- Flutter 完整开发实战详解自定义布局,移动开发框架2019
m0_64604311
程序员面试移动开发android
///计算返回第一个child的基线,常用于child的位置顺序有关doubledefaultComputeDistanceToFirstActualBaseline(TextBaselinebaseline)///计算返回所有child中最小的基线,常用于child的位置顺序无关doubledefaultComputeDistanceToHighestActualBaseline(TextBas
- (前端开发)网页制作案例
A宝呀
htmljavascriptcss
HTML(index.html)A宝学成在线首页课程职业规划A宝前端开发后端开发移动开发人工智能商业预测云计算&大数据运维&测试UI设计产品我的课程表数据可视化课程正在学习-echarts使用步骤Vue3医疗项目课程正在学习-认识组合式APIReact核心技术课程正在学习-rudex配合TS使用全部课程精品推荐HTMLCSSJavaScriptNode.jsAjaxVue2.0Vue3.0Type
- 【005安卓开发方案调研】之Flutter+Dart技术开发安卓
ThinkPet
移动app开发androidflutterdart跨平台
基于2025年国内移动开发环境现状,结合多份行业分析报告和技术文档,对Flutter+Dart开发安卓应用的技术成熟度和生态适配性分析如下:一、技术成熟度评估1.跨平台能力达到生产级标准Flutter的Skia自渲染引擎和Dart的AOT/JIT双编译模式,实现了90%以上的原生性能表现,在电商、社交、工具类应用中已无明显性能瓶颈。实测数据显示,列表滚动帧率稳定在55-60FPS,与原生开发差距小
- 从技术宝库到云上机遇:华为云开天aPaaS的“修路记”
脑极体
大数据人工智能物联网区块链编程语言
很多企业在推进数字化、业务上云的时候,都会面临一个两难选择:缺失核心技术容易丧失竞争力,跟不上发展机遇;大力投入核心技术研发,又可能因为开发成本过大,“重复造轮子”而影响进程。无论对于移动开发者还是产业向开发者来说,能够在低门槛、低成本的前提下获得高质量的核心技术,始终都是不变的需求。如何打开一扇从核心技术到云上赋能各领域开发者的门,成为了一项关键挑战。今年上半年,华为高级副总裁、华为云CEO、消
- 基础篇:ArkTS基础语法介绍
言程序plus
鸿蒙Next开发javascriptarkts鸿蒙
前言:目前流行的编程语言TypeScript是在JavaScript基础上通过添加类型定义扩展而来的,而ArkTS则是TypeScript的进一步扩展。TypeScript深受开发者的喜爱,因为它提供了一种更结构化的JavaScript编码方法。ArkTS旨在保持TypeScript的大部分语法,为现有的TypeScript开发者实现无缝过渡,让移动开发者快速上手ArkTS。ArkTS比typeS
- flutter 专题 一百零三
leluckys
Flutter面试与实战fluttercocoamacos
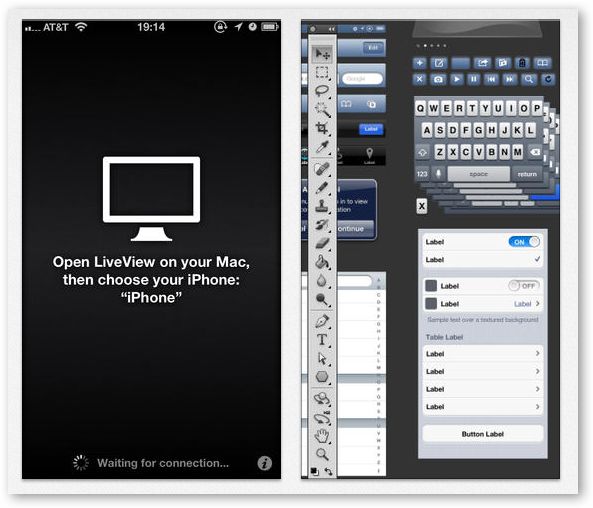
前不久,谷歌官方正式发布了Flutter的首个发布预览版(ReleasePreview1),这标志着谷歌进入了Flutter正式版(1.0)发布前的最后阶段,同时作为Google的重量级跨平台开发方案,此次更新也吸引了多数的移动开发者的关注。使用Flutter从头开始写一个App是一件非常轻松惬意的事情,但在原生APP中接入Flutter会是什么效果呢,似乎并不是一件容易的事情,下面就讲解在iOS
- android开发—项目结构设计
LaFerrariLi
android开发结构经验设计移动开发
我作为一名Android开发者也有好几年的经历了,从打杂开始到带领几个人的小团队开发,写过的项目也有很多了,从小到几十个页面的到几百个页面的,也算是积累了一些移动开发的经验了。我在这些年的工作当中发现很多开发者都喜欢把所有的代码,类放在一个项目下,甚至还有人把Adapter放在Activity中,这些做法显然是不好的首先是看起来很不方便,结构很乱,不利于优化和修改,时间长了项目大了之后,迭代简直就
