使用BlazeDS实现Java和Flex通信
开发工具采用Eclipse+Flex Builder 3 Plug-in方式,不采用Flex Builder 3。先安装Eclipse,再安装Flex Builder 3 Plug-in,相关的安装配置不再赘述。
1、下载BlazeDS
下载BlazeDS Turnkey :http://flexorg.wip3.adobe.com/blazeds/3.0.x/milestone/3978/blazeds-turnkey-3.2.0.3978.zip
由于BlazeDS Turnkey中包含BlazeDS的使用例子,对于入门熟悉Flex及BlazeDS都有较好的参考价值,因此建议下载BlazeDS Turnkey。
关于blazeds-turnkey 的目录说明:
docs:BlazeDS Javadoc
resources:BlazeDS的相关支持包,包括clustering(采用jgroups)、BlazeDS与ColdFusion 集成的配置文件、BlazeDS的配置文件、BlazeDS与AJAX集成的桥、Flex的SDK、Flex的java library、BlazeDS与Tomcat、Jboss、Websphere等security集成的支持包。
sampledb:hsqldb的启动脚本及样例数据库
tomcat:Tomcat 包
blazeds.war:最小化的BlazeDS 文件,可以作为空白项目来建立BlazeDS 应用程序。
sample.war:BlazeDS的demo例子(所谓的testdrive)。
ds-console.war :BlazeDS的部署管理程序。
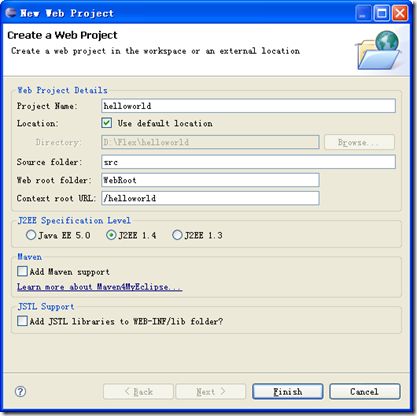
2、建立Java Web Project
File->New->Web Project 建立Java helloworld项目
 在helloworld/src下,新建com.yeeach.HelloWorldService类,内容如下:
在helloworld/src下,新建com.yeeach.HelloWorldService类,内容如下:
package com.yeeach;
public class HelloWorldService {
public String hello(String var1) {
return “hello ” + var1;
}
public String world(String var1) {
return “world ” + var1;
}
}
3、建立helloworld的BlazeDS开发环境
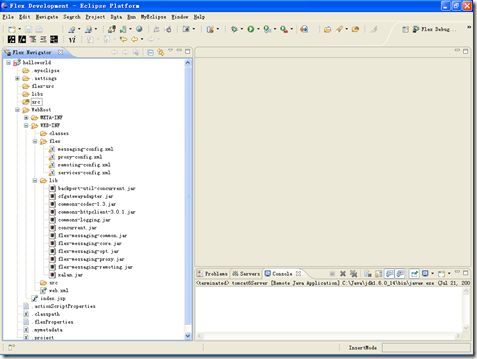
3.1、拷贝blazeds.war下的WEB-INF到helloworld的目录下,覆盖原有的WEB-INF
3.2、在helloworld下建立flex-src目录(与src同级),用于存放flex的相关代码
helloworld/flex-src:用于存放项目flex的相关代码
helloworld/WebRoot/WEB-INF/flex:存放flex的相关配置文件
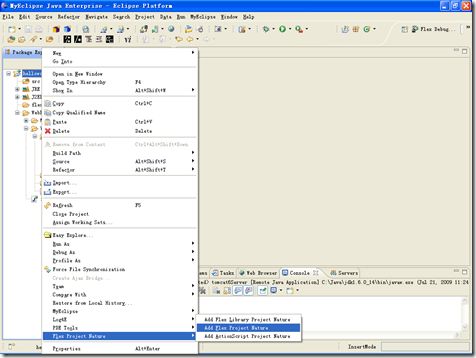
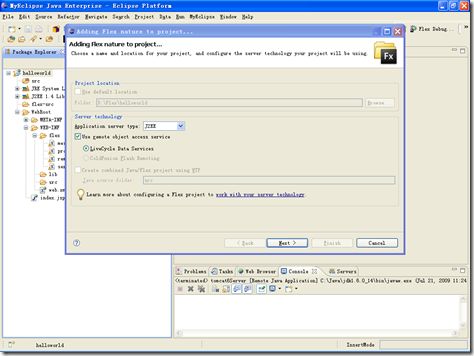
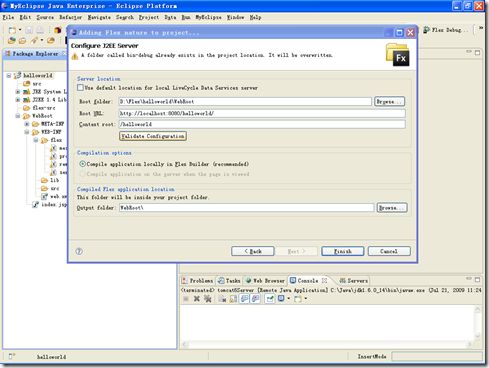
3.3、设置Flex Project Nature
3.4、在helloworld/flex-src下,新建MXML Application :helloworld.mxml ,内容如下:
<?xml version=”1.0″ encoding=”utf-8″?>
<mx:Application xmlns:mx=”http://www.adobe.com/2006/mxml”
layout=”vertical”>
<mx:RemoteObject destination=”com.yeeach.HelloWorldService”
id=”helloWorldService”>
<mx:method name=”hello”
result=”sayHelloResult(event)”/>
