BorderLayout与GridPanel,GridPanel不能自动调整行高
今天在Web页面布局时遇到一个问题.GridPanel不能自动调整行高 .
页面的布局是这样的:
1.上面一个TabPanel,region属性设为'north'
2.中间有一个GridPanel区域,region属性设为'center'
3.采用BorderLayout布局
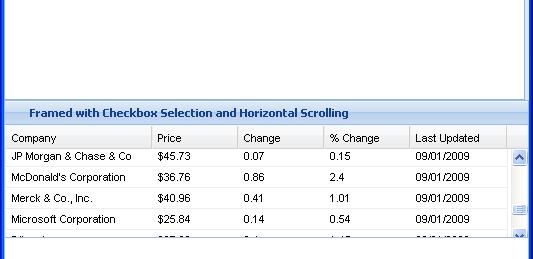
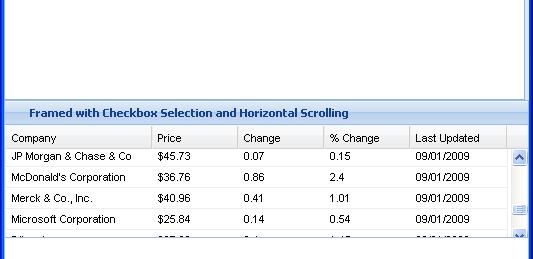
4.奇怪的是,GridPanel下面的分页部分看不到,还有一部分数据也被档住了一部分,本想利用BorderLayout自动调整行高的特性,谁知道还不行.
5.我想叫Grid在页面大小调整后,自动调整它的行高,列宽.这在企业应用中是必须的.
还不知道怎么解决,在网上查了一下,也没有找到好的方案, 哪位大侠有好的建议?

搞了一晚上,终于可以了,原来是在TabPanel上面,north区域内有一些文字,但Ext没有计算这段文字的高度,所以把其它的组件的位置算错了。把这些文本删除就可以了.
一个问题搞定,又来一个问题,我想在GridPanel和TabPanel两边都留一定的空隙,但使用了margins属性好象左边距不管用.我是这样用的:
margins: '0 5 0 5', (上,右,下,左) ,即在左右各留5象素的空间,右边是留了,但左右还是与窗口的边界没有一点空隙.为什么? 在不同的浏览器上,效果也是这样的。看样子,它的属性也不好用,还是想其它办法好了.
页面的布局是这样的:
1.上面一个TabPanel,region属性设为'north'
2.中间有一个GridPanel区域,region属性设为'center'
3.采用BorderLayout布局
4.奇怪的是,GridPanel下面的分页部分看不到,还有一部分数据也被档住了一部分,本想利用BorderLayout自动调整行高的特性,谁知道还不行.
5.我想叫Grid在页面大小调整后,自动调整它的行高,列宽.这在企业应用中是必须的.
还不知道怎么解决,在网上查了一下,也没有找到好的方案, 哪位大侠有好的建议?

搞了一晚上,终于可以了,原来是在TabPanel上面,north区域内有一些文字,但Ext没有计算这段文字的高度,所以把其它的组件的位置算错了。把这些文本删除就可以了.
一个问题搞定,又来一个问题,我想在GridPanel和TabPanel两边都留一定的空隙,但使用了margins属性好象左边距不管用.我是这样用的:
margins: '0 5 0 5', (上,右,下,左) ,即在左右各留5象素的空间,右边是留了,但左右还是与窗口的边界没有一点空隙.为什么? 在不同的浏览器上,效果也是这样的。看样子,它的属性也不好用,还是想其它办法好了.