjs4.0来实现同样的联动效果。其中注意的一点就是,3.x中的model:'local'在Extjs4.0中用queryMode:'local'来表示,而且在3.x中Load数据时用reload,但是在extjs4.0中要使用load来获取数据。如下图:代码部分先看HTML代码:MHZG.NET
- (七)ExtJs之表单[Ext.form.FormPanel]的使用
fubo1990
ext表单ExtJsextjs4控件
今天我们来学习Ext中的FormPanel。Ext.form.FormPanel的别名有还有Ext.form.Panel和Ext.FormPanel,它们三个在ExtJs4.0以后就可以通用了。FormPanel的创建也是通过config配置的。那么我们来看看FormPanel可以配置的属性。接下来我领大家看一些比较常用的属性1.title是form控件的标题,类型为String2.width用来
- (六)ExtJs小例子之窗体组件(Window)
fubo1990
JavaScriptAjaxextExtJsextjs4
申明:今后我们将使用ExtJs4.0,以前学的3.0的技术还仍然可以使用,只是为了使用更多新技术我们换成使用4.0.点击下载4.0相关资源4.0和3.0引入文件发生了变化。下面是4.0需要引入的文件
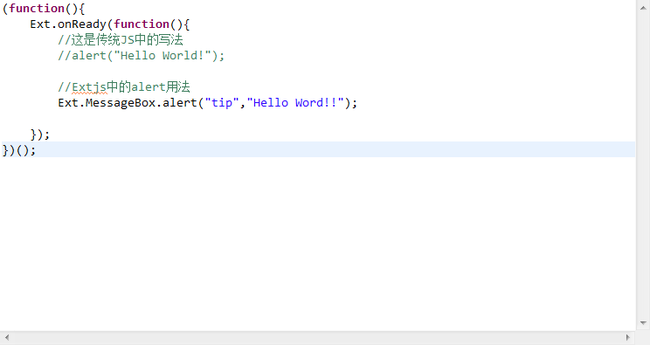
1.今天我们学习窗体组件Ext.window.Window。今天我们就是简单认识该组件,在接下来的课程中我们会不断的使用该组件,并且更加深入学习Window组件。2.下面我们看一个简单的window
- (一)ExtJs学习前的准备工作,及第一个Ext小例子HelloWorld
fubo1990
helloworldextExtJs应用
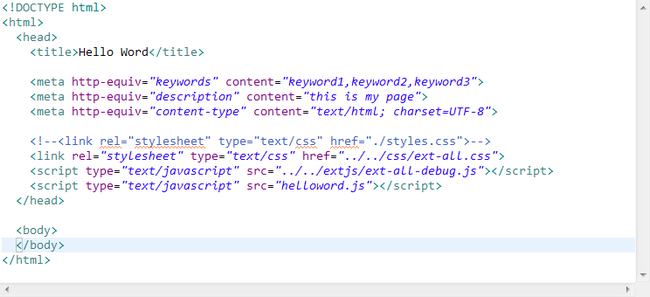
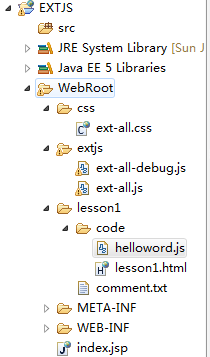
本教程的制作是基于我从零开始学习ExtJs到正式在项目中应用的整个学习过程和方法,其中肯定会有许多不足之处,还请大家多多批评指正。1.先在网上下载ExtJs相关资源,我在(1-5节)用的是ExtJs3.0的版本 3.0下载,以后的我将用ExtJs.4.0,ExtJs4.0对3.0做了兼容处理。4.0下载2.解压下载的rar文件。解压后的文件打开如图所示:3.该文件复制到您的项目中,然后就可以使用E
- Extjs4.0 开发笔记
Extjs4.0
powered by 修改
在desktop.html中修改 <a href="#" target="_blank" alt="Powered by 曲阜师范大学"
&nb
- Extjs4.0 开发笔记-desktop 桌面菜单动态生成
Extjs4.0
extjs4.0 desktop 桌面菜单动态生成
ShortcutModel.js中多添加几个字段,以自己够使用为准:
Ext.define('Ext.ux.desktop.ShortcutModel', {
extend: 'Ext.data.Model',
fields: [
{ name: 'name' },
{ n
- Extjs4.0 开发笔记-desktop开始菜单动态生成方法
Extjs4.0
desktop开始菜单动态生成方法:
Desktop.html中,在<scripts>中的Ext.onReady之前添加如下:
var mArr = [];//这里是保存显示模块的数组
var _menus = [@Html.Raw(ViewBa
- jQuery 键盘事件keydown ,keypress ,keyup介绍
107x
jsjquerykeydownkeypresskeyup
本文章总结了下些关于jQuery 键盘事件keydown ,keypress ,keyup介绍,有需要了解的朋友可参考。
一、首先需要知道的是: 1、keydown() keydown事件会在键盘按下时触发. 2、keyup() 代码如下 复制代码
$('input').keyup(funciton(){
- AngularJS中的Promise
bijian1013
JavaScriptAngularJSPromise
一.Promise
Promise是一个接口,它用来处理的对象具有这样的特点:在未来某一时刻(主要是异步调用)会从服务端返回或者被填充属性。其核心是,promise是一个带有then()函数的对象。
为了展示它的优点,下面来看一个例子,其中需要获取用户当前的配置文件:
