浏览器缓存机制,其实主要就是HTTP协议定义的缓存机制(如:Expires;Cache-control等)。但是也有非HTTP协议定义的缓存机制,如使用HTML Meta 标签,Web开发者可以在HTML页面的<head>节点中加入<meta>标签,代码如下:
| html code |
| <META HTTP-EQUIV="Pragma" CONTENT="no-cache"> |
上述代码的作用是告诉浏览器当前页面不被缓存,每次访问都需要去服务器拉取。使用上很简单,但只有部分浏览器可以支持,而且所有缓存代理服务器都不支持,因为代理不解析HTML内容本身。
下面我主要介绍HTTP协议定义的缓存机制。
Expires策略
Expires是Web服务器响应消息头字段,在响应http请求时告诉浏览器在过期时间前浏览器可以直接从浏览器缓存取数据,而无需再次请求。
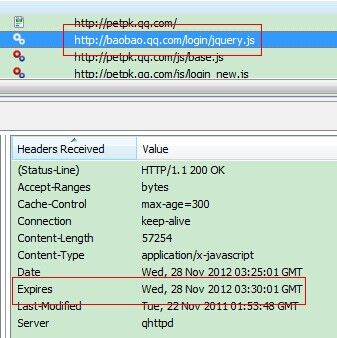
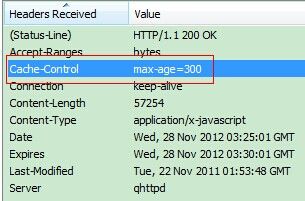
下面是宝宝PK项目中,浏览器拉取jquery.js web服务器的响应头:
注:Date头域表示消息发送的时间,时间的描述格式由rfc822定义。例如,Date: Mon,31 Dec 2001 04:25:57GMT。
Web服务器告诉浏览器在2012-11-28 03:30:01这个时间点之前,可以使用缓存文件。发送请求的时间是2012-11-28 03:25:01,即缓存5分钟。
不过Expires 是HTTP 1.0的东西,现在默认浏览器均默认使用HTTP 1.1,所以它的作用基本忽略。
Cache-control策略(重点关注)
Cache-Control与Expires的作用一致,都是指明当前资源的有效期,控制浏览器是否直接从浏览器缓存取数据还是重新发请求到服务器取数据。只不过Cache-Control的选择更多,设置更细致,如果同时设置的话,其优先级高于Expires。
| http协议头Cache-Control : |
| 值可以是public、private、no-cache、no- store、no-transform、must-revalidate、proxy-revalidate、max-age 各个消息中的指令含义如下:
|
下表说明了在不同的情形下,浏览器是将请求重新发送到服务器还是使用缓存的内容。(不同浏览器,不同版本,表现可能会有所差异)
| Cache-directive |
打开一个新的浏览器窗口 |
在原窗口中单击 Enter 按钮 |
刷新 |
单击 Back 按钮 |
| public |
浏览器呈现来自缓存的页面 |
浏览器呈现来自缓存的页面 |
浏览器重新发送请求到服务器 |
浏览器呈现来自缓存的页面 |
| private |
浏览器重新发送请求到服务器 |
第一次,浏览器重新发送请求到服务器;此后,浏览器呈现来自缓存的页面 |
浏览器重新发送请求到服务器 |
浏览器呈现来自缓存的页面 |
| no-cache/no-store |
浏览器重新发送请求到服务器 |
浏览器重新发送请求到服务器 |
浏览器重新发送请求到服务器 |
浏览器重新发送请求到服务器 |
| must-revalidation/proxy-revalidation |
浏览器重新发送请求到服务器 |
第一次,浏览器重新发送请求到服务器;此后,浏览器呈现来自缓存的页面 |
浏览器重新发送请求到服务器 |
浏览器呈现来自缓存的页面 |
| max-age=xxx (xxx is numeric) |
在 xxx 秒后,浏览器重新发送请求到服务器 |
在 xxx 秒后,浏览器重新发送请求到服务器 |
浏览器重新发送请求到服务器 |
在 xxx 秒后,浏览器重新发送请求到服务器 |
在FireFox 31.0版中通过“在原窗口中单击Enter按钮”测试发现,必须要设置public或private(其他值未测试),浏览器才会取本地缓存,否则会发出请求,同时需要设置Expires,设置Pragma为"Pragma",(如果不设置Expires,设置Pragma无效,仍为no-cache)。
还是上面那个请求,web服务器返回的Cache-Control头的值为max-age=300,即5分钟(和上面的Expires时间一致,这个不是必须的)。
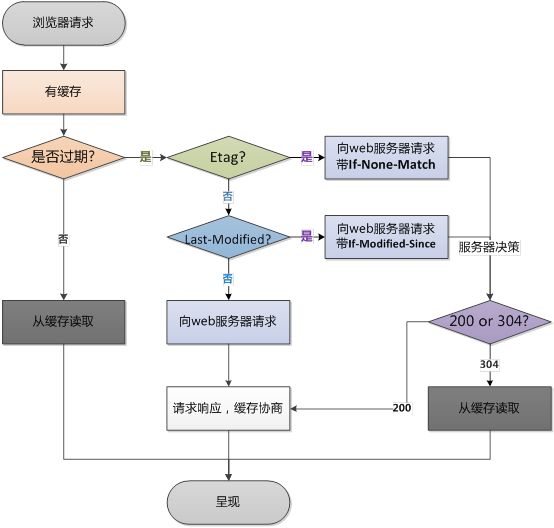
Last-Modified/If-Modified-Since
Last-Modified/If-Modified-Since要配合Cache-Control (max-age)使用。
l Last-Modified:标示这个响应资源的最后修改时间。web服务器在响应请求时,告诉浏览器资源的最后修改时间。
l If-Modified-Since:当资源过期时(使用Cache-Control标识的max-age),发现资源具有Last-Modified声明,则再次向web服务器请求时带上头If-Modified-Since,表示请求时间。web服务器收到请求后发现有头If-Modified-Since 则与被请求资源的最后修改时间进行比对。若最后修改时间较新,说明资源又被改动过,则响应整片资源内容(写在响应消息包体内),HTTP 200;若最后修改时间较旧,说明资源无新修改,则响应HTTP 304 (无需包体,节省浏览),告知浏览器继续使用所保存的cache。
web服务器(apache, nginx)通常都有校验Last-Modified的功能,而在app服务器中,spring mvc提供了此校验功能,如下示例代码:
import javax.servlet.http.HttpServletResponse;
import org.springframework.stereotype.Controller;
import org.springframework.ui.Model;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.context.request.WebRequest;