- flutter 专题 七十九 Flutter使用JsBridge方式处理Webview与H5通信
leluckys
Flutter面试与实战flutter
目前,移动跨平台开发作为移动开发的重要组成部分,是移动开发者必须掌握的技能,也是自我提升的重要手段。作为Google推出的跨平台技术方案,Flutter具有诸多的优势,已经或正在被广大开发者应用在移动应用开发中。在过去的2019年,我看到越来越多的公司和个人开始使用Flutter来开发跨平台应用,对于移动应用开发来说,Flutter能够满足几乎所有的业务开发需求,所以,学习Flutter正当时。众
- 2024年Flutter从入门到精通全网最全学习路线指南
高级技术工程师
flutterflutterflutter中文网flutter中文官方文档
随着移动开发技术的快速发展,Flutter作为Google推出的跨平台开发框架,以其高效的热重载、统一的UI开发体验和卓越的性能表现,正逐渐成为众多开发者青睐的首选工具。为了帮助广大编程爱好者及职业开发者在2024年更好地掌握Flutter技术,本文将为您呈现一套全面且深度的Flutter学习路线图。flutter中文网flutterflutter中文官方文档第一阶段:基础入门与环境配置了解Flu
- Flutter从0到1:构建跨平台应用的新选择
卓桢琳Blackbird
Flutter从0到1:构建跨平台应用的新选择去发现同类优质开源项目:https://gitcode.com/在移动开发领域,寻求一款既能提供高性能,又能实现跨平台的框架是开发者们永恒的话题。这就是我们要向您推荐的【Flutter从0到1】项目,它是一个详细、全面的Flutter学习资源库,旨在帮助初学者和有经验的开发者迅速掌握Flutter并构建出高质量的应用。项目简介Flutterfrom0t
- iOS开发 超详细Flutter开发环境搭建
weixin_40847622
flutterios
1、安装Flutter此文章针对针对移动开发者,关于Flutter环境搭建,仅供参考,也可参考官网1.1、下载FlutterSDK进入Flutter官网此网站为中国网站,无需即可进入进入后,此处便为FlutterSDK下载地址了,根据自己的操作系统选择(本人为MacOS系统,下面以本人电脑为例操作)。
- 移动系统设计面试框架:打造你的技术面试利器
强海寒
移动系统设计面试框架:打造你的技术面试利器mobile-system-designAsimpleframeworkformobilesystemdesigninterviews项目地址:https://gitcode.com/gh_mirrors/mo/mobile-system-design项目介绍在移动开发领域,系统设计面试是评估候选人技术深度和广度的重要环节。然而,许多开发者在面对这类面试时
- 前端开发使用的 安卓模拟器_【译】移动开发中的仿真器与模拟器
weixin_39976748
前端开发使用的安卓模拟器
译者注:本文主要涉及到两个概念:Emulator和Simulator。通常我们在工作中可能统统习惯称为“模拟器”,但实际上二者有所不同。为了分清概念,本文将Emulator译作“仿真器”,Simulator译作“模拟器”。听起来可能略拗口,如产生生理或心理不适,敬请谅解。仿真器(Emulator),又称仿真程序,在软件工程中指可以使计算机或者其他多媒体平台(掌上电脑,手机)能够运行其他平台上的程序
- 跨平台开发--Weex
前端_学习之路
跨平台开发前端框架
Weex是一款由阿里巴巴开源的跨平台移动开发框架,本篇从其定义、特点、应用场景等方面进行介绍:定义与背景Weex允许开发者使用JavaScript、HTML和CSS等前端技术来构建跨平台的原生移动应用,它将前端开发的便利性与原生应用的性能优势相结合。Weex最初由阿里巴巴团队开发,旨在解决移动应用开发中多平台适配的问题,提高开发效率,降低开发成本。特点跨平台性:Weex最大的特点就是能够实现一次编
