Demo 演示
http://www.ztree.me/v3/demo.php
前言:
最近的项目需要用到zTree树,于是想将zTree树总结一下。前段时间一直没有时间总结,趁国庆还有这么点时间,总结一下。zTree树控件是基于Jquery的,官方提供了很好的API文档和Demo
用户可以从如下地址下载:http://www.ztree.me/hunter/zTree.html
1.帮助文档和API
zTree的帮助文档和API都是非常全面的,只是有些Demo的后台是用PHP写的,因此,如果想看更加全面的Demo的话,最好将帮组文档发布到本地的Apache服务器上。
2.用一个Demo来演示Jquery zTree的功能
要点:
2.1 zTree树的数据源为JSON格式
2.2 zTree树控件的信息是通过请求url动态加载的
2.3 zTree树的onClick函数,点击树的任意一个节点后 ,就会调用
3.Demo演示
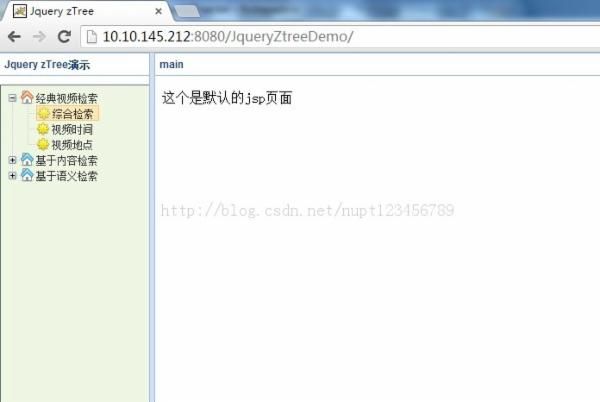
3.1 页面布局
为了能较为全面的演示zTree树的功能,布局大致如下,左边是树行结构,右边是主页面。
index.jsp的代码如下:
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
<%
String path = request.getContextPath();
String basePath = request.getScheme() + "://"
+ request.getServerName() + ":" + request.getServerPort()
+ path + "/";
%>
<!DOCTYPE html>
<html>
<head>
<title>Jquery zTree</title>
<link rel="stylesheet" type="text/css" href="css/easyui.css">
<link rel="stylesheet" type="text/css" href="css/icon.css" />
<link rel="stylesheet" type="text/css" href="css/main.css" />
<link rel="stylesheet" type="text/css" href="zTree/css/zTreeStyle/zTreeStyle.css"/>
<link rel="stylesheet" type="text/css" href="zTree/css/demo.css"/>
<script type="text/javascript" src="js/jquery.min.js"></script>
<script type="text/javascript" src="js/jquery.easyui.min.js"></script>
<script type="text/javascript" src="zTree/js/jquery.ztree.all-3.5.js"></script>
<script type="text/javascript" src="js/index.js"></script>
</head>
<body id="main" class="easyui-layout">
<div data-options="region:'west',split:true" title="Jquery zTree演示" style="width: 180px; overflow: auto; ">
<div class="easyui-accordion" data-options="fit:true,border:false">
<div style="z-index:12754; border: 1px solid lightgray; background: white; width: 150px; height: 35px; display: none; padding: 4px;" id="treeLoadMsg">
<img src="images/loading.gif" style="vertical-align: middle;" width="32" height="32"/>
<span>Loading...</span>
</div>
<ul id="treeDemo" class="ztree"></ul>
</div>
</div>
<div data-options="region:'center'" title="main" style="overflow: hidden;">
<iframe id="iframepage" src="default.jsp" style=" background: white;border: 1px; width: 100%; height: 100%; padding: 0;"></iframe>
</div>
</body>
</html>
为了不污染原有的静态页面,我们将index.jsp文件封装在index.js文件中,代码如下:(注意注释)
/**
* 设置zTree树
*/
var setting = {
async: {
enable: true,
url: getUrlByNodeId
},
check: {
enable: false
},
data: {
simpleData: {
enable: true
}
},
view: {
expandSpeed: ""
},
callback: {
beforeExpand: beforeExpand,
onAsyncSuccess: onAsyncSuccess,
onAsyncError: onAsyncError,
onClick: zTreeOnClick
}
};
var zNodes =[
{name:"经典视频检索", id:"1",isParent:true,iconOpen:"zTree/css/zTreeStyle/img/diy/1_open.png", iconClose:"zTree/css/zTreeStyle/img/diy/1_close.png"},