var cu
- c++ 用数组实现栈类
CrazyMizzz
数据结构C++
#include<iostream>
#include<cassert>
using namespace std;
template<class T, int SIZE = 50>
class Stack{
private:
T list[SIZE];//数组存放栈的元素
int top;//栈顶位置
public:
Stack(
- java和c语言的雷同
麦田的设计者
java递归scaner
软件启动时的初始化代码,加载用户信息2015年5月27号
从头学java二
1、语言的三种基本结构:顺序、选择、循环。废话不多说,需要指出一下几点:
a、return语句的功能除了作为函数返回值以外,还起到结束本函数的功能,return后的语句
不会再继续执行。
b、for循环相比于whi
- LINUX环境并发服务器的三种实现模型
被触发
linux
服务器设计技术有很多,按使用的协议来分有TCP服务器和UDP服务器。按处理方式来分有循环服务器和并发服务器。
1 循环服务器与并发服务器模型
在网络程序里面,一般来说都是许多客户对应一个服务器,为了处理客户的请求,对服务端的程序就提出了特殊的要求。
目前最常用的服务器模型有:
·循环服务器:服务器在同一时刻只能响应一个客户端的请求
·并发服务器:服
- Oracle数据库查询指令
肆无忌惮_
oracle数据库
20140920
单表查询
-- 查询************************************************************************************************************
-- 使用scott用户登录
-- 查看emp表
desc emp
- ext右下角浮动窗口
知了ing
JavaScriptext
第一种
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/
- 浅谈REDIS数据库的键值设计
矮蛋蛋
redis
http://www.cnblogs.com/aidandan/
原文地址:http://www.hoterran.info/redis_kv_design
丰富的数据结构使得redis的设计非常的有趣。不像关系型数据库那样,DEV和DBA需要深度沟通,review每行sql语句,也不像memcached那样,不需要DBA的参与。redis的DBA需要熟悉数据结构,并能了解使用场景。
- maven编译可执行jar包
alleni123
maven
http://stackoverflow.com/questions/574594/how-can-i-create-an-executable-jar-with-dependencies-using-maven
<build>
<plugins>
<plugin>
<artifactId>maven-asse
- 人力资源在现代企业中的作用
百合不是茶
HR 企业管理
//人力资源在在企业中的作用人力资源为什么会存在,人力资源究竟是干什么的 人力资源管理是对管理模式一次大的创新,人力资源兴起的原因有以下点: 工业时代的国际化竞争,现代市场的风险管控等等。所以人力资源 在现代经济竞争中的优势明显的存在,人力资源在集团类公司中存在着 明显的优势(鸿海集团),有一次笔者亲自去体验过红海集团的招聘,只 知道人力资源是管理企业招聘的 当时我被招聘上了,当时给我们培训 的人
- Linux自启动设置详解
bijian1013
linux
linux有自己一套完整的启动体系,抓住了linux启动的脉络,linux的启动过程将不再神秘。
阅读之前建议先看一下附图。
本文中假设inittab中设置的init tree为:
/etc/rc.d/rc0.d
/etc/rc.d/rc1.d
/etc/rc.d/rc2.d
/etc/rc.d/rc3.d
/etc/rc.d/rc4.d
/etc/rc.d/rc5.d
/etc
- Spring Aop Schema实现
bijian1013
javaspringAOP
本例使用的是Spring2.5
1.Aop配置文件spring-aop.xml
<?xml version="1.0" encoding="UTF-8"?>
<beans
xmlns="http://www.springframework.org/schema/beans"
xmln
- 【Gson七】Gson预定义类型适配器
bit1129