<mx:method name=”world”
result=”sayWorldResult(event)”/>
</mx:RemoteObject>
<mx:HBox>
<mx:Label text=”输入:”/>
<mx:TextInput id=”inputStr”/>
<mx:Button label=”say hello”
click=”sayHello(event);”/>
<mx:Button label=”say world”
click=”sayWorld(event);”/>
</mx:HBox>
<mx:HBox>
<mx:Label text=”结果:”/>
<mx:TextArea id=”result”/>
</mx:HBox>
<mx:Script>
<![CDATA[
import mx.rpc.events.FaultEvent;
import mx.controls.Alert;
import mx.rpc.events.ResultEvent;
function sayHello(event:Event):void
{
var inputVar:String=inputStr.text;
helloWorldService.hello(inputVar);
}
function sayWorld(event:Event):void
{
var inputVar:String=inputStr.text;
helloWorldService.world(inputVar);
}
private function sayHelloResult(event:ResultEvent):void
{
result.text=event.result.toString();
Alert.show(event.result.toString(), "返回结果");
}
private function sayWorldResult(event:ResultEvent):void
{
result.text=event.result.toString();
Alert.show(event.result.toString(), "返回结果");
}
]]>
</mx:Script>
</mx:Application>
3.5、修改remoting-config.xml,增加对destination的说明
<destination id=”com.yeeach.HelloWorldService”>
<properties>
<source>com.yeeach.HelloWorldService</source>
</properties>
</destination>
3.6、设置Flex Build Path等相关属性
1)右键->Properties,设置Flex Build Path属性,将Main source folder修改为flex-src,然后点击“OK”
2)右键->Properties,设置Flex Applications属性,添加flex-src下的其他Application,然后点击“OK”
如果需要添加flex-src子目录下的其他Application(例如helloworld/flex-src/com/yeeach/helloworld1.mxml),目前从UI界面似乎无法正确添加,可以直接修改.actionScriptProperties,在<applications></applications>中间增加相应的Application
<applications>
<application path=”helloworld.mxml”/>
<application path=”com/yeeach.com/helloworld1.mxml”/>
</applications>
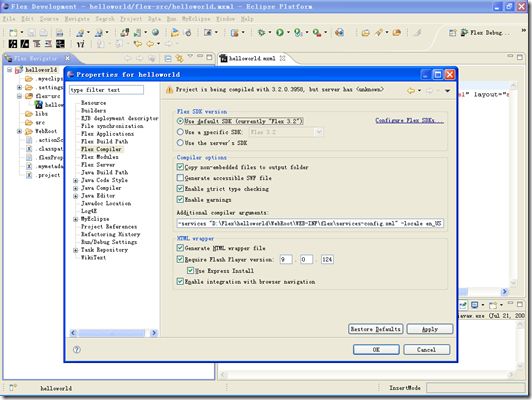
3)右键->Properties,设置Flex Compiler属性,将Flex SDK version 修改为“Use default”或“Use a specific SDK”,指向正确的Flex SDK;确认“Additional compiler arguments”配置参数正确,然后点击“OK”