{name:"基于内容检索", id:"2",isParent:true,iconOpen:"zTree/css/zTreeStyle/img/diy/1_open.png", iconClose:"zTree/css/zTreeStyle/img/diy/1_close.png"},
{name:"基于语义检索", id:"3",isParent:true,iconOpen:"zTree/css/zTreeStyle/img/diy/1_open.png", iconClose:"zTree/css/zTreeStyle/img/diy/1_close.png"}
];
/**
* @author ZhengHaibo
* 功能:通过NodeId获得节点的孩子节点
* 调用:当父节点展开时,调用,返回该父节点的子节点
* 后台数据格式:JSON
* @param treeId 树控件的Id
* @param treeNode 树节点对象:包含Id等信息
* @return
*/
function getUrlByNodeId(treeId, treeNode) {
return "getNodesDataById?treeNodeId="+treeNode.id;
}
/**
* 展开之前执行的函数
* @param treeId
* @param treeNode
* @return
*/
function beforeExpand(treeId, treeNode) {
if (!treeNode.isAjaxing) {
ajaxGetNodes(treeNode, "refresh");
return true;
} else {
alert("Loading...");
return false;
}
}
/**
* 加载成功后执行的函数
* @param event 封装了js的事件
* @param treeId 树控件的Id
* @param treeNode 树节点对象
* @param msg 返回的JSON格式的消息
* @return
*/
function onAsyncSuccess(event, treeId, treeNode, msg) {
console.log("treeId");
console.log(treeId);
console.log("treeNode");
console.log(treeNode);
console.log("msg");
console.log(msg);
if (!msg || msg.length == 0) {
return;
}
var zTree = $.fn.zTree.getZTreeObj("treeDemo");
treeNode.icon = "";
zTree.updateNode(treeNode);//更新树结构
zTree.selectNode(treeNode.children[0]);//设置为第一个子节点为选中状态
}
function onAsyncError(event, treeId, treeNode, XMLHttpRequest, textStatus, errorThrown) {
var zTree = $.fn.zTree.getZTreeObj("treeDemo");
alert("Error ! 异步获取数据异常");
treeNode.icon = "";
zTree.updateNode(treeNode);
}
function ajaxGetNodes(treeNode, reloadType) {
var zTree = $.fn.zTree.getZTreeObj("treeDemo");
if (reloadType == "refresh") {
treeNode.icon = "zTree/css/zTreeStyle/img/loading.gif";
zTree.updateNode(treeNode);
}
zTree.reAsyncChildNodes(treeNode, reloadType, true);
}
/**
* 功能:当点击树节点时,调用该函数
* @param event
* @param treeId
* @param treeNode
* @return
*/
function zTreeOnClick(event, treeId, treeNode) {
console.log("zTreeOnClickLog:--------------------------------")
console.log(treeId);
console.log(treeNode);
console.log(treeNode.id);
switch(treeNode.id+""){//根据树节点的Id判断
case "1":
case "11":
document.getElementById("iframepage").src="tree_click_page.jsp?treeNodeId="+treeNode.id;
break;
case "12":
document.getElementById("iframepage").src="tree_click_page.jsp?treeNodeId="+treeNode.id;
break;
case "13":
document.getElementById("iframepage").src="tree_click_page.jsp?treeNodeId="+treeNode.id;
break;
case "2":
case "21":
document.getElementById("iframepage").src="tree_click_page.jsp?treeNodeId="+treeNode.id;
break;
case "22":
document.getElementById("iframepage").src="tree_click_page.jsp?treeNodeId="+treeNode.id;
break;
case "23":
document.getElementById("iframepage").src="tree_click_page.jsp?treeNodeId="+treeNode.id;
break;
case "24":
document.getElementById("iframepage").src="tree_click_page.jsp?treeNodeId="+treeNode.id;