- React Native 0.76:重大更新引领移动开发新潮流
前端react-native
博主小程序体验|博主公众号分享2024年10月23日,ReactNative发布了具有里程碑意义的0.76版本,这一版本带来了众多令人瞩目的更新,将对移动应用开发产生深远影响。一、主要更新内容概览(一)新架构默认启用从0.76版本起,新架构在项目中默认开启,这标志着它已经具备了用于生产环境的条件。新架构是自2018年以来对ReactNative的全面重写,与旧架构相比有诸多优势。(二)ReactN
- mPaas-RPC拦截器各种场景下的使用指南
阿里开发者
移动开发运维JavaScriptJava
简介:mPaas-RPC拦截器各种场景下的使用指南1.背景金融级移动开发平台mPaaS[1](MobilePaaS)为App开发、测试、运营及运维提供云到端的一站式解决方案,能有效降低技术门槛、减少研发成本、提升开发效率,协助企业快速搭建稳定高质量的移动应用。其中移动网关服务(MobileGatewayService,简称MGS)作为mPaas最重要的组件之一,连接了移动客户端与服务端,简化了移动
- LayoutInflater & Factory2
Android西红柿
Android基础java开发语言android
关于作者:CSDN内容合伙人、技术专家,从零开始做日活千万级APP。专注于分享各领域原创系列文章,擅长java后端、移动开发、商业变现、人工智能等,希望大家多多支持。未经允许不得转载目录一、导读二、概览三、使用3.1LayoutInflater实例获取3.2调用inflate方法解析3.3四、LayoutInflater.Factory(2)4.1使用4.2注意点五、推荐阅读一、导读我们继续总结学
- uml类图
Android西红柿
工具-效率androidflutter
关于作者:CSDN内容合伙人、技术专家,从零开始做日活千万级APP,带领团队单日营收超千万。专注于分享各领域原创系列文章,擅长java后端、移动开发、商业化变现、人工智能等,希望大家多多支持。目录一、导读二、概览三、推荐阅读一、导读我们继续总结学习基础知识,温故知新。二、概览无他,唯记录尔!publicvoidtest(){System.out.println("HelloWorld");}fun
- 滴滴开源新项目Unify:聚焦Flutter与原生通信难题,助力跨端应用落地
滴滴技术
开源flutter
引言在移动开发领域,移动跨端技术因其提效收益,逐渐成为业界趋势之一。Flutter作为近年来热门的跨端技术,以高性能、自渲染、泛跨端著称,得到广泛应用。在滴滴国际化业务中,我们大量应用Flutter。目前已在滴滴国际化外卖、滴滴国际化出行司机端等业务中大规模落地,整体交付提效50%+,收益显著。在大规模Flutter跨端场景下,存量的原生业务与增量Flutter业务间的双向通信成为痛点问题。为此,
- AUTOSAR介绍
biaobiao_hust
软件构建
1、AUTOSAR架构介绍AUTOSAR(AUTomotiveOpenSystemARchitecture,汽车开放系统架构)是汽车和软件行业领先公司的全球合作联盟,为智能移动开发和建立标准化的软件框架以及开放的E/E系统架构。考虑到目前和未来市场中不同的汽车E/E架构,AUTOSAR联盟为汽车软件架构建立了开放的行业标准。因此AUTOSAR有两种含义,一是代表AUTOSAR联盟,二是代表AUTO
- React Native 列表组件:FlashList、FlatList 及更多
前端javascript
CSS技巧与案例详解vue2与vue3技巧合集VueUse源码解读在移动开发中,高效展示数据列表至关重要。作为ReactNative开发者,我们可以使用多种强大的工具来完成这一任务。无论是ScrollView、SectionList还是FlatList,ReactNative都提供了一系列用于数据展示的组件。然而,随着数据集的增长和性能需求的提高,我们需要更优化的解决方案。这时,Shopify推出
- 开箱即用的.NET MAUI组件库 V-Control 发布了!
