如何使用GWT 2.5 SuperDevMode
GWT文档中很简单的介绍了superdevmode(https://developers.google.com/web-toolkit/articles/superdevmode),但是单凭那个文档,我没有能够成功的运行起来。于是我google了一些资料,其中比较有用的是一片vaadin 相关的 https://vaadin.com/blog/-/blogs/vaadin-and-superdevmode。 经过一些实验以后,终于有点明白该怎样运行这个superdevmode,现在记录下来。
1. 在module.xml 文件中做一下配置:
<add-linker name="xsiframe" /> <set-configuration-property name="devModeRedirectEnabled" value="true" />
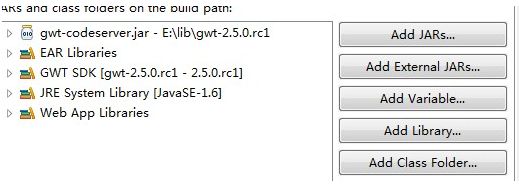
2. 在classpath里加入gwt-codeserver.jar,这个jar在gwt-2.5-rc目录里可以找到:
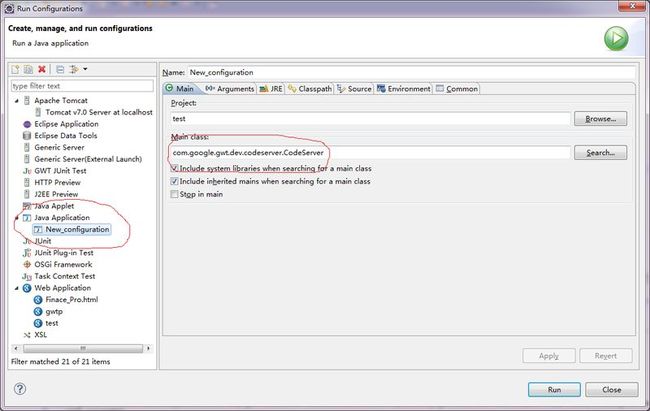
3. 新建一个run configuration,并且做类似的配置
4. 运行以后应该有类似的log
workDir: C:\Users\Blues\AppData\Local\Temp\gwt-codeserver-522696423788541237.tmp
binding: user.agent=safari
binding: compiler.useSourceMaps=true
binding: locale=en
Compiling module com.wsy.gwt.test.web.Test
Compiling 1 permutation
Compiling permutation 0...
Source Maps Enabled
Compile of permutations succeeded
Linking into C:\Users\Blues\AppData\Local\Temp\gwt-codeserver-522696423788541237.tmp\com.wsy.gwt.test.web.Test\compile-1\war\test; Writing extras to C:\Users\Blues\AppData\Local\Temp\gwt-codeserver-522696423788541237.tmp\com.wsy.gwt.test.web.Test\compile-1\extras\test
Link succeeded
Compilation succeeded -- 14.734s
Compile completed in 15720 ms
2012-08-03 20:20:10.199::INFO: Logging to STDERR via org.mortbay.log.StdErrLog
2012-08-03 20:20:10.200::INFO: jetty-6.1.x
2012-08-03 20:20:10.228::INFO: Started [email protected]:9876
The code server is ready.
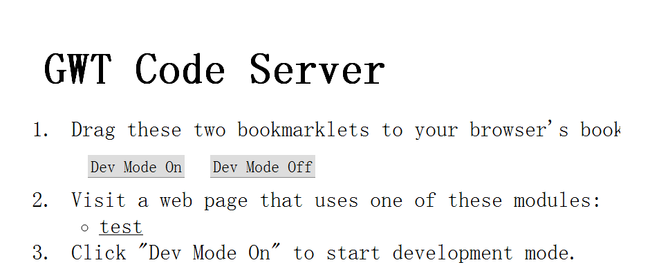
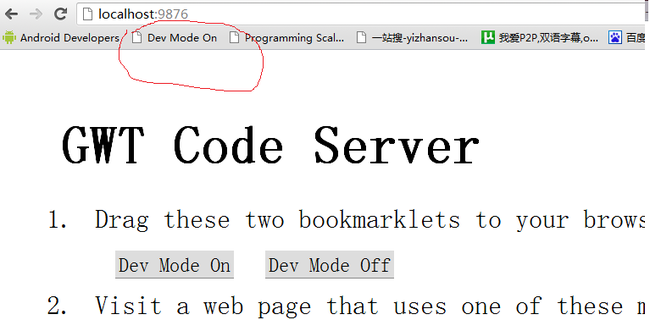
Next, visit: http://localhost:9876/
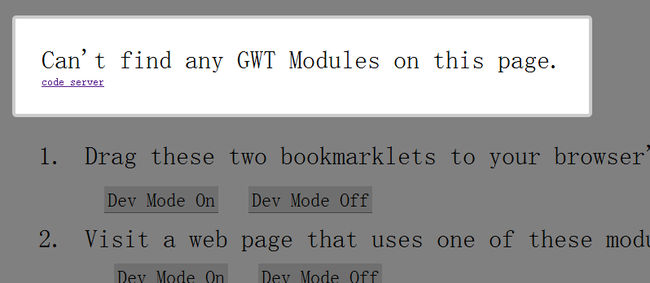
这个时候不要去点dev mode on,you will get nothing but just as following。 而这也是一直卡住我的地方,我以为我漏掉了什么步骤,所以找不到module。而事实上我没有漏掉什么步骤,而是还没有完成。
这里还需要做一件事情,正如页面提示的那样: drag these two bookmarklets to your browser's bookmark,将 dev mode on 拖到到书签栏里,后面会看到用处
6. 用传统的方式编译gwt module,这一步比较费解,因为既然有了super dev mode,为什么还要用以前的方式编译呢?也许这个只是暂时的解决方案,等2.5正式发布的时候,plugin也会同步更新,就应该有更加自动的方式了吧。这个方式也就是在eclipse里编译module
7, 在tomcat里运行工程。 要在tomcat里运行工程,在eclipse里,工程必须是个web工程,所以需要在properties里加入这一属性,
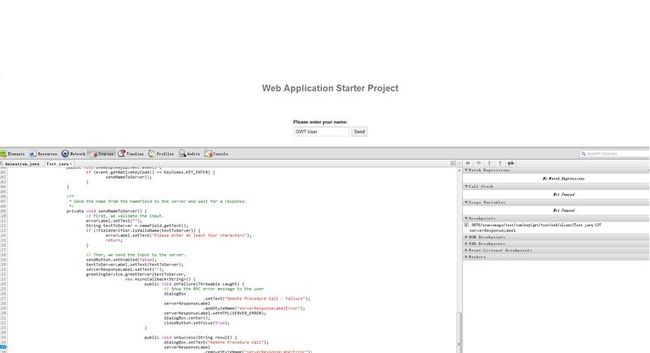
8,运行以后就可以用chrome登录了,点击一下在书签栏的dev mode on,这时候就可以看到module了,点一下compile,就可以了。
9,还需要设置chrome,使其可以使用source map
10, 通过这些,最终的目的是把java 代码下载的浏览器里,可以debug。这也是为什么用chrome的原因,因为除了safari,只用chrome支持source map,firefox正在实现中,而IE不清楚。
总结:superdevmode 是为了适应不同浏览器,不同版本,可以有一个统一的解决方案,这一点可以从编译出来的permutatio的数量可以清楚的看出来,superdevmode只有1个,而devmode有6个。目前的情况看来,,superdevmode还有待完善的地方,特别是个IDE的结合,和使用的方式,如果一直这么麻烦,我觉得,那么这个super会变成super 烦。