- python多线程程序设计 之一
IT_Beijing_BIT
#Python程序设计语言python
python多线程程序设计之一全局解释器锁线程APIsthreading.active_count()threading.current_thread()threading.excepthook(args,/)threading.get_native_id()threading.main_thread()threading.stack_size([size])线程对象成员函数构造器start/ru
- 2024年最全Flutter如何和Native通信-Android视角,Electron开发Android界面
2401_84544531
程序员android面试学习
总结【Android详细知识点思维脑图(技能树)】其实Android开发的知识点就那么多,面试问来问去还是那么点东西。所以面试没有其他的诀窍,只看你对这些知识点准备的充分程度。so,出去面试时先看看自己复习到了哪个阶段就好。虽然Android没有前几年火热了,已经过去了会四大组件就能找到高薪职位的时代了。这只能说明Android中级以下的岗位饱和了,现在高级工程师还是比较缺少的,很多高级职位给的薪
- linux简单安装gcc和gdb
chn-zgq
Linuxlinuxubuntu
linux安装gcc以及环境配置和gdb安装gcc-10.0添加源:sudoadd-apt-repositoryppa:ubuntu-toolchain-r/ppa更新源:sudoaptupdate下载gcc:sudoaptinstallgcc-10g++-10默认GCC版本设置为gcc-10.0:sudoupdate-alternatives--install/usr/bin/gccgcc/us
- Cloud Native Weekly | 华为云抢先发布Redis5.0,红帽宣布收购混合云提供商
weixin_34302561
数据库devops大数据
1——华为云抢先发布Redis5.02——DigitalOceanK8s服务正式上线3——红帽宣布收购混合云提供商NooBaa4——微软发布多项AzureKubernetes服务更新1华为云抢先发布Redis5.012月17日,华为云在DCS2.0的基础上,快人一步,抢先推出了新的Redis5.0产品,这是一个崭新的突破。目前国内在缓存领域的发展普遍停留在Redis4.0阶段,华为云率先发布了Re
- Superset二次开发之源码DependencyList.tsx 分析
aimmon
Superset二次开发SupersetBI二次开发typescript前端
功能点路径superset-frontend\src\dashboard\components\nativeFilters\FiltersConfigModal\FiltersConfigForm\DependencyList.tsx/***LicensedtotheApacheSoftwareFoundation(ASF)underone*ormorecontributorlicenseagre
- (小白入门)Windows环境下搭建React Native Android开发环境
码农老黑
前端ReactNative移动开发Androidstudio
ReactNative(简称RN)是Facebook于2015年4月开源的跨平台移动应用开发框架,是Facebook早先开源的UI框架React在原生移动应用平台的衍生产物,目前支持iOS和Android两大平台。RN的环境搭建在RN的中文社区有所介绍,但是对于小白来说还是有些太过简略了。RN中文社区详见参考,本文不涉及的问题也许在其中能够有所解答。ReactNative思想底层引擎是JavaSc
- Camera2 CameraService 启动
yaoming168
CameraFramewrokandroid
文章目录frameworks/av/media/mediaserver/main_mediaserver.cppframeworks/av/media/mediaserver/Android.bpframeworks/native/include/binder/BinderService.hframeworks/av/services/camera/libcameraservice/CameraS
- Android SDK和NDK的区别
Good_tea_h
android
AndroidSDK(SoftwareDevelopmentKit,软件开发工具包)和NDK(NativeDevelopmentKit,本地开发工具包)在Android应用开发中扮演着不同的角色,它们各自具有独特的功能和优势。一、定义与功能AndroidSDKAndroidSDK是由Google提供的一套开发工具,用于开发基于Android操作系统的应用程序。它包含了一系列开发工具和库,如Andr
