使用Titanium Mobile开发iPhone/Android应用(01)- Titanium初体验
使用JavaScript就能轻松的开发出iPhone/Android原生应用的Titanium Mobile,Object-C和Java的开发有什么不同?能提高多少开发速度?是否能方便的开发?将通过实际的应用的开发来为大家说明。
Titanium是什么?
Titanium是 Appcelerator公司开发的Smartphone开发平台。一般来收,iPhone/iPod/iPad 的应用 都是使用Objectice-C,而Andorid应用使用Java来开发原生应用,不管哪个平台下都只使用Javascript就能开发的一个平台。
Titanium可以免费使用,但是需要技术支持的时候,需要加入Appcelerator,并且收取一定的费用,代码也通过Apache Licence Version 2.0公开了,所以是大家可以放心使用的一套开发平台。
以前Apple的iOS开发者规约很严格,使用XCode以外的开发平台开发出来的应用是很难在AppStore上发布成功的。但是,9月开发者规约改变之后,对XCode以外的平台开发出来的应用解除了约束。慢慢的使用Appcelerator开发的应用都排着队的出现在Appstore中。
Titanium目前还处于开发阶段。iPad中的运行,面向BlackBerry的应用的开发以后也能实现,好几种平台上同时一起的可能目前还不一定。这回的连载首先是把重点放在iPhone的开发上,后半部分说一下Android的开发。
使用Titanium的好处
能够对应多中设备平台以外,使用Titanium还有一些其他的理由。
一个是,使用Javascript能够自动的实现Objective-C不能完成的内存管理.Objective-C中注重引用计数没有特殊的控制,所以是不是的会发生内存泄露。而Titanium的开发中基本上不用在意内存的使用状况。一方面,细微的内存管理很难也是一个原因,也有必要注意应用的性能。
另一个是,代码可以非常简洁的书写,有效提高开发速度。这是一个很难计测的问题,实际当中,我们在体检Titanium开发的过程中,去品味它的速度感吧。
安装Titanium
首先让我们实际的接触一下Titanium的开发吧。这次我们将以iPhone/iPod作为对象,利用OS X开发为前提。由于iPhone的开发,IDE环境XCode是必须的,首先我们要安装XCode。有必要包含最新的iOS SDK的XCode,所以请从 iOS Dev Center下载。下载过程中,必须以Apple的开发者登陆,不在iPhone真机上运行的话,可能免费登陆。真机上运行的话,需要加入iOS Developper Program交每年99美元的费用。
XCode安装后,从http://www.appcelerator.com/products/download/下载Titanium。访问这个页面的几秒钟后就会自动开始下载,保存之后点击安装。把Titanium的图标拖拽到应用目录下就能很简单安装Titanium了。
*******************
这里我们下载的开发环境(Titanium Developer)安装完成后,将会提供新的综合开发环境Titanium Studio,具体内容之后我们会说到。
*******************
创建第一个Project
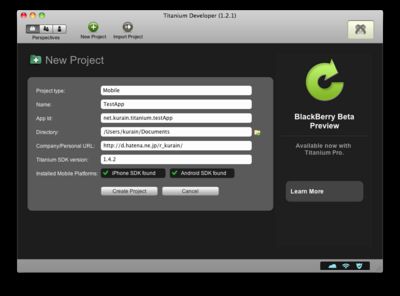
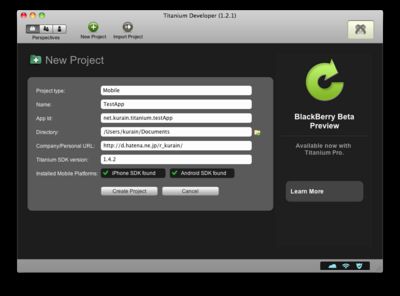
安装完成后,我们尽早投入到开发中吧。第一次启动时,需要登陆到Appcelerator,所以前提是要求我们填写一些信息来注册账户。注册完账户后,点击页面上部的加号[New Project]图标将做成一个新的Project。

按照上图,填入必要信息后,点击[Create Project]将做成一个新的Project。
Titanium整体有一个比较麻烦的地方,就是在Titanium处理过程中,还能够接受用户的输入,这样就会残留一些页面。具体来说,点击[Create Project]之后做成Project过程中,[Create Project]也还是能够点击的。在页面右上角的Titanium标志位置,会表示目前执行过程的状态,状态没有变化之前不要点击页面,等待它执行完吧。
刚才做成Project之后,就最小限度的生成了一部分Javascript代码,马上启动iPhone模拟器,就能够确认一下功能。
首先,代码一点儿都不要改动,我们运行一下,看看结果。页面上部并排放的[Dashboard」「Edit」「Test & Package」中点击「Test & Package」,选择「Run Emulator」Tab,点击页面下部的[Launch]。显示一些信心后,iPhone模拟器就会被启动了,第一编译的原因可能需要花费一些时间