gson
Gson提供了丰富的预定义类型适配器,在对象和JSON串之间进行序列化和反序列化时,指定对象和字符串之间的转换方式,
DateTypeAdapter
public final class DateTypeAdapter extends TypeAdapter<Date> {
public static final TypeAdapterFacto
- 【Spark八十八】Spark Streaming累加器操作(updateStateByKey)
bit1129
update
在实时计算的实际应用中,有时除了需要关心一个时间间隔内的数据,有时还可能会对整个实时计算的所有时间间隔内产生的相关数据进行统计。
比如: 对Nginx的access.log实时监控请求404时,有时除了需要统计某个时间间隔内出现的次数,有时还需要统计一整天出现了多少次404,也就是说404监控横跨多个时间间隔。
Spark Streaming的解决方案是累加器,工作原理是,定义
- linux系统下通过shell脚本快速找到哪个进程在写文件
ronin47
一个文件正在被进程写 我想查看这个进程 文件一直在增大 找不到谁在写 使用lsof也没找到
这个问题挺有普遍性的,解决方法应该很多,这里我给大家提个比较直观的方法。
linux下每个文件都会在某个块设备上存放,当然也都有相应的inode, 那么透过vfs.write我们就可以知道谁在不停的写入特定的设备上的inode。
幸运的是systemtap的安装包里带了inodewatch.stp,位
- java-两种方法求第一个最长的可重复子串
bylijinnan
java算法
import java.util.Arrays;
import java.util.Collections;
import java.util.List;
public class MaxPrefix {
public static void main(String[] args) {
String str="abbdabcdabcx";
- Netty源码学习-ServerBootstrap启动及事件处理过程
bylijinnan
javanetty
Netty是采用了Reactor模式的多线程版本,建议先看下面这篇文章了解一下Reactor模式:
http://bylijinnan.iteye.com/blog/1992325
Netty的启动及事件处理的流程,基本上是按照上面这篇文章来走的
文章里面提到的操作,每一步都能在Netty里面找到对应的代码
其中Reactor里面的Acceptor就对应Netty的ServerBo
- servelt filter listener 的生命周期
cngolon
filterlistenerservelt生命周期
1. servlet 当第一次请求一个servlet资源时,servlet容器创建这个servlet实例,并调用他的 init(ServletConfig config)做一些初始化的工作,然后调用它的service方法处理请求。当第二次请求这个servlet资源时,servlet容器就不在创建实例,而是直接调用它的service方法处理请求,也就是说
- jmpopups获取input元素值
ctrain
JavaScript
jmpopups 获取弹出层form表单
首先,我有一个div,里面包含了一个表单,默认是隐藏的,使用jmpopups时,会弹出这个隐藏的div,其实jmpopups是将我们的代码生成一份拷贝。
当我直接获取这个form表单中的文本框时,使用方法:$('#form input[name=test1]').val();这样是获取不到的。
我们必须到jmpopups生成的代码中去查找这个值,$(
- vi查找替换命令详解
daizj
linux正则表达式替换查找vim
一、查找
查找命令
/pattern<Enter> :向下查找pattern匹配字符串
?pattern<Enter>:向上查找pattern匹配字符串
使用了查找命令之后,使用如下两个键快速查找:
n:按照同一方向继续查找
N:按照反方向查找
字符串匹配
pattern是需要匹配的字符串,例如:
1: /abc<En
- 对网站中的js,css文件进行打包
dcj3sjt126com
PHP打包
一,为什么要用smarty进行打包
apache中也有给js,css这样的静态文件进行打包压缩的模块,但是本文所说的不是以这种方式进行的打包,而是和smarty结合的方式来把网站中的js,css文件进行打包。