- Spark MLlib模型训练—推荐算法 ALS(Alternative Least Squares)
不二人生
SparkML实战spark-ml推荐算法算法
SparkMLlib模型训练—推荐算法ALS(AlternativeLeastSquares)如果你平时爱刷抖音,或者热衷看电影,不知道有没有过这样的体验:这类影视App你用得越久,它就好像会读心术一样,总能给你推荐对胃口的内容。其实这种迎合用户喜好的推荐,离不开机器学习中的推荐算法。在今天这一讲,我们就结合两个有趣的电影推荐场景,为你讲解SparkMLlib支持的协同过滤与频繁项集算法电影推荐场
- react native ScrollView实现滑动锚定,滑动到指定位置
君君yui
前端reactnativereact.jsjavascript
实现ScrollView滑动视图组件滑动到指定位置,实现tab与具体位置相锚定给需要锚定的组件加上onLayout属性//event.nativeEvent.layout.x是水平方向值,event.nativeEvent.layout.y是数值方向值//this.layoutList用于存储组件位置onLayout={(event)=>{this.layoutList.push(event.na
- reactnative 获取定位_React-native实现定位的功能
weixin_39644915
reactnative获取定位
1、在React-native中实现定位的功能的几种方式。(1).使用rn中的自带的Geolocation实现定位。(2).用第三放库react-native-location实现定位。2.用rn中自带的Geolocation实现定位的详细步骤:(1).如果是android进行定位手下是需要权限的通过以下代码设置权限:(2).直接通过navigator.geolocation来进行定位,示例代码如
- React Native动画的锚点anchorPoint
沉默的依恋
ReactNative
在RN动画开发的过程中,有需求让图片绕中心点以外的其它点旋转,本以为是一个简单的问题,猜想Facebook应该有提供类似的API.然而在官网找了一圈没有anchorPoint这个API,后来想了想,RN与H5非常像,应该有transformOrigin这个属性,然而,还是没有,在github的issues中有人提问过什么时候更新这个属性,但是官网仍旧没有计划;为了达到这种效果,其实有一种间接的方法
- 基于react native的锚点
miao_zz
Reactreact-nativereactnativeandroidreact.js
基于reactnative的锚点效果示例图示例代码效果示例图示例代码/*eslint-disablereact-native/no-inline-styles*/importReact,{useEffect,useRef,useState}from'react';import{Image,ImageBackground,ScrollView,StyleSheet,Text,TouchableOpa
- cross-plateform 跨平台应用程序-08-Ionic 介绍
老马啸西风
java
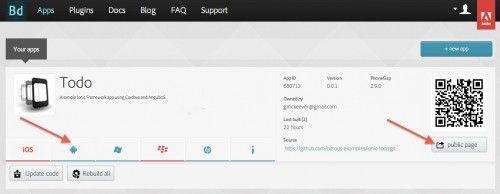
跨平台系列cross-plateform跨平台应用程序-01-概览cross-plateform跨平台应用程序-02-有哪些主流技术栈?cross-plateform跨平台应用程序-03-如果只选择一个框架,应该选择哪一个?cross-plateform跨平台应用程序-04-ReactNative介绍cross-plateform跨平台应用程序-05-Flutter介绍cross-platefor
- cross-plateform 跨平台应用程序-09-phonegap/Apache Cordova 介绍
老马啸西风
java
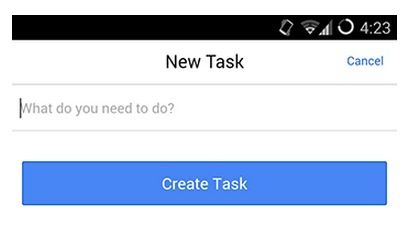
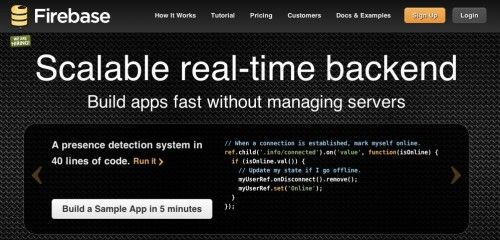
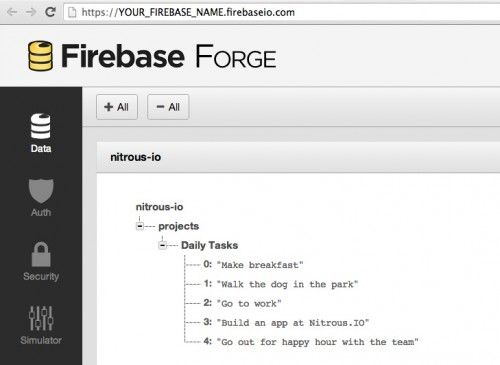
跨平台系列cross-plateform跨平台应用程序-01-概览cross-plateform跨平台应用程序-02-有哪些主流技术栈?cross-plateform跨平台应用程序-03-如果只选择一个框架,应该选择哪一个?cross-plateform跨平台应用程序-04-ReactNative介绍cross-plateform跨平台应用程序-05-Flutter介绍cross-platefor
