文章参考http://www.jb51.net/article/25561.htm
先看两个小例子,让您有个大概印象
function myfunc() {
if (myfunc.caller) {
alert(myfunc.caller);
//alert(myfunc.caller.toString());
} else {
alert("函数直接执行");
}
}
function handleCaller() {
myfunc();
}
handleCaller();
myfunc();
大家会发现第一个alert会弹出调用myfunc函数的调用者handleCaller,
而第二个alert由于没有在其他函数体内调用,所以myfunc.caller为null,就执行了 alert("函数直接执行");
function calleeLengthDemo(arg1, arg2) {
alert(arguments.callee);
//alert(arguments.callee.toString());
if (arguments.length == arguments.callee.length) {
window.alert("验证形参和实参长度正确!");
return;
} else {
alert("实参长度:" + arguments.length);
alert("形参长度: " + arguments.callee.length);
}
}
calleeLengthDemo(1);
第一个消息框弹出calleeLengthDemo函数本身,这说明callee就是函数本身对象的引用。callee还有个非常有用的应用就是用来判断实际参数跟行参是否一致。上面的代码第一个消息框会弹出实际参数的长度为1,形式参数也就是函数本身的参数长度为2.
caller
返回一个对函数的引用,该函数调用了当前函数。
functionName.caller
functionName 对象是所执行函数的名称。
说明:
对于函数来说,caller属性只有在函数执行时才有定义。如果函数是由顶层调用的,那么 caller包含的就是 null 。如果在字符串上下文中使用 caller属性,那么结果和 functionName.toString 一样,也就是说,显示的是函数的反编译文本,
注意:Function.toString() 可以实现 Function 的反编译功能.如加上递归功能则功能更加强大
下面的例子说明了 caller 属性的用法:
function callerDemo() {
if (callerDemo.caller) {
var a= callerDemo.caller.toString();
alert(a);
} else {
alert("this is a top function");
}
}
function handleCaller() {
callerDemo();
}
callee
返回正被执行的 Function 对象,也就是所指定的 Function 对象的正文。
[function.]arguments.callee可选项 function参数是当前正在执行的 Function对象的名称。
说明callee属性的初始值就是正被执行的 Function 对象。
callee属性是 arguments 对象的一个成员,它表示对函数对象本身的引用,这有利于匿名函数的递归或者保证函数的封装性,例如下边示例的递归计算1到n的自然数之和。而该属性仅当相关函数正在执行时才可用。还有需要注意的是callee拥有length属性,这个属性有时候用于验证还是比较好的。
arguments.length是实参长度,arguments.callee.length是形参长度,由此可以判断调用时形参长度是否和实参长度一致。示例
function calleeDemo() {
alert(arguments.callee);
}
//用于验证参数
function calleeLengthDemo(arg1, arg2) {
if (arguments.length==arguments.callee.length) {
window.alert("验证形参和实参长度正确!");
return;
} else {
alert("实参长度:" +arguments.length);
alert("形参长度: " +arguments.callee.length);
}
}
如何利用arguments.callee来执行递归函数
传统实现方式
var sum = function(n){
if (1==n) return 1;
else return n + sum (n-1);
}
缺点:函数内部包含了对自身的引用,函数名仅仅是一个变量名,在函数内部调用即相当于调用
一个全局变量,不能很好的体现出是调用自身,这时使用callee会是一个比较好的方法
var sum = function(n){
if (n <= 0)
return 1;
else
return n + arguments.callee(n - 1)
}
调用时:alert(sum(100));
其中函数内部包含了对sum自身的引用,函数名仅仅是一个变量名,在函数内部调用sum即相当于调用一个全局变量,不能很好的体现出是调用自身,这时使用callee会是一个比较好的方法。
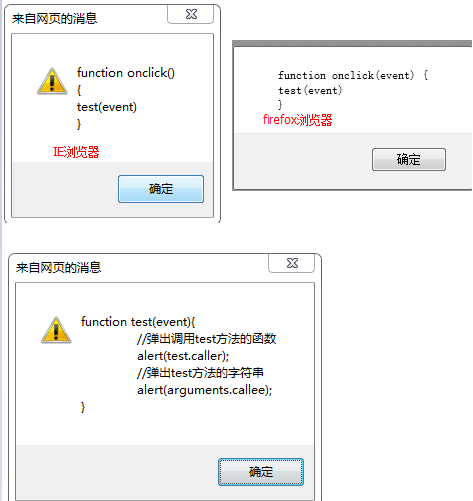
<script type="text/javascript" >
function test(event){
//弹出调用test方法的函数
alert(test.caller);
//弹出test方法的字符串
alert(arguments.callee);
}
</script>
<input onclick="test(event)"/>