用highcharts插件画动态饼图的实例
【dunhuangmi原创,转载注明】 highcharts(http://www.highcharts.com/)是一款功能强大的绘图插件,基于VML和SVG开发,基本可以能兼容所有的浏览器。在它基础上可以开发柱状图、折线图、饼图等各种统计图表,并且效果绚丽。
本文只是一个简单的应用示例,希望可以帮助大家缩短学习highcharts的时间。
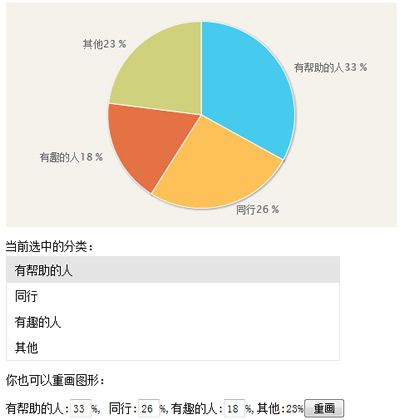
项目需求是实现如下效果的统计饼图,鼠标移到不同的扇区上时页面其他区域会相应产生变化,如果数据有变化可以实时重绘。

开发这样一个页面,我们需要知道以下几点:1、绘图数据源的格式和引用方法;2、饼图及注释显示的颜色、大小等样式设定;3、事件绑定的方式和接口调用方法;4、图象重绘方法
我的demo页面设计如下:
下面来跟我学习如何做出这个页面:
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>画饼图Highcharts Pie Demo</title>
<style>
ul,li{margin:0;padding:0;list-style:none}
ul{width:400px;border:1px solid #e5e5e5;overflow:hidden}
li{float:left;width:400px;line-height:25px;font-size:14px;padding:3px 10px}
li.selected{background:#e5e5e5}
p{margin:10px 0 0;font-size:14px;line-height:25px;}
#container{width: 450px; height: 250px;background:#f5f2ec;padding:10px}
.optbox{font-size:14px;padding-top:10px;}
input[type="text"]{width:20px}
</style>
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.8.2/jquery.min.js"></script>
<script src="http://code.highcharts.com/highcharts.js"></script>
<script src="http://code.highcharts.com/modules/exporting.js"></script>
</head>
<body>
<div id="container"></div>
<p>当前选中的分类:</p>
<ul>
<li class="type1">有帮助的人</li>
<li class="type2">同行</li>
<li class="type3">有趣的人</li>
<li class="type4">其他</li>
</ul>
<p>你也可以重画图形:</p>
<div class="optbox">有帮助的人:<input type="text" value="20" id="num1"/>%, 同行:<input type="text" value="13" id="num2"/>%,有趣的人:<input type="text" value="30" id="num3"/>%,其他:<span id="num4">37</span>%<input type="button" value="重画" onclick="redrawchart()"/></div>
</body>
</html>
很简单,不解释。
script部分(注意注释)
<script type="text/javascript">
var chart1=null;
var dataArray= [
['有帮助的人',26.5],
[ '同行', 25.5],
[ '有趣的人',40],
[ '其他',8]
];
$(function () {
$(document).ready(function() {
chart1 = new Highcharts.Chart({
colors:['#46cbee', '#fec157', '#e57244', '#cfd17d', '#24CBE5', '#64E572', '#FF9655', '#FFF263', '#6AF9C4'] ,//不同组数据的显示背景色,循环引用
chart: {
renderTo: 'container',//画布所在的div id
plotBackgroundColor: '#f5f2ec',//画布背景色
plotBorderWidth: null,//画布边框
plotShadow: false,
margin:[0,0,0,0]//画布外边框
},
title: {
text: ''//画布题目,此处置空
},
tooltip: {
enabled:false,//去掉浮动提示框
shared:true
},
plotOptions: {
pie: {
allowPointSelect: true,
cursor: 'pointer',
size:'90%',
dataLabels: {
enabled: true,
color: '#666666',
connectorWidth: 0,
distance: 3,
connectorColor: '#666666',
style:{fontSize:'12px',fontWeight:'normal'},
formatter: function() {
return this.point.name+ this.percentage +' %';
}
},
events: {
click: function(e) {
//有需要时可写事件代码
},
mouseOver:function(){
//有需要时可写事件代码
},
mouseOut:function(){
//有需要时可写事件代码
}
},
point: {
events: {
click: function(e) {
this.slice(false);
if ( e && e.stopPropagation )//禁止事件冒泡
e.stopPropagation();
else
window.event.cancelBubble = true;
return false;
},
mouseOver: function(evt){
this.slice(false);//禁止选中扇形滑开
$('li').removeClass('selected');
switch (this.name)
{
case '有帮助的人':
$('.type1').toggleClass("selected");
break;
case '同行':
$('.type2').toggleClass("selected");
break;
case '有趣的人':
$('.type3').toggleClass("selected");
break;
case '其他':
$('.type4').toggleClass("selected");
}
},
mouseOut: function(evt){
//有需要时可写事件代码
}
}
}
}
},
exporting: {
buttons: {
exportButton: {
enabled:false //不显示导出icon
},
printButton: {
enabled:false //不显示打印icon
}
}
},
credits:{
enabled:false//不显示highcharts网址
},
series: [{
type: 'pie',
name: '有关联系人分类',
data: dataArray
}]
});
});
$('input[type="text"]').blur(function(){
$('#num4').html(100-parseInt($('#num1').val())-parseInt($('#num2').val())-parseInt($('#num3').val()));
var num4=100-parseInt($('#num1').val())-parseInt($('#num2').val())-parseInt($('#num3').val());
if(num4<0){
alert('各分类数字加总不得大于100');
}
});
$('input[type="text"]').keyup(function(){
$('#num4').html(100-parseInt($('#num1').val())-parseInt($('#num2').val())-parseInt($('#num3').val()));
});
});
function redrawchart(){
var sumnow=parseInt($('#num1').val())+parseInt($('#num2').val())+parseInt($('#num3').val())+parseInt($('#num4').html());
if (sumnow!=100)
{
alert('请重新调整各分类项,使其和能够等于100');
return;
}
dataArray=[
['有帮助的人',parseInt($('#num1').val())],
[ '同行', parseInt($('#num2').val())],
[ '有趣的人',parseInt($('#num3').val())],
['其他',parseInt($('#num4').html())]
];
this.chart1.series[0].setData(dataArray);
this.chart1.series[0].redraw();
}
</script>
dataArray是全局变量,存放用于绘图的数据。
Highcharts.Chart对象的各种属性如何使用都有详细注释,redraw()方法用来重绘。缺省显示的打印icon,导出icon,各种标题、注释、页脚都可以去掉,用法见代码。
饼图的事件绑定方法是难点。我们注意到,一个饼图有两层事件,一层绑定在pie的events上,但这层事件并不给出饼图的名称、序号,无法判断当前选定的是哪个饼图,第二层事件绑定在pie之point对象上,point的属性不仅有当前点的位置信息,还包含了当前点所属饼图的名称,可以根据名称来进行我们需要的dom操作。为了使point的click()代码奏效,我还加上了停止冒泡代码,防止click事件冒泡到pie的click事件上去,引起默认操作。
奉上highcharts的手册http://api.highcharts.com/highcharts,作为勘误依据。
最后强烈 推荐另一个绘图插件,拉斐尔raphael.js(http://www.raphaeljs.com),它更加简单、小巧,再开发也不困难,比highcharts更适合互联网使用。
本文源代码见http://dunhuang.a67.cnaaa1.com/html5/pietest.htm【dunhuangmi原创】