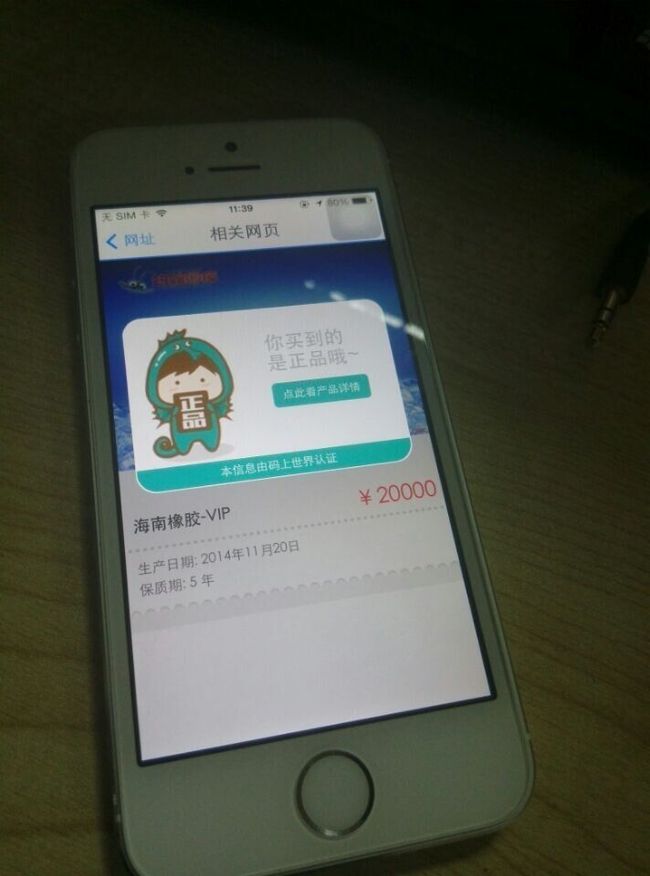
废话不多说,上图!

对的,我今天要实现的就是这个模态弹出层前端特效。页面显示之前就得弹出那个层,被遮住的层使用滤镜效果半透明,点击按钮弹出层和滤镜层隐藏。这个其实只是为了在手机上看的,所以如果用手机访问更赞哦!
话不多说,代码来说话:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta charset="UTF-8">
<meta http-equiv="pragma" content="no-cache" />
<meta HTTP-EQUIV="Cache-Control" CONTENT="no-cache, must-revalidate">
<meta HTTP-EQUIV="expires" CONTENT="0">
<meta name="viewport" content="width=device-width, initial-scale=1" />
<style type="text/css">
.black_overlay {
display: none;
position: absolute;
top: 0%;
left: 0%;
width: 100%;
height: 100%;
z-index: 1001;
background: black;
opacity: 0.45;
filter: Alpha(Opacity=50);
}
.firstScan_main {
display: none;
position: absolute;
top: 10%;
left: 5%;
width: 88%;
height: 191.5px;
border: 1px solid #FFFFFF;
background-color: #FFFFFF;
z-index: 1002;
overflow: auto;
border-radius: 20px;
color: #FFFFFF;
font-size: 12px;
padding: 0px;
}
.firstScan-centent {
margin: 0px;
height: 185px;
}
.firstScan-left {
width: 40%;
float: left;
}
.firstScan-left>img {
padding-top: 15px;
padding-left: 15%;
}
.firstScan-right {
width: 57%;
float: left;
}
.firstScan-right-top {
color: #AEADAD;
font: bold 22px "微软雅黑";
width: 80%;
padding-left: 20%;
padding-top: 19%;
}
.firstScan-right-bottom {
border: 1px solid #ffffff;
background-color: #00A79D;
width: 66%;
height: 28px;
line-height: 28px;
border-radius: 6px;
text-align: center;
margin-left: 20%;
margin-top: 10px;
}
.firstScan-foot {
background-color: #00A79D;
width: 100%;
height: 24px;
line-height: 24px;
text-align: center;
clear: both;
border-radius: 1px;
}
.rescan_main {
display: none;
position: absolute;
top: 10%;
left: 5%;
width: 88%;
height: 202.5px;
border: 1px solid #FFFFFF;
background-color: #FFFFFF;
z-index: 1002;
overflow: auto;
border-radius: 20px;
color: #FFFFFF;
font-size: 12px;
padding: 0px;
}
.reScan-right-top {
color: #AEADAD;
font: bold 16px "微软雅黑";
width: 80%;
padding-left: 10%;
padding-top: 30px;
}
.firstScan-right-middle {
color: #AEADAD;
font: bolder 13px "微软雅黑";
width: 80%;
padding-left: 10%;
padding-top: 8px;
text-align: center;
}
</style>
<script language="javascript">
function openWindow(scanLog) {
if (scanLog == 1) {
document.getElementById('light').style.display = 'block';
} else {
document.getElementById('light2').style.display = 'block';
}
document.getElementById('fade').style.display = 'block';
}
function closeWindow(id) {
document.getElementById(id).style.display = 'none';
document.getElementById('fade').style.display = 'none';
}
</script>
</head>
<body onload="openWindow(2)">
<p>可以根据自己要求修改css样式</p>
</body>
<div id="light" class="firstScan_main">
<div class="firstScan-content">
<div class="firstScan-left">
<img src="images/firstScan.png" />
</div>
<div class="firstScan-right">
<div class="firstScan-right-top">
你买到的<br />是正品哦~
</div>
<div class="firstScan-right-bottom" onclick="closeWindow('light1')">点此看产品详情</div>
</div>
</div>
<div class="firstScan-foot">本信息由码上世界认证</div>
</div>
<!-- 已查验过的情况 -->
<div id="light2" class="rescan_main">
<div class="firstScan-content">
<div class="firstScan-left">
<img src="images/rescan.png" />
</div>
<div class="firstScan-right">
<div class="reScan-right-top">该产品的防伪二维码已经被查询过了</div>
<div class="firstScan-right-middle">
第一次查询时间:<br />
<span id="showScanLog">2014-11-11 11:10</span>
</div>
<div class="firstScan-right-bottom" onclick="closeWindow('light2')">点此看产品详情</div>
</div>
</div>
<div class="firstScan-foot">本信息由码上世界认证</div>
</div>
<div id="fade" class="black_overlay"></div>
</html>
弹出层布局是纯div+css,这个特效做下来把我的html布局基础好好的操练了一把!
注:附件里面是完整的demo,有小伙伴想要看效果的,不妨把它放到你的应用服务器里面,然后用手机访问那个html页面,效果肯定美美哒!