说起做拓扑图的工具了解过拓扑的并不陌生,国外有很多不错的开发组件比如Twaver.只是Twaver由于其进口的特性我们在使用的时候要支付高昂的费用。也有几个开源的做拓扑的工具只是由于其开源的特性,其不稳定性和可靠性就得不到很好的保障,并且由于是老外搞得,出了问题也很难找人。那么现在iolive或许是你的最佳选择。因为以上两个问题真的不存在。你可以不花钱使用,也可以稍微给一点服务费,国人开发你绝对有章可循。怎么用?简单吗?容易上手吗?这个不多说直接上例子:
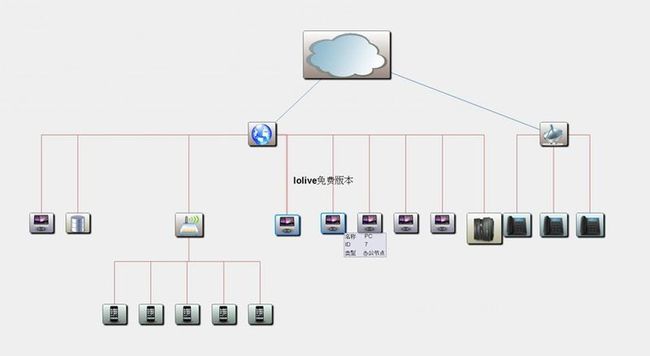
我们以很常见的一个拓扑结构为例比如一个公司的有6台PC,一个无线路由,四个微星电话,微星电话需要通过卫星电话发射器通信。我们最上层比作一个网络云。无线路由可以提供公司的笔记本,手机,pad等终端上网。(在术语定义和真正的网络结构上可能是不严格的在此仅仅这样描述来作图大致结构如下)
internet网关(Modem) ——>无线路由--->手机() | --->笔记本
| | ---->pad 无线打印机
云 |--->公司pc、服务器
微信电话发射器------卫星电话(1234个)
我们以Iolive的flex版本为例子:
1.新建flex工程OliveTest
2.然后我们需要一个能描述我们这个例子的数据:一个是节点另一个关系。
olive节点用<node>节点之间关心用<arc>
那么我们可以用一下结构来描述这个公司的网络结构:
<?xml version="1.0" ?> <graph> <node id="1" text="云" tooltip="云" type="入口" icon="assets/topo/cloud.gif"/> <node id="2" text="internet网关" tooltip="internet网关" type="入口" icon="assets/topo/internet.png"/> <node id="3" text="卫星电话发射器" tooltip="卫星电话发射器" type="入口" icon="assets/topo/satelite.png"/> <node id="4" text="无线路由" tooltip="无线路由" type="入口" icon="assets/topo/wireless.png"/> <node id="5" text="PC" tooltip="PC" type="办公节点" icon="assets/topo/pc.png"/> <node id="6" text="PC" tooltip="PC" type="办公节点" icon="assets/topo/pc.png"/> <node id="7" text="PC" tooltip="PC" type="办公节点" icon="assets/topo/pc.png"/> <node id="8" text="PC" tooltip="PC" type="办公节点" icon="assets/topo/pc.png"/> <node id="9" text="PC" tooltip="PC" type="办公节点" icon="assets/topo/pc.png"/> <node id="10" text="PC" tooltip="PC" type="办公节点" icon="assets/topo/pc.png"/> <node id="11" text="手机" tooltip="手机" type="WIFI节点" icon="assets/topo/phone.png"/> <node id="12" text="手机" tooltip="手机" type="WIFI节点" icon="assets/topo/phone.png"/> <node id="13" text="手机" tooltip="手机" type="WIFI节点" icon="assets/topo/phone.png"/> <node id="14" text="手机" tooltip="手机" type="WIFI节点" icon="assets/topo/phone.png"/> <node id="15" text="手机" tooltip="手机" type="WIFI节点" icon="assets/topo/phone.png"/> <node id="16" text="座机" tooltip="座机" type="通信节点" icon="assets/topo/call.png"/> <node id="17" text="座机" tooltip="座机" type="通信节点" icon="assets/topo/call.png"/> <node id="18" text="座机" tooltip="座机" type="通信节点" icon="assets/topo/call.png"/> <node id="19" text="文件服务器" tooltip="文件服务器" type="服务器" icon="assets/topo/IBM-Server.png"/> <node id="20" text="数据库服务器" tooltip="数据库服务器" type="服务器" icon="assets/topo/database.png"/> <arc id="100" type="connectedTo" tooltip="" source="1" destination="2" selected="true" directed="false" lineType="straightline"/> <arc id="101" type="connectedTo" tooltip="" source="1" destination="3" lineType="straightline"/> <arc id="102" type="undirected" tooltip="" source="2" destination="4" lineType="BROKEN_1"/> <arc id="103" type="undirected" tooltip="" source="2" destination="5" lineType="BROKEN_1"/> <arc id="104" type="undirected" tooltip="" source="2" destination="6" lineType="BROKEN_1"/> <arc id="105" type="undirected" tooltip="" source="2" destination="7" lineType="BROKEN_1"/> <arc id="106" type="undirected" tooltip="" source="2" destination="8" lineType="BROKEN_1"/> <arc id="107" type="undirected" tooltip="" source="2" destination="9" lineType="BROKEN_1"/> <arc id="108" type="undirected" tooltip="" source="2" destination="10" lineType="BROKEN_1"/> <arc id="109" type="undirected" tooltip="" source="3" destination="16" lineType="BROKEN_1"/> <arc id="110" type="undirected" tooltip="" source="3" destination="17" lineType="BROKEN_1"/> <arc id="111" type="undirected" tooltip="" source="3" destination="18" lineType="BROKEN_1"/> <arc id="112" type="undirected" tooltip="" source="4" destination="11" lineType="BROKEN_2"/> <arc id="113" type="undirected" tooltip="" source="4" destination="12" lineType="BROKEN_2"/> <arc id="114" type="undirected" tooltip="" source="4" destination="13" lineType="BROKEN_2"/> <arc id="115" type="undirected" tooltip="" source="4" destination="14" lineType="BROKEN_2"/> <arc id="116" type="undirected" tooltip="" source="4" destination="15" lineType="BROKEN_2"/> <arc id="117" type="undirected" tooltip="" source="2" destination="19" lineType="BROKEN_1"/> <arc id="118" type="undirected" tooltip="" source="2" destination="20"lineType="BROKEN_1"/> </graph>