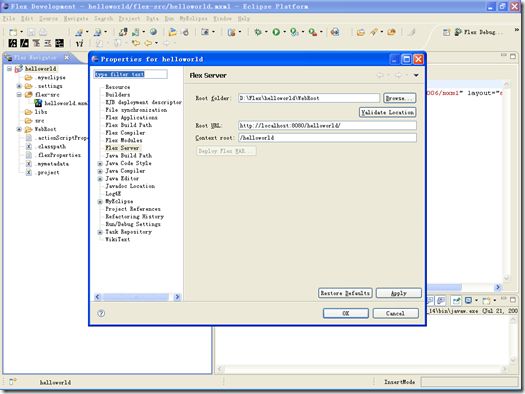
 4)右键->Properties,设置Flex Server属性,配置为正确的参数,然后点击“OK”
4)右键->Properties,设置Flex Server属性,配置为正确的参数,然后点击“OK”
3.7、部署helloworld 应用到Tomcat
通过http://127.0.0.1:8080/helloworld/helloworld.swf来访问我们的hello world
3.8、分析helloworld.mxml
<?xml version=”1.0″ encoding=”utf-8″?>
<mx:Application xmlns:mx=”http://www.adobe.com/2006/mxml”
layout=”vertical”>
<mx:RemoteObject destination=”com.yeeach.HelloWorldService”
id=”helloWorldService”>
//此处的destination=”com.yeeach.HelloWorldService”与remoting-config.xml中的id=”com.yeeach.HelloWorldService”完全匹配
//id=”helloWorldService”用来在actionscript中标识destination=”com.yeeach.HelloWorldService”,后面的helloWorldService.hello(inputVar)等都使用此id;
<mx:method name=”hello”
result=”sayHelloResult(event)”/>
//mx:method 声明java类com.yeeah.com.HelloWorldService中的hello方法及响应结果回调函数sayHelloResult
<mx:method name=”world”
result=”sayWorldResult(event)”/>
</mx:RemoteObject>
<mx:HBox>
<mx:Label text=”输入:”/>
<mx:TextInput id=”inputStr”/>
<mx:Button label=”say hello”
click=”sayHello(event);”/>
<mx:Button label=”say world”
click=”sayWorld(event);”/>
</mx:HBox>
<mx:HBox>
<mx:Label text=”结果:”/>
<mx:TextArea id=”result”/>
</mx:HBox>
<mx:Script>
<![CDATA[
import mx.rpc.events.FaultEvent;
import mx.controls.Alert;
import mx.rpc.events.ResultEvent;
function sayHello(event:Event):void
{
var inputVar:String=inputStr.text;
helloWorldService.hello(inputVar);
}
function sayWorld(event:Event):void
{
var inputVar:String=inputStr.text;
helloWorldService.world(inputVar);
}
private function sayHelloResult(event:ResultEvent):void
{
result.text=event.result.toString();
Alert.show(event.result.toString(), "返回结果");
}
private function sayWorldResult(event:ResultEvent):void
{
result.text=event.result.toString();
Alert.show(event.result.toString(), "返回结果");
}
]]>
</mx:Script>
</mx:Application>