林晓lx
.NETMAUI.NET移动开发.netmauic#
之前写过挺多的MAUISample,其中有很多代码可以打包成组件,当组件完善到一定程度,我会把控件封装起来放到控件库中。今天,在这个仓库建立一年零八个月后,我觉得可以考虑将其作为开源库发布。有很多网友在观望.NETMAUI,犹豫是否可以拿来作为有生产力的跨平台移动端开发工具,此时我想告诉大家,.NETMAUI是一个非常不错的移动开发平台。配合V-Control来构建移动应用程序,V-Control
- Termux 使用指南
惟贤箬溪
玩termuxlinux改行学it
Termux使用指南一、Termux是什么Termux是一款开源的Android终端模拟器,它让你在安卓设备上拥有类似Linux终端的操作体验。它以apt和dpkg作为包管理工具,就像在电脑上使用软件管家一样,能轻松地安装、升级和管理各种软件包。而且,Termux支持多种编程语言,如Python、Ruby、Node.js、PHP、Perl等,简单配置后,你就能在手机上编写和运行代码,简直是移动开发
- React Native 列表组件:FlashList、FlatList 及更多
前端javascript
CSS技巧与案例详解vue2与vue3技巧合集VueUse源码解读在移动开发中,高效展示数据列表至关重要。作为ReactNative开发者,我们可以使用多种强大的工具来完成这一任务。无论是ScrollView、SectionList还是FlatList,ReactNative都提供了一系列用于数据展示的组件。然而,随着数据集的增长和性能需求的提高,我们需要更优化的解决方案。这时,Shopify推出
- CleanRxArchitecture:打造健壮的Android应用架构
巫清焘
CleanRxArchitecture:打造健壮的Android应用架构CleanRxArchitectureCleanRxKotlinArchitecturesampleonGitHubApi项目地址:https://gitcode.com/gh_mirrors/cl/CleanRxArchitecture在当今快速迭代的移动开发环境中,选择正确的架构对于保持代码的可维护性和扩展性至关重要。今天
- Swift教程17-淡化MVC,使用MVVM框架开发轻巧便于维护的iOS app
BoolBear
iosswiftmvvm
MVVM是微软提出一种移动开发框架,旨在针对传统的MVC框架,解决传统的MVC框架的控制器的臃肿问题.M:Model模型,也就是数据模型;比如一条微博,对应的所有字段合成一条微博整体,这个整体就是ModelV:View视图,只用来显示的视图,如iOS的UIView,Cell;当然在iOS中Storyboard中,view总是和控制器关联,这并不是严格的view如果我们纯手写代码定义一个view那么
- Java的定义、功能和特点
Jelena15779585792
示例代码java开发语言
在当今这个数字化时代,软件已经成为推动社会进步和变革的重要力量。而在众多编程语言中,Java犹如一座巍峨的基石,稳固地支撑着现代软件世界的构建。自1995年诞生以来,Java以其卓越的性能、丰富的功能和独特的特点,赢得了全球开发者的广泛青睐,并在企业级应用、移动开发、云计算等多个领域大放异彩。接下来,让我们深入探索Java的定义、功能以及它所具备的诸多特点,一窥其在软件开发领域的卓越风采。一、Ja
- android前台服务
Android西红柿
Android基础android