@Controller
@RequestMapping("/")
public class IndexController {
private long lastModified = System.currentTimeMillis();
@RequestMapping("/test")
public String test(Model model, WebRequest webRequest, HttpServletResponse response) {
response.setHeader("Cache-Control", "max-age=3600");
if (webRequest.checkNotModified(lastModified)) {
// shortcut exit - no further processing necessary
return null;
}
return "index.ftl";
}
}
查看checkNotModified方法的spring源码,如果缓存有效,则设置http响应码为304:
public boolean checkNotModified(long lastModifiedTimestamp) {
if (lastModifiedTimestamp >= 0 && !this.notModified &&
(this.response == null || !this.response.containsHeader(HEADER_LAST_MODIFIED))) {
long ifModifiedSince = getRequest().getDateHeader(HEADER_IF_MODIFIED_SINCE);
this.notModified = (ifModifiedSince >= (lastModifiedTimestamp / 1000 * 1000));
if (this.response != null) {
if (this.notModified && METHOD_GET.equals(getRequest().getMethod())) {
this.response.setStatus(HttpServletResponse.SC_NOT_MODIFIED);
}
else {
this.response.setDateHeader(HEADER_LAST_MODIFIED, lastModifiedTimestamp);
}
}
}
return this.notModified;
}
Etag/If-None-Match
Etag/If-None-Match也要配合Cache-Control (max-age)使用。
l Etag:web服务器响应请求时,告诉浏览器当前资源在服务器的唯一标识(生成规则由服务器觉得)。Apache中,ETag的值,默认是对文件的索引节(INode),大小(Size)和最后修改时间(MTime)进行Hash后得到的。
l If-None-Match:当资源过期时(使用Cache-Control标识的max-age),发现资源具有Etage声明,则再次向web服务器请求时带上头If-None-Match(Etag的值)。web服务器收到请求后发现有头If-None-Match 则与被请求资源的相应校验串进行比对,决定返回200或304。
仅仅设置了Cache-Control : max-age=XXX秒(没有Last-Modified、Etag的配合)
这种情况就直接根据max-age设置的时间进行浏览器本地缓存,缓存的key为页面url。
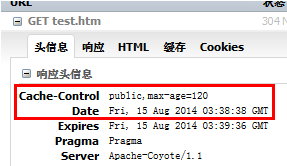
笔者做了个小测试验证,如下图所示,过了两分钟后,在03:40:38 GMT左右的时候本地缓存失效,即参照的是Date之后的两分钟,并且max-age的优先级高于Expires。
(FireFox 31.0版必须要设置 Expires和Pragma,max-age才会起作用,比较诡异)
既有Last-Modified何又Etag?
你可能会觉得使用Last-Modified已经足以让浏览器知道本地的缓存副本是否足够新,为什么还需要Etag(实体标识)呢?HTTP1.1中Etag的出现主要是为了解决几个Last-Modified比较难解决的问题:
l Last-Modified标注的最后修改只能精确到秒级,如果某些文件在1秒钟以内,被修改多次的话,它将不能准确标注文件的修改时间
l 如果某些文件会被定期生成,当有时内容并没有任何变化,但Last-Modified却改变了,导致文件没法使用缓存
l 有可能存在服务器没有准确获取文件修改时间,或者与代理服务器时间不一致等情形
Etag是服务器自动生成或者由开发者生成的对应资源在服务器端的唯一标识符,能够更加准确的控制缓存。Last-Modified与ETag是可以一起使用的,服务器会优先验证ETag,一致的情况下,才会继续比对Last-Modified,最后才决定是否返回304。
用户行为与缓存
浏览器缓存行为还有用户的行为有关!!!
| 用户操作 |
Expires/Cache-Control |
Last-Modified/Etag |
| 地址栏回车 |
有效 |
有效 |
| 页面链接跳转 |
有效 |
有效 |
| 新开窗口 |
有效 |
有效 |
| 前进、后退 |
有效 |
有效 |
| F5刷新 |
无效 |
有效 |
| Ctrl+F5刷新 |
无效 |
无效 |
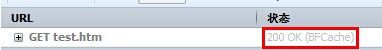
BFCache(Back Forward Cache)说明直接使用了本地缓存,根本就没有发出请求。
总结
http://www.cnblogs.com/skynet/archive/2012/11/28/2792503.html
http://www.51testing.com/html/43/434343-243768.html