- cross-plateform 跨平台应用程序-10-naitvescript 介绍
老马啸西风
java
跨平台系列cross-plateform跨平台应用程序-01-概览cross-plateform跨平台应用程序-02-有哪些主流技术栈?cross-plateform跨平台应用程序-03-如果只选择一个框架,应该选择哪一个?cross-plateform跨平台应用程序-04-ReactNative介绍cross-plateform跨平台应用程序-05-Flutter介绍cross-platefor
- cross-plateform 跨平台应用程序-02-有哪些主流技术栈?
老马啸西风
java
跨平台系列cross-plateform跨平台应用程序-01-概览cross-plateform跨平台应用程序-02-有哪些主流技术栈?cross-plateform跨平台应用程序-03-如果只选择一个框架,应该选择哪一个?cross-plateform跨平台应用程序-04-ReactNative介绍cross-plateform跨平台应用程序-05-Flutter介绍cross-platefor
- cross-plateform 跨平台应用程序-01-概览
老马啸西风
java
跨平台系列cross-plateform跨平台应用程序-01-概览cross-plateform跨平台应用程序-02-有哪些主流技术栈?cross-plateform跨平台应用程序-03-如果只选择一个框架,应该选择哪一个?cross-plateform跨平台应用程序-04-ReactNative介绍cross-plateform跨平台应用程序-05-Flutter介绍cross-platefor
- cross-plateform 跨平台应用程序-05-Flutter 介绍
老马啸西风
java
跨平台系列cross-plateform跨平台应用程序-01-概览cross-plateform跨平台应用程序-02-有哪些主流技术栈?cross-plateform跨平台应用程序-03-如果只选择一个框架,应该选择哪一个?cross-plateform跨平台应用程序-04-ReactNative介绍cross-plateform跨平台应用程序-05-Flutter介绍cross-platefor
- 【React Native】路由和导航
卿卿qing
reactnativereact.jsjavascript
RN中的路由是通过ReactNavigation组件来完成的Stack路由导航RN中默认没有类似浏览器的history对象在RN中路由跳转之前,需要先将路由声明在Stack中navigation.navigate('Details')Stack.Navigator作用于整个导航(包含多个屏幕)initialRouteName初始化路由,即默认加载的路由headerMode声明屏幕头部信息scree
- 【App】React Native
卿卿qing
reactnativereact.jsjavascript
ReactNative的优势:开发体验好用统一的代码规范开发移动端程序,不用关注移动端的差异.开发成本低开发一次,可以生成Android和IOS俩个系统上的App学习成本低只要掌握JavaScript和React就可以进行移动端开发ReactNative的不足:不成熟性能差整体性能仍不如原生兼容性差设计底层的功能,需要针对Android和IOS双端单独开发ReactNative的核心组件核心组件R
- 在ReactNative中使用CodePush 热更新
执念1012
ReactNativereactnativereact.jsjavascript
ReactNative热更新使用react-native-update,这个库是在RN中文网上推广的。鉴于测试、使用改库,我们还可以自建codepush服务,不过这个后面会详细讲到,官网地址。基础环境1.全局安装update-cli先全局安装命令行工具,每台电脑只用装一次npmi-greact-native-update-cli2.项目初始化然后在项目目录中安装热更新模块0.71及以上版本使用最新
- native react 集成微信登录_微信SDK集成示例 – react-native-wechat-ios
weixin_39682477
nativereact集成微信登录