关于作者:CSDN内容合伙人、技术专家,从零开始做日活千万级APP。专注于分享各领域原创系列文章,擅长java后端、移动开发、商业变现、人工智能等,希望大家多多支持。未经允许不得转载目录一、导读二、使用2.1添加权限2.2新建一个服务2.3构建通知消息2.4启动与停止服务三、推荐阅读一、导读我们继续总结学习基础知识,温故知新。今天记录下android前台服务(ForegroundService),
- 全能C#(.NET):三大开发领域,跨平台无忧
Lu01
.net
.NET平台已经成为开发人员的强大工具,广泛应用于桌面应用、Web开发和移动开发领域。通过其丰富的生态系统和跨平台的能力,.NET能够轻松胜任多种类型的开发任务。接下来,我们将深入探讨.NET如何在这三个主要方向中发挥其优势,并且了解C#作为.NET的主要编程语言,其独特的优势。1.桌面应用开发:Avalonia在桌面应用开发方面,.NET通过Avalonia框架为开发者提供了一个强大且灵活的解决
- 深入探秘 Java 网络编程:从基础到多线程服务器的全方位指南
2的n次方_
java网络服务器
我的主页:2的n次方_Java作为一门功能强大的编程语言,不仅在桌面应用、移动开发、后端开发等领域表现出色,还在网络编程中拥有广泛的应用。网络编程涉及在两个或多个设备之间通过网络进行通信,这对于构建分布式系统、客户端-服务器应用程序、以及互联网服务至关重要。在这篇博客中,我们将详细探讨Java网络编程的基础知识,并通过代码示例展示如何在Java中实现网络通信。1.Java网络编程基础Java网络编
- SQL的各种连接查询
xieke90
UNION ALLUNION外连接内连接JOIN
一、内连接
概念:内连接就是使用比较运算符根据每个表共有的列的值匹配两个表中的行。
内连接(join 或者inner join )
SQL语法:
select * fron
- java编程思想--复用类
百合不是茶
java继承代理组合final类
复用类看着标题都不知道是什么,再加上java编程思想翻译的比价难懂,所以知道现在才看这本软件界的奇书
一:组合语法:就是将对象的引用放到新类中即可
代码:
package com.wj.reuse;
/**
*
* @author Administrator 组
- [开源与生态系统]国产CPU的生态系统
comsci
cpu
计算机要从娃娃抓起...而孩子最喜欢玩游戏....
要让国产CPU在国内市场形成自己的生态系统和产业链,国家和企业就不能够忘记游戏这个非常关键的环节....
投入一些资金和资源,人力和政策,让游
- JVM内存区域划分Eden Space、Survivor Space、Tenured Gen,Perm Gen解释
商人shang
jvm内存
jvm区域总体分两类,heap区和非heap区。heap区又分:Eden Space(伊甸园)、Survivor Space(幸存者区)、Tenured Gen(老年代-养老区)。 非heap区又分:Code Cache(代码缓存区)、Perm Gen(永久代)、Jvm Stack(java虚拟机栈)、Local Method Statck(本地方法栈)。
HotSpot虚拟机GC算法采用分代收
- 页面上调用 QQ
oloz
qq
<A href="tencent://message/?uin=707321921&Site=有事Q我&Menu=yes">
<img style="border:0px;" src=http://wpa.qq.com/pa?p=1:707321921:1></a>
- 一些问题
文强chu
问题
1.eclipse 导出 doc 出现“The Javadoc command does not exist.” javadoc command 选择 jdk/bin/javadoc.exe 2.tomcate 配置 web 项目 .....