启动之后,就能看到这样的页面。是iOS标准的组件,导航栏(上边显示标题的部分)和Tab栏(下边并排放置按钮的部分),切换Tab之后,能够看到2个不同的页面。
下来我们来看看生成这个应用的代码吧,先进入到生成Project时候指定的目录TestApp中,在Resources文件中有一个app.js文件。这个app.js就是生成应用的所有代码了。而且,这个app.js文件也是使用Titanium开发的起始文件。
最开始生成的代码咋一看有些复杂,以后这是开发应用的基本。首先我们删除TabBar页面的切换功能就没有了。也改变一下页面上的文字说明。
按照以上修改app.js之后再度启动模拟器我们就恩能够看到页面变化了。页面上TabBar没有了,"Hello World”也应该被表示出来了。上边的代码中,通过「Create Project」生成的app.js文件中,删除注释和Tab的第二个页面有关的变量和方法调用。
像这样的代码,没有使用TabBar使用TabGroup和NavigationBar,然后页面之间迁移的应用做起来是比较方便的。所以使用这个TabGroup,只一个页面的样子的代码作为我们以后的基础代码来做成一些有用的应用。
Titanium是什么?
Titanium是 Appcelerator公司开发的Smartphone开发平台。一般来收,iPhone/iPod/iPad 的应用 都是使用Objectice-C,而Andorid应用使用Java来开发原生应用,不管哪个平台下都只使用Javascript就能开发的一个平台。
Titanium可以免费使用,但是需要技术支持的时候,需要加入Appcelerator,并且收取一定的费用,代码也通过Apache Licence Version 2.0公开了,所以是大家可以放心使用的一套开发平台。
以前Apple的iOS开发者规约很严格,使用XCode以外的开发平台开发出来的应用是很难在AppStore上发布成功的。但是,9月开发者规约改变之后,对XCode以外的平台开发出来的应用解除了约束。慢慢的使用Appcelerator开发的应用都排着队的出现在Appstore中。
Titanium目前还处于开发阶段。iPad中的运行,面向BlackBerry的应用的开发以后也能实现,好几种平台上同时一起的可能目前还不一定。这回的连载首先是把重点放在iPhone的开发上,后半部分说一下Android的开发。
使用Titanium的好处
能够对应多中设备平台以外,使用Titanium还有一些其他的理由。
一个是,使用Javascript能够自动的实现Objective-C不能完成的内存管理.Objective-C中注重引用计数没有特殊的控制,所以是不是的会发生内存泄露。而Titanium的开发中基本上不用在意内存的使用状况。一方面,细微的内存管理很难也是一个原因,也有必要注意应用的性能。
另一个是,代码可以非常简洁的书写,有效提高开发速度。这是一个很难计测的问题,实际当中,我们在体检Titanium开发的过程中,去品味它的速度感吧。
安装Titanium
首先让我们实际的接触一下Titanium的开发吧。这次我们将以iPhone/iPod作为对象,利用OS X开发为前提。由于iPhone的开发,IDE环境XCode是必须的,首先我们要安装XCode。有必要包含最新的iOS SDK的XCode,所以请从 iOS Dev Center下载。下载过程中,必须以Apple的开发者登陆,不在iPhone真机上运行的话,可能免费登陆。真机上运行的话,需要加入iOS Developper Program交每年99美元的费用。
XCode安装后,从http://www.appcelerator.com/products/download/下载Titanium。访问这个页面的几秒钟后就会自动开始下载,保存之后点击安装。把Titanium的图标拖拽到应用目录下就能很简单安装Titanium了。
*******************
这里我们下载的开发环境(Titanium Developer)安装完成后,将会提供新的综合开发环境Titanium Studio,具体内容之后我们会说到。
*******************
创建第一个Project
安装完成后,我们尽早投入到开发中吧。第一次启动时,需要登陆到Appcelerator,所以前提是要求我们填写一些信息来注册账户。注册完账户后,点击页面上部的加号[New Project]图标将做成一个新的Project。

按照上图,填入必要信息后,点击[Create Project]将做成一个新的Project。
Titanium整体有一个比较麻烦的地方,就是在Titanium处理过程中,还能够接受用户的输入,这样就会残留一些页面。具体来说,点击[Create Project]之后做成Project过程中,[Create Project]也还是能够点击的。在页面右上角的Titanium标志位置,会表示目前执行过程的状态,状态没有变化之前不要点击页面,等待它执行完吧。
刚才做成Project之后,就最小限度的生成了一部分Javascript代码,马上启动iPhone模拟器,就能够确认一下功能。
首先,代码一点儿都不要改动,我们运行一下,看看结果。页面上部并排放的[Dashboard」「Edit」「Test & Package」中点击「Test & Package」,选择「Run Emulator」Tab,点击页面下部的[Launch]。显示一些信心后,iPhone模拟器就会被启动了,第一编译的原因可能需要花费一些时间

启动之后,就能看到这样的页面。是iOS标准的组件,导航栏(上边显示标题的部分)和Tab栏(下边并排放置按钮的部分),切换Tab之后,能够看到2个不同的页面。
下来我们来看看生成这个应用的代码吧,先进入到生成Project时候指定的目录TestApp中,在Resources文件中有一个app.js文件。这个app.js就是生成应用的所有代码了。而且,这个app.js文件也是使用Titanium开发的起始文件。
最开始生成的代码咋一看有些复杂,以后这是开发应用的基本。首先我们删除TabBar页面的切换功能就没有了。也改变一下页面上的文字说明。
Titanium.UI.setBackgroundColor('#000');
var tabGroup = Titanium.UI.createTabGroup({});
var win1 = Titanium.UI.createWindow({
title:'Tab 1',
backgroundColor:'#fff'
});
var tab1 = Titanium.UI.createTab(); //删除参数
var label1 = Titanium.UI.createLabel({
color:'#999',
text:'Hello World', //这里修改文字说明
font:{fontSize:20,fontFamily:'Helvetica Neue'},
textAlign:'center',
width:'auto'
});
win1.add(label1);
win1.hideTabBar();
tabGroup.addTab(tab1);
tabGroup.open();
按照以上修改app.js之后再度启动模拟器我们就恩能够看到页面变化了。页面上TabBar没有了,"Hello World”也应该被表示出来了。上边的代码中,通过「Create Project」生成的app.js文件中,删除注释和Tab的第二个页面有关的变量和方法调用。
像这样的代码,没有使用TabBar使用TabGroup和NavigationBar,然后页面之间迁移的应用做起来是比较方便的。所以使用这个TabGroup,只一个页面的样子的代码作为我们以后的基础代码来做成一些有用的应用。