break;
case "3":
case "31":
document.getElementById("iframepage").src="tree_click_page.jsp?treeNodeId="+treeNode.id;
break;
}
}
$(document).ready(function(){
$.fn.zTree.init($("#treeDemo"), setting, zNodes);//初始化zTree树
});
3.2后台
后台用的是Struts2框架,在struts.xml文件中设置好Action,根据前台节点的不同id号返回不同JSON格式的数据
/* * $filename: ZTreeDemoAction.java,v $ * $Date: Sep 27, 2013 $ * Copyright (C) ZhengHaibo, Inc. All rights reserved. * This software is Made by Zhenghaibo. */ package edu.njupt.zhb.ztree.action; import java.io.IOException; import java.io.PrintWriter; import javax.servlet.http.HttpServletResponse; import org.apache.struts2.ServletActionContext; import com.opensymphony.xwork2.ActionSupport; /* *@author: ZhengHaibo *web: http://blog.csdn.net/nuptboyzhb *mail: [email protected] *Sep 27, 2013 Nanjing,njupt,China */ public class ZTreeDemoAction extends ActionSupport{ /** * */ private static final long serialVersionUID = -3318989776253565435L; private int treeNodeId;//保存树节点的Id /** * 返回树的根节点的Json格式数据 * @return */ public String getNodesDataById(){ System.out.println("treeNodeId = "+treeNodeId); String iconPath = ",icon:\"zTree/css/zTreeStyle/img/diy/3.png\""; String icon2Path = ",icon:\"zTree/css/zTreeStyle/img/diy/2.png\""; String icon9Path = ",icon:\"zTree/css/zTreeStyle/img/diy/9.png\""; String lookIconPath = ",icon:\"zTree/css/zTreeStyle/img/diy/8.png\""; String nodesJson = ""; if (treeNodeId == 1) { nodesJson = "[{id:11, pId:"+treeNodeId+", name: \"综合检索\",isParent:false"+iconPath+"}," + "{id:12, pId:"+treeNodeId+", name: \"视频时间\",isParent:false"+iconPath+"}," + "{id:13, pId:"+treeNodeId+", name: \"视频地点\",isParent:false"+iconPath+"}" + "]"; }else if(treeNodeId == 2) { nodesJson = "[{id:21, pId:"+treeNodeId+", name: \"生成索引\",isParent:false"+icon2Path+"}," + "{id:22, pId:"+treeNodeId+", name: \"上传图像\",isParent:false"+iconPath+"}," + "{id:23, pId:"+treeNodeId+", name: \"图像URL\",isParent:false"+iconPath+"}," + "{id:24, pId:"+treeNodeId+", name: \"查看索引\",isParent:false"+lookIconPath+"}" + "]"; }else if (treeNodeId == 3) { nodesJson = "[{id:31, pId:"+treeNodeId+", name: \"语义检索\",isParent:false"+icon9Path+"}]"; }else{ nodesJson = "[]";//其他情况:父节点没有子节点 } getPrintWriter().write(nodesJson); return SUCCESS; } /** * 获得HttpServletResponse对象 * @return */ public static HttpServletResponse getResponse() { HttpServletResponse response = ServletActionContext.getResponse(); response.setContentType("text/html;charset=UTF-8"); return response; } public PrintWriter getPrintWriter() { PrintWriter pw = null; try { pw = getResponse().getWriter(); } catch (IOException e) { e.printStackTrace(); } return pw; } public int getTreeNodeId() { return treeNodeId; } public void setTreeNodeId(int treeNodeId) { this.treeNodeId = treeNodeId; } }