react-native-wechat-ios微信SDK集成示例,现已完成微信认证登录,分享链接,支付功能。(本模块仅支持iOS,点我获取Android支持)如何安装1.下载包文件$npmireact-native-wechat-ios2.链接库文件到你的项目中a.给RCTWeChat添加头文件搜索路径:$(SRCROOT)/../../react-native/React,并选择recursiv
- react-native mac 开发环境搭建Android SDK版本N/A问题,已解决
aaaaanqi
reactnative
react-nativemac开发环境搭建AndroidSDK版本N/A问题,已解决使用npxreact-nativedoctor校验开发环境,AndroidSDK报错但是开发环境配置和文档描述得没有什么差别,怀疑是bug,git仓库下的issue有提类似问题,直接使用npmrunandroid运行,报以下错>Failedtoapplyplugin'com.android.internal.app
- ReactNative SDK 库之 react-native-dev-sdk
执念1012
reactnativereact.jsjavascript
react-native-dev-sdk封装大部业务中常用组件,方法、方便项目中适用安装依赖使用,安装需要将dev嵌入项目.npmi@react-native-async-storage/async-storage@react-navigation/nativeaxiosreact-native-root-toast@react-navigation/native-stack@react-navi
- sharding-jdbc使用限制
家常凉菜
散文sharding-jdbc
使用限制JDBC未支持列表Sharding-JDBC暂时未支持不常用的JDBC方法。DataSource接口不支持timeout相关操作Connection接口不支持存储过程,函数,游标的操作不支持执行native的SQL不支持savepoint相关操作不支持Schema/Catalog的操作不支持自定义类型映射Statement和PreparedStatement接口不支持返回多结果集的语句(即
- React-native 桥接Android原生开发
一天清晨
在开发RN的漫漫长河中,早晚有那么一天要接触到安卓的原生开发,笔者来介绍一下其中的酸甜苦辣.对于一个不懂android的小白来说,刚开始有点难,不过都是万事开头难.语言是想通的,原理也是大径若一.1.png开发过程中是要集成高德的导航功能,没有找到好的轮子的,只要写原生代码,然后在用JS去调用原生的导航模块.首先注册模块其意义在与将类注册到RN中,才能用JS去调用publicclassAnExam
- java native方法深入理解
weixin_41253524
javapython开发语言jvmc++
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档文章目录@[TOC](文章目录)javanative方法深入理解前言一、java字节码层面分析1.普通方法demo2.普通方法字节码3.native方法demo4.native方法字节码字节码层面总结1.调用static方法字节码:invokestatic2.调用实例方法字节码:invokevirtual3.调用类的构造方法:**in
- React Native实现手风琴折叠菜单效果
做全栈攻城狮
使用了各类手风琴组件,都出现了各类问题。而市面上手风琴效果的第三方组件又不是很多。最终使用的是antdesign的手风琴效果,简单高效。组件网址:https://rn.mobile.ant.design/components/accordion-cn/#components-accordion-demo-basic使用DEMO:https://github.com/ant-design/ant-d
- React Native通讯原理
zbl_zbl
androidReactNativ
之前写过一篇文章ReactNativeAndroid源码分析,在此文章的基础上分析和总结下RN与Native的通讯流程。本文基于Android代码分析,iOS实现原理类似。1.通讯框架图先来解析下各个模块的角色与作用:Java层,这块的实现在ReactAndroid中-ReactContext:Android上下文子类,包含一个CatalystInstance实例,用于获取NativeModule
- 书其实只有三类
西蜀石兰
类
一个人一辈子其实只读三种书,知识类、技能类、修心类。
知识类的书可以让我们活得更明白。类似十万个为什么这种书籍,我一直不太乐意去读,因为单纯的知识是没法做事的,就像知道地球转速是多少一样(我肯定不知道),这种所谓的知识,除非用到,普通人掌握了完全是一种负担,维基百科能找到的东西,为什么去记忆?
