java+Ckeditor
CKEditor 二次开发 ---- 为 CKEditor 增加上传图片的功能
文章分类 :Java 编程
这是我做的一个个人知识管理的一部分,现在把这部分提取出来,加上原代码,希望对大家学习工作有一定的的参考价值。
我对 JAVA 情有独钟,可惜,原本可以用 CKFinder 来完成图片上传的功能,可是呢, CKFinder 不支持 java, 所以我只能自己对 CKEditor 动一下手。其实原理也很简单,只是把原来可以配置为上传的那个页面换成我们自己开发的上传页面。在这里,使用了 Action 来实现图片的上传,对不需要 Action 或对 Action 不懂的朋友,可以使用 Servlet 来代替那部分的功能,在此,我不就不多说了。
首先是下载插件了 大家可以去官网上下载http://ckeditor.com/download/,在这里我已经下载了最新的版本大家可以直接下载
接下来第一步:
在myeclipse 新建一个web project 起名CkeditorPro(也可以随便起),让将下载的插件解压将ckeditor_3.6.2下的ckeditor文件夹拷贝到webRoot下。
第二步:
修改config.js文件
CKEDITOR.editorConfig = function( config )
{
// Define changes to default configuration here. For example:
// config.language = 'fr';
// config.uiColor = '#AADC6E';
config.language = 'zh-cn'; // 配置语言
config.uiColor = '#FFF'; // 背景颜色
config.width = 'auto'; // 宽度
config.height = '500px'; // 高度
config.skin = 'office2003';// 界面v2,kama,office2003
config.toolbar = 'Full';// 工具栏风格(基础'Basic'、全能'Full'、自定义)plugins/toolbar/plugin.js
config.toolbarCanCollapse = false;// 工具栏是否可以被收缩
config.resize_enabled = true;// 取消 “拖拽以改变尺寸”功能 plugins/resize/plugin.js
//自定义的工具栏
config.toolbar_MyToolbar =
[
['Source','-','Save','Preview','Print'],
['Cut','Copy','Paste','PasteText','PasteFromWord','-','Scayt'],
['Undo','Redo','-','Find','Replace','-','SelectAll','RemoveFormat'],
['Image','Flash','Table','HorizontalRule','Smiley','SpecialChar','PageBreak'],
'/',
['Styles','Format'],
['Bold','Italic','Strike'],
['NumberedList','BulletedList','-','Outdent','Indent','Blockquote'],
['Link','Unlink','Anchor'],
['Maximize','-','About']
];
};
这里的config.js里的参数是来定义ckeditor界面的;大家可以找找Config中的参数的意思这里就不多说了
第三步:
在index.jsp中 添加一个标签
<textarea id="content" name="editor1"></textarea>
在添加js
<script type="text/javascript">
CKEDITOR.replace( 'content' );
</script>
最后的页面是
<%@ page language="java" import="java.util.*" pageEncoding="utf-8"%>
<%
String path = request.getContextPath();
String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/";
%>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<base href="<%=basePath%>">
<title>CKEditor</title>
<meta http-equiv="pragma" content="no-cache">
<meta http-equiv="cache-control" content="no-cache">
<meta http-equiv="expires" content="0">
<meta http-equiv="keywords" content="keyword1,keyword2,keyword3">
<meta http-equiv="description" content="This is my page">
<!--
<link rel="stylesheet" type="text/css" href="styles.css">
-->
<script type="text/javascript" src="ckeditor/ckeditor.js"></script>
</head>
<body>
<form id="form1" name="form1" method="post" action="getContent">
<table width="800" height="400" border="0" align="center">
<tr>
<td valign="top">
内 容:
</td>
<td>
<textarea id="content" name="editor1"></textarea>
<script type="text/javascript">
CKEDITOR.replace( 'content' );
</script>
</script>
</td>
</tr>
<tr>
<td></td>
<td>
<input type="submit" name="Submit" value="提交" />
<input type="reset" name="Reset" value="重置" />
</td>
</tr>
</table>
</form>
</body>
</html>
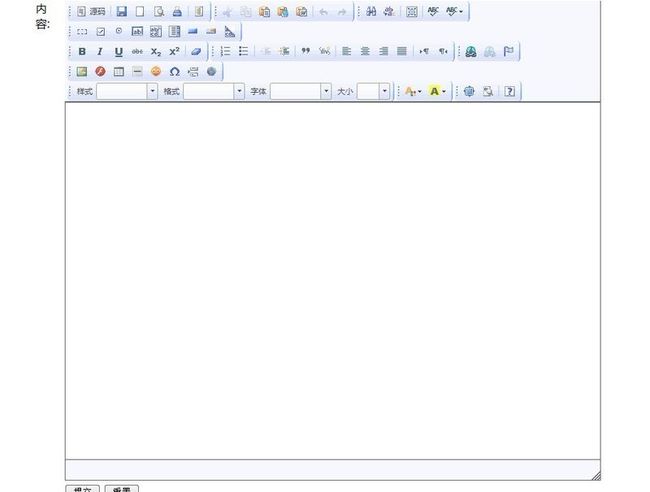
最后部属项目,运行tomcat 访问http://localhost:8080/CkeditorPro
效果图
*注意 现在的Ckeditor插件不能上传图片 处理后才能上传! 期待!