SQL:3.mysql * 必须得放前面 否则 select&nbs
- 生活没有安全感
小桔子
生活孤独安全感
圈子好小,身边朋友没几个,交心的更是少之又少。在深圳,除了男朋友,没几个亲密的人。不知不觉男朋友成了唯一的依靠,毫不夸张的说,业余生活的全部。现在感情好,也很幸福的。但是说不准难免人心会变嘛,不发生什么大家都乐融融,发生什么很难处理。我想说如果不幸被分手(无论原因如何),生活难免变化很大,在深圳,我没交心的朋友。明
- php 基础语法
aichenglong
php 基本语法
1 .1 php变量必须以$开头
<?php
$a=” b”;
echo
?>
1 .2 php基本数据库类型 Integer float/double Boolean string
1 .3 复合数据类型 数组array和对象 object
1 .4 特殊数据类型 null 资源类型(resource) $co
- mybatis tools 配置详解
AILIKES
mybatis
MyBatis Generator中文文档
MyBatis Generator中文文档地址:
http://generator.sturgeon.mopaas.com/
该中文文档由于尽可能和原文内容一致,所以有些地方如果不熟悉,看中文版的文档的也会有一定的障碍,所以本章根据该中文文档以及实际应用,使用通俗的语言来讲解详细的配置。
本文使用Markdown进行编辑,但是博客显示效
- 继承与多态的探讨
百合不是茶
JAVA面向对象 继承 对象
继承 extends 多态
继承是面向对象最经常使用的特征之一:继承语法是通过继承发、基类的域和方法 //继承就是从现有的类中生成一个新的类,这个新类拥有现有类的所有extends是使用继承的关键字:
在A类中定义属性和方法;
class A{
//定义属性
int age;
//定义方法
public void go
- JS的undefined与null的实例
bijian1013
JavaScriptJavaScript
<form name="theform" id="theform">
</form>
<script language="javascript">
var a
alert(typeof(b)); //这里提示undefined
if(theform.datas
- TDD实践(一)
bijian1013
java敏捷TDD
一.TDD概述
TDD:测试驱动开发,它的基本思想就是在开发功能代码之前,先编写测试代码。也就是说在明确要开发某个功能后,首先思考如何对这个功能进行测试,并完成测试代码的编写,然后编写相关的代码满足这些测试用例。然后循环进行添加其他功能,直到完全部功能的开发。
- [Maven学习笔记十]Maven Profile与资源文件过滤器
bit1129
maven
什么是Maven Profile
Maven Profile的含义是针对编译打包环境和编译打包目的配置定制,可以在不同的环境上选择相应的配置,例如DB信息,可以根据是为开发环境编译打包,还是为生产环境编译打包,动态的选择正确的DB配置信息
Profile的激活机制
1.Profile可以手工激活,比如在Intellij Idea的Maven Project视图中可以选择一个P
- 【Hive八】Hive用户自定义生成表函数(UDTF)
bit1129
hive
1. 什么是UDTF
UDTF,是User Defined Table-Generating Functions,一眼看上去,貌似是用户自定义生成表函数,这个生成表不应该理解为生成了一个HQL Table, 貌似更应该理解为生成了类似关系表的二维行数据集
2. 如何实现UDTF
继承org.apache.hadoop.hive.ql.udf.generic
- tfs restful api 加auth 2.0认计
ronin47
目前思考如何给tfs的ngx-tfs api增加安全性。有如下两点:
一是基于客户端的ip设置。这个比较容易实现。
二是基于OAuth2.0认证,这个需要lua,实现起来相对于一来说,有些难度。
现在重点介绍第二种方法实现思路。
前言:我们使用Nginx的Lua中间件建立了OAuth2认证和授权层。如果你也有此打算,阅读下面的文档,实现自动化并获得收益。SeatGe
- jdk环境变量配置
byalias
javajdk
进行java开发,首先要安装jdk,安装了jdk后还要进行环境变量配置:
1、下载jdk(http://java.sun.com/javase/downloads/index.jsp),我下载的版本是:jdk-7u79-windows-x64.exe
2、安装jdk-7u79-windows-x64.exe
3、配置环境变量:右击"计算机"-->&quo
- 《代码大全》表驱动法-Table Driven Approach-2
bylijinnan
java
package com.ljn.base;
import java.io.BufferedReader;
import java.io.FileInputStream;
import java.io.InputStreamReader;
import java.util.ArrayList;
import java.util.Collections;
import java.uti
- SQL 数值四舍五入 小数点后保留2位
chicony
四舍五入
1.round() 函数是四舍五入用,第一个参数是我们要被操作的数据,第二个参数是设置我们四舍五入之后小数点后显示几位。
2.numeric 函数的2个参数,第一个表示数据长度,第二个参数表示小数点后位数。
例如:
select cast(round(12.5,2) as numeric(5,2))