知识类的书,每个方面都涉及些,让自己显得不那么没文化,仅此而已。社会认为的学识渊博,肯定不是站在
- 《TCP/IP 详解,卷1:协议》学习笔记、吐槽及其他
bylijinnan
tcp
《TCP/IP 详解,卷1:协议》是经典,但不适合初学者。它更像是一本字典,适合学过网络的人温习和查阅一些记不清的概念。
这本书,我看的版本是机械工业出版社、范建华等译的。这本书在我看来,翻译得一般,甚至有明显的错误。如果英文熟练,看原版更好:
http://pcvr.nl/tcpip/
下面是我的一些笔记,包括我看书时有疑问的地方,也有对该书的吐槽,有不对的地方请指正:
1.
- Linux—— 静态IP跟动态IP设置
eksliang
linuxIP
一.在终端输入
vi /etc/sysconfig/network-scripts/ifcfg-eth0
静态ip模板如下:
DEVICE="eth0" #网卡名称
BOOTPROTO="static" #静态IP(必须)
HWADDR="00:0C:29:B5:65:CA" #网卡mac地址
IPV6INIT=&q
- Informatica update strategy transformation
18289753290
更新策略组件: 标记你的数据进入target里面做什么操作,一般会和lookup配合使用,有时候用0,1,1代表 forward rejected rows被选中,rejected row是输出在错误文件里,不想看到reject输出,将错误输出到文件,因为有时候数据库原因导致某些column不能update,reject就会output到错误文件里面供查看,在workflow的
- 使用Scrapy时出现虽然队列里有很多Request但是却不下载,造成假死状态
酷的飞上天空
request
现象就是:
程序运行一段时间,可能是几十分钟或者几个小时,然后后台日志里面就不出现下载页面的信息,一直显示上一分钟抓取了0个网页的信息。
刚开始已经猜到是某些下载线程没有正常执行回调方法引起程序一直以为线程还未下载完成,但是水平有限研究源码未果。
经过不停的google终于发现一个有价值的信息,是给twisted提出的一个bugfix
连接地址如下http://twistedmatrix.
- 利用预测分析技术来进行辅助医疗
蓝儿唯美
医疗
2014年,克利夫兰诊所(Cleveland Clinic)想要更有效地控制其手术中心做膝关节置换手术的费用。整个系统每年大约进行2600例此类手术,所以,即使降低很少一部分成本,都可以为诊 所和病人节约大量的资金。为了找到适合的解决方案,供应商将视野投向了预测分析技术和工具,但其分析团队还必须花时间向医生解释基于数据的治疗方案意味着 什么。
克利夫兰诊所负责企业信息管理和分析的医疗
- java 线程(一):基础篇
DavidIsOK
java多线程线程
&nbs
- Tomcat服务器框架之Servlet开发分析
aijuans
servlet
最近使用Tomcat做web服务器,使用Servlet技术做开发时,对Tomcat的框架的简易分析:
疑问: 为什么我们在继承HttpServlet类之后,覆盖doGet(HttpServletRequest req, HttpServetResponse rep)方法后,该方法会自动被Tomcat服务器调用,doGet方法的参数有谁传递过来?怎样传递?