其中node描述了每一个物理的设备,arc描述了设备之间是什么关系。我们把这个文件放在src/xml/IconDemo.xml
3.导入iolive组件包IOliveCore.swc。在OliveTest.mxml引入iolive的画布OliveGraph,在初始化方法中加载读取IconDemo.xml中描述的节点和线的信息提供给OliveGraph。这样ok右键运行,拓扑图就呈现出来了。
<?xml version="1.0" encoding="utf-8"?>
<!--******************************************************************************************
**********************************************************************************************-->
<s:Application xmlns:fx="http://ns.adobe.com/mxml/2009"
xmlns:s="library://ns.adobe.com/flex/spark"
xmlns:mx="library://ns.adobe.com/flex/mx"
backgroundColor="#EFEFEF"
creationComplete="init()"
pageTitle="图片渲染器示例"
xmlns:olive="Library://com.olive.core/flex/olive">
<fx:Script>
<![CDATA[
import com.iolive.topology.events.GraphXMLModelEvent;
import com.iolive.topology.model.DefaultGraphArc;
import com.iolive.topology.model.DefaultGraphNode;
import com.iolive.topology.renderers.AbstractNodeRenderer;
import com.iolive.topology.renderers.ImageNodeRenderer;
import sample.SimpleXmlGraphModel;
private var model:SimpleXmlGraphModel;
private function init():void {
model = new SimpleXmlGraphModel();
model.url = "xml/IconDemo.xml";
graph.model = model;
model.addEventListener(GraphXMLModelEvent.XMLMODEL_ADDED,
function(event:GraphXMLModelEvent):void{
graph.runLayout();
});
}
]]>
</fx:Script>
<s:VGroup width="100%" height="100%" gap="0">
<olive:OliveGraph id="graph" height="100%" width="100%" nodeRenderer="{new ImageNodeRenderer('icon')}"/>
</s:VGroup>
</s:Application>
5.页面是不是不太好看?只需要一个样式css文件,
没有工具栏?一行代码添加工具栏组件
<olive:DefaultToolBar graph="{graph}" width="100%"/>
一行代码加一个搜索组件
<olive:SearchBar graph="{graph}" width="100%"/>
一行代码加一个鹰眼组件
<olive:EagleEyeBar right="10" bottom="20" graph="{graph}"/>
在运行:
代码如下:
<?xml version="1.0" encoding="utf-8"?>
<!--******************************************************************************************
**********************************************************************************************-->
<s:Application xmlns:fx="http://ns.adobe.com/mxml/2009"
xmlns:s="library://ns.adobe.com/flex/spark"
xmlns:mx="library://ns.adobe.com/flex/mx"
backgroundColor="#EFEFEF"
creationComplete="init()"
pageTitle="图片渲染器示例"
xmlns:olive="Library://com.olive.core/flex/olive">
<fx:Script>
<![CDATA[
import com.iolive.topology.events.GraphXMLModelEvent;
import com.iolive.topology.model.DefaultGraphArc;
import com.iolive.topology.model.DefaultGraphNode;
import com.iolive.topology.renderers.AbstractNodeRenderer;
import com.iolive.topology.renderers.ImageNodeRenderer;
import sample.SimpleXmlGraphModel;
private var model:SimpleXmlGraphModel;
private function init():void {
model = new SimpleXmlGraphModel();
model.url = "xml/IconDemo.xml";
graph.model = model;
model.addEventListener(GraphXMLModelEvent.XMLMODEL_ADDED,
function(event:GraphXMLModelEvent):void{
graph.runLayout();
});
}
]]>
</fx:Script>
<s:VGroup width="100%" height="100%" gap="0">
<olive:DefaultToolBar graph="{graph}" width="100%"/>
<olive:OliveGraph id="graph" height="100%" width="100%" nodeRenderer="{new ImageNodeRenderer('icon')}"/>
<olive:SearchBar graph="{graph}" width="100%"/>
</s:VGroup>
<olive:EagleEyeBar right="10" bottom="20" graph="{graph}"/>
</s:Application>
OK!
很简单一个拓扑图就完成了,是不是很简单高效。
拓扑关系图尤在电信OSS、银行设备监控系统、广播电视局的网络监控等等都有广泛的应用,结合一个高度可视化高度虚拟化的拓扑能再加上每个设备的性能故障数据能做出一个具有很强的使用实用价值的监控或称展示系统。
本例源码见附件
olive 网站 http://iolive.duapp.com/(提供demo和相关开发包的下载)
olive api http://iolive.duapp.com/oive-api/index.html