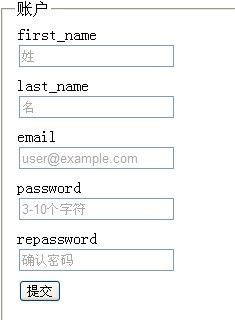
基于html5的注册
1.html页面程序,其中的基于jquery的javascript程序是为了目前支持html5效果不是很好的浏览器设计的。autocomplete=“off”是阻止浏览器的记忆功能。
<!DOCTYPE html>
<html lang="en-US">
<head>
<meta http-equiv="Content-Type" content="text/html" charset="UTF-8" />
<script type="text/javascript" src="jquery-1.5.2.js"></script>
<script type="text/javascript" src="jquery.placeholder.js"></script>
<script type="text/javascript" src="placeholder.js"></script>
<style type="text/css">
fieldset{
width:216px;
}
fieldset ol{
list-style:none;
padding:0;
margin:2px;
}
fieldset ol li{
margin:0 0 9px 0;
padding:0;
}
fieldset input{
display:block;
}
</style>
</head>
<body>
<form id="create_accout" action="/signup" method="post">
<fieldset id="signup">
<legend>账户</legend>
<ol>
<li>
<label for="first_name">first_name</label>
<input type="text" name="first_name" id="first_name" autofocus="true" placeholder="姓"/>
</li>
<li>
<label for="last_name">last_name</label>
<input type="text" name="last_name" id="last_name" placeholder="名"/>
</li>
<li>
<label for="email">email</label>
<input type="email" name="email" id="email" placeholder="[email protected]"/>
</li>
<li>
<label for="password">password</label>
<input type="password" name="password" id="password" value="" autocomplete="off" placeholder="3-10个字符"/>
</li>
<li>
<label for="repassword">repassword</label>
<input type="password" name="repassword" id="repassword" value="" autocomplete="off" placeholder="确认密码"/>
</li>
<li><input type="submit" value="提交"/></li>
</ol>
</fieldset>
</form>
</body>
</html>
2.placeholder.js文件内容
$().ready(function(){
function hasPlaceholderSupport(){
var element=document.createElement("input");
return "placeholder" in element;
}
if(!hasPlaceholderSupport()){
$("#create_accout").placeholder();
$("input[autofocus=true]").focus();
}
})