分析之我见: doGet方法的
- 揭秘玖富的粉丝营销之谜 与小米粉丝社区类似
aoyouzi
揭秘玖富的粉丝营销之谜
玖富旗下悟空理财凭借着一个微信公众号上线当天成交量即破百万,第七天成交量单日破了1000万;第23天时,累计成交量超1个亿……至今成立不到10个月,粉丝已经超过500万,月交易额突破10亿,而玖富平台目前的总用户数也已经超过了1800万,位居P2P平台第一位。很多互联网金融创业者慕名前来学习效仿,但是却鲜有成功者,玖富的粉丝营销对外至今仍然是个谜。
近日,一直坚持微信粉丝营销
- Java web的会话跟踪技术
百合不是茶
url会话Cookie会话Seession会话Java Web隐藏域会话
会话跟踪主要是用在用户页面点击不同的页面时,需要用到的技术点
会话:多次请求与响应的过程
1,url地址传递参数,实现页面跟踪技术
格式:传一个参数的
url?名=值
传两个参数的
url?名=值 &名=值
关键代码
- web.xml之Servlet配置
bijian1013
javaweb.xmlServlet配置
定义:
<servlet>
<servlet-name>myservlet</servlet-name>
<servlet-class>com.myapp.controller.MyFirstServlet</servlet-class>
<init-param>
<param-name>
- 利用svnsync实现SVN同步备份
sunjing
SVN同步E000022svnsync镜像
1. 在备份SVN服务器上建立版本库
svnadmin create test
2. 创建pre-revprop-change文件
cd test/hooks/
cp pre-revprop-change.tmpl pre-revprop-change
3. 修改pre-revprop-
- 【分布式数据一致性三】MongoDB读写一致性
bit1129
mongodb
本系列文章结合MongoDB,探讨分布式数据库的数据一致性,这个系列文章包括:
数据一致性概述与CAP
最终一致性(Eventually Consistency)
网络分裂(Network Partition)问题
多数据中心(Multi Data Center)
多个写者(Multi Writer)最终一致性
一致性图表(Consistency Chart)
数据
- Anychart图表组件-Flash图转IMG普通图的方法
白糖_
Flash
问题背景:项目使用的是Anychart图表组件,渲染出来的图是Flash的,往往一个页面有时候会有多个flash图,而需求是让我们做一个打印预览和打印功能,让多个Flash图在一个页面上打印出来。
那么我们打印预览的思路是获取页面的body元素,然后在打印预览界面通过$("body").append(html)的形式显示预览效果,结果让人大跌眼镜:Flash是
- Window 80端口被占用 WHY?
bozch
端口占用window
平时在启动一些可能使用80端口软件的时候,会提示80端口已经被其他软件占用,那一般又会有那些软件占用这些端口呢?
下面坐下总结:
1、web服务器是最经常见的占用80端口的,例如:tomcat , apache , IIS , Php等等;
2
- 编程之美-数组的最大值和最小值-分治法(两种形式)
bylijinnan
编程之美
import java.util.Arrays;
public class MinMaxInArray {
/**
* 编程之美 数组的最大值和最小值 分治法
* 两种形式
*/
public static void main(String[] args) {
int[] t={11,23,34,4,6,7,8,1,2,23};
int[]
- Perl正则表达式
chenbowen00
正则表达式perl
首先我们应该知道 Perl 程序中,正则表达式有三种存在形式,他们分别是:
匹配:m/<regexp>;/ (还可以简写为 /<regexp>;/ ,略去 m)
替换:s/<pattern>;/<replacement>;/
转化:tr/<pattern>;/<replacemnt>;
- [宇宙与天文]行星议会是否具有本行星大气层以外的权力呢?
comsci
举个例子: 地球,地球上由200多个国家选举出一个代表地球联合体的议会,那么现在地球联合体遇到一个问题,地球这颗星球上面的矿产资源快要采掘完了....那么地球议会全体投票,一致通过一项带有法律性质的议案,既批准地球上的国家用各种技术手段在地球以外开采矿产资源和其它资源........
&
- Oracle Profile 使用详解
daizj
oracleprofile资源限制
Oracle Profile 使用详解 转
一、目的:
Oracle系统中的profile可以用来对用户所能使用的数据库资源进行限制,使用Create Profile命令创建一个Profile,用它来实现对数据库资源的限制使用,如果把该profile分配给用户,则该用户所能使用的数据库资源都在该profile的限制之内。
二、条件:
创建profile必须要有CREATE PROFIL
- How HipChat Stores And Indexes Billions Of Messages Using ElasticSearch & Redis
dengkane
elasticsearchLucene
This article is from an interview with Zuhaib Siddique, a production engineer at HipChat, makers of group chat and IM for teams.
