
$("#cbhzList").jqGrid({
url: "${pageContext.request.contextPath}/cbfx/getCbhzList.do",
datatype: "json",
mtype: 'GET',
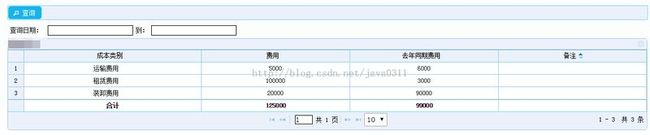
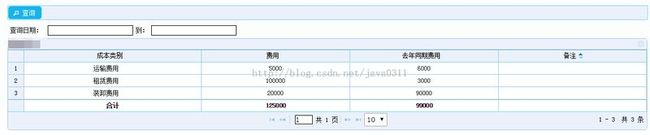
colNames:["成本类别","费用","去年同期费用","备注"],
colModel:[
{name: "cblb", align: 'center', width:120},
{name: "fy", align: 'center', width:100},
{name: "qntqFy", align: 'center', width:100},
{name: "", align: 'center', width:100}
],
rownumbers:true,
rowNum: 10,
page: 1,
footerrow:true,
gridComplete: completeMethod,
total: 15,
rowList: [10, 20, 30],
pager: "#cbhzPager",
viewrecords: true,
height: "auto",
autowidth: true,
gridview:true,
autoencode: true,
multiselect: false,
caption: "标题"
}).navGrid("#cbhzPager", {
refresh: false,
edit: false,
add: false,
del: false,
search: false
});
/*统计功能 */
function completeMethod(){
var sum_Fy=$("#cbhzList").getCol('fy',false,'sum');
var sum_qntqFy=$("#cbhzList").getCol('qntqFy',false,'sum');
$("#cbhzList").footerData('set', { "cblb": '合计', fy: sum_Fy, qntqFy: sum_qntqFy });
}
});