- c++运算符重载
CrazyMizzz
C++
一、加+,减-,乘*,除/ 的运算符重载
Rational operator*(const Rational &x) const{
return Rational(x.a * this->a);
}
在这里只写乘法的,加减除的写法类似
二、<<输出,>>输入的运算符重载
&nb
- hive DDL语法汇总
daizj
hive修改列DDL修改表
hive DDL语法汇总
1、对表重命名
hive> ALTER TABLE table_name RENAME TO new_table_name;
2、修改表备注
hive> ALTER TABLE table_name SET TBLPROPERTIES ('comment' = new_comm
- jbox使用说明
dcj3sjt126com
Web
参考网址:http://www.kudystudio.com/jbox/jbox-demo.html jBox v2.3 beta [
点击下载]
技术交流QQGroup:172543951 100521167
[2011-11-11] jBox v2.3 正式版
- [调整&修复] IE6下有iframe或页面有active、applet控件
- UISegmentedControl 开发笔记
dcj3sjt126com
// typedef NS_ENUM(NSInteger, UISegmentedControlStyle) {
// UISegmentedControlStylePlain, // large plain
&
- Slick生成表映射文件
ekian
scala
Scala添加SLICK进行数据库操作,需在sbt文件上添加slick-codegen包
"com.typesafe.slick" %% "slick-codegen" % slickVersion
因为我是连接SQL Server数据库,还需添加slick-extensions,jtds包
"com.typesa
- ES-TEST
gengzg
test
package com.MarkNum;
import java.io.IOException;
import java.util.Date;
import java.util.HashMap;
import java.util.Map;
import javax.servlet.ServletException;
import javax.servlet.annotation
- 为何外键不再推荐使用
hugh.wang
mysqlDB
表的关联,是一种逻辑关系,并不需要进行物理上的“硬关联”,而且你所期望的关联,其实只是其数据上存在一定的联系而已,而这种联系实际上是在设计之初就定义好的固有逻辑。
在业务代码中实现的时候,只要按照设计之初的这种固有关联逻辑来处理数据即可,并不需要在数据库层面进行“硬关联”,因为在数据库层面通过使用外键的方式进行“硬关联”,会带来很多额外的资源消耗来进行一致性和完整性校验,即使很多时候我们并不
- 领域驱动设计
julyflame
VODAO设计模式DTOpo
概念:
VO(View Object):视图对象,用于展示层,它的作用是把某个指定页面(或组件)的所有数据封装起来。
DTO(Data Transfer Object):数据传输对象,这个概念来源于J2EE的设计模式,原来的目的是为了EJB的分布式应用提供粗粒度的数据实体,以减少分布式调用的次数,从而提高分布式调用的性能和降低网络负载,但在这里,我泛指用于展示层与服务层之间的数据传输对
- 单例设计模式
hm4123660
javaSingleton单例设计模式懒汉式饿汉式
单例模式是一种常用的软件设计模式。在它的核心结构中只包含一个被称为单例类的特殊类。通过单例模式可以保证系统中一个类只有一个实例而且该实例易于外界访问,从而方便对实例个数的控制并节约系统源。如果希望在系统中某个类的对象只能存在一个,单例模式是最好的解决方案。
&nb
- logback
zhb8015
loglogback
一、logback的介绍
Logback是由log4j创始人设计的又一个开源日志组件。logback当前分成三个模块:logback-core,logback- classic和logback-access。logback-core是其它两个模块的基础模块。logback-classic是log4j的一个 改良版本。此外logback-class
- 整合Kafka到Spark Streaming——代码示例和挑战
Stark_Summer
sparkstormzookeeperPARALLELISMprocessing
作者Michael G. Noll是瑞士的一位工程师和研究员,效力于Verisign,是Verisign实验室的大规模数据分析基础设施(基础Hadoop)的技术主管。本文,Michael详细的演示了如何将Kafka整合到Spark Streaming中。 期间, Michael还提到了将Kafka整合到 Spark Streaming中的一些现状,非常值得阅读,虽然有一些信息在Spark 1.2版
- spring-master-slave-commondao
王新春
DAOspringdataSourceslavemaster
互联网的web项目,都有个特点:请求的并发量高,其中请求最耗时的db操作,又是系统优化的重中之重。
为此,往往搭建 db的 一主多从库的 数据库架构。作为web的DAO层,要保证针对主库进行写操作,对多个从库进行读操作。当然在一些请求中,为了避免主从复制的延迟导致的数据不一致性,部分的读操作也要到主库上。(这种需求一般通过业务垂直分开,比如下单业务的代码所部署的机器,读去应该也要从主库读取数