HipChat started in an unusual space, one you might not
- 循环小示例,菲波拉契序列,循环解一元二次方程以及switch示例程序
dcj3sjt126com
c算法
# include <stdio.h>
int main(void)
{
int n;
int i;
int f1, f2, f3;
f1 = 1;
f2 = 1;
printf("请输入您需要求的想的序列:");
scanf("%d", &n);
for (i=3; i<n; i
- macbook的lamp环境
dcj3sjt126com
lamp
sudo vim /etc/apache2/httpd.conf
/Library/WebServer/Documents
是默认的网站根目录
重启Mac上的Apache服务
这个命令很早以前就查过了,但是每次使用的时候还是要在网上查:
停止服务:sudo /usr/sbin/apachectl stop
开启服务:s
- java ArrayList源码 下
shuizhaosi888
ArrayList源码
版本 jdk-7u71-windows-x64
JavaSE7 ArrayList源码上:http://flyouwith.iteye.com/blog/2166890
/**
* 从这个列表中移除所有c中包含元素
*/
public boolean removeAll(Collection<?> c) {
- Spring Security(08)——intercept-url配置
234390216
Spring Securityintercept-url访问权限访问协议请求方法
intercept-url配置
目录
1.1 指定拦截的url
1.2 指定访问权限
1.3 指定访问协议
1.4 指定请求方法
1.1 &n
- Linux环境下的oracle安装
jayung
oracle
linux系统下的oracle安装
本文档是Linux(redhat6.x、centos6.x、redhat7.x) 64位操作系统安装Oracle 11g(Oracle Database 11g Enterprise Edition Release 11.2.0.4.0 - 64bit Production),本文基于各种网络资料精心整理而成,共享给有需要的朋友。如有问题可联系:QQ:52-7
- hotspot虚拟机
leichenlei
javaHotSpotjvm虚拟机文档
JVM参数
http://docs.oracle.com/javase/6/docs/technotes/guides/vm/index.html
JVM工具
http://docs.oracle.com/javase/6/docs/technotes/tools/index.html
JVM垃圾回收
http://www.oracle.com
- 读《Node.js项目实践:构建可扩展的Web应用》 ——引编程慢慢变成系统化的“砌砖活”
noaighost
Webnode.js
读《Node.js项目实践:构建可扩展的Web应用》
——引编程慢慢变成系统化的“砌砖活”
眼里的Node.JS
初初接触node是一年前的事,那时候年少不更事。还在纠结什么语言可以编写出牛逼的程序,想必每个码农都会经历这个月经性的问题:微信用什么语言写的?facebook为什么推荐系统这么智能,用什么语言写的?dota2的外挂这么牛逼,用什么语言写的?……用什么语言写这句话,困扰人也是阻碍
- 快速开发Android应用
rensanning
android
Android应用开发过程中,经常会遇到很多常见的类似问题,解决这些问题需要花时间,其实很多问题已经有了成熟的解决方案,比如很多第三方的开源lib,参考
Android Libraries 和
Android UI/UX Libraries。
编码越少,Bug越少,效率自然会高。
但可能由于 根本没听说过、听说过但没用过、特殊原因不能用、自己已经有了解决方案等等原因,这些成熟的解决
- 理解Java中的弱引用
tomcat_oracle
java工作面试
不久之前,我
面试了一些求职Java高级开发工程师的应聘者。我常常会面试他们说,“你能给我介绍一些Java中得弱引用吗?”,如果面试者这样说,“嗯,是不是垃圾回收有关的?”,我就会基本满意了,我并不期待回答是一篇诘究本末的论文描述。 然而事与愿违,我很吃惊的发现,在将近20多个有着平均5年开发经验和高学历背景的应聘者中,居然只有两个人知道弱引用的存在,但是在这两个人之中只有一个人真正了
- 标签输出html标签" target="_blank">关于标签输出html标签
xshdch
jsp
http://back-888888.iteye.com/blog/1181202
关于<c:out value=""/>标签的使用,其中有一个属性是escapeXml默认是true(将html标签当做转移字符,直接显示不在浏览器上面进行解析),当设置escapeXml属性值为false的时候就是不过滤xml,这样就能在浏览器上解析html标签,
&nb