为什么要进行打包呢,主要目的是为了合理的管理自己的代码 。现在有好多网站,你查看一下网站的源码的话,你会发现网站的头部有大量的JS文件和CSS文件,网站的尾部也有可能有大量的J
- php Yii: 出现undefined offset 或者 undefined index解决方案
dcj3sjt126com
undefined
在开发Yii 时,在程序中定义了如下方式:
if($this->menuoption[2] === 'test'),那么在运行程序时会报:undefined offset:2,这样的错误主要是由于php.ini 里的错误等级太高了,在windows下错误等级
- linux 文件格式(1) sed工具
eksliang
linuxlinux sed工具sed工具linux sed详解
转载请出自出处:
http://eksliang.iteye.com/blog/2106082
简介
sed 是一种在线编辑器,它一次处理一行内容。处理时,把当前处理的行存储在临时缓冲区中,称为“模式空间”(pattern space),接着用sed命令处理缓冲区中的内容,处理完成后,把缓冲区的内容送往屏幕。接着处理下一行,这样不断重复,直到文件末尾
- Android应用程序获取系统权限
gqdy365
android
引用
如何使Android应用程序获取系统权限
第一个方法简单点,不过需要在Android系统源码的环境下用make来编译:
1. 在应用程序的AndroidManifest.xml中的manifest节点
- HoverTree开发日志之验证码
hvt
.netC#asp.nethovertreewebform
HoverTree是一个ASP.NET的开源CMS,目前包含文章系统,图库和留言板功能。代码完全开放,文章内容页生成了静态的HTM页面,留言板提供留言审核功能,文章可以发布HTML源代码,图片上传同时生成高品质缩略图。推出之后得到许多网友的支持,再此表示感谢!留言板不断收到许多有益留言,但同时也有不少广告,因此决定在提交留言页面增加验证码功能。ASP.NET验证码在网上找,如果不是很多,就是特别多
- JSON API:用 JSON 构建 API 的标准指南中文版
justjavac
json
译文地址:https://github.com/justjavac/json-api-zh_CN
如果你和你的团队曾经争论过使用什么方式构建合理 JSON 响应格式, 那么 JSON API 就是你的 anti-bikeshedding 武器。
通过遵循共同的约定,可以提高开发效率,利用更普遍的工具,可以是你更加专注于开发重点:你的程序。
基于 JSON API 的客户端还能够充分利用缓存,
- 数据结构随记_2
lx.asymmetric
数据结构笔记
第三章 栈与队列
一.简答题
1. 在一个循环队列中,队首指针指向队首元素的 前一个 位置。
2.在具有n个单元的循环队列中,队满时共有 n-1 个元素。
3. 向栈中压入元素的操作是先 移动栈顶指针&n
- Linux下的监控工具dstat
网络接口
linux
1) 工具说明dstat是一个用来替换 vmstat,iostat netstat,nfsstat和ifstat这些命令的工具, 是一个全能系统信息统计工具. 与sysstat相比, dstat拥有一个彩色的界面, 在手动观察性能状况时, 数据比较显眼容易观察; 而且dstat支持即时刷新, 譬如输入dstat 3, 即每三秒收集一次, 但最新的数据都会每秒刷新显示. 和sysstat相同的是,
- C 语言初级入门--二维数组和指针
1140566087
二维数组c/c++指针
/*
二维数组的定义和二维数组元素的引用
二维数组的定义:
当数组中的每个元素带有两个下标时,称这样的数组为二维数组;
(逻辑上把数组看成一个具有行和列的表格或一个矩阵);
语法:
类型名 数组名[常量表达式1][常量表达式2]
二维数组的引用:
引用二维数组元素时必须带有两个下标,引用形式如下:
例如:
int a[3][4]; 引用:
- 10点睛Spring4.1-Application Event
wiselyman
application
10.1 Application Event
Spring使用Application Event给bean之间的消息通讯提供了手段
应按照如下部分实现bean之间的消息通讯
继承ApplicationEvent类实现自己的事件
实现继承ApplicationListener接口实现监听事件
使用ApplicationContext发布消息