Flex的一点入门经验(2)--itemRenderer的使用
http://kabike.iteye.com/blog/1850988里我们已经产生了一个列表,不过列表的最后一列往往都是操作,现在我们在最后一列添加几个按钮
现在看到后面出现按钮了,

下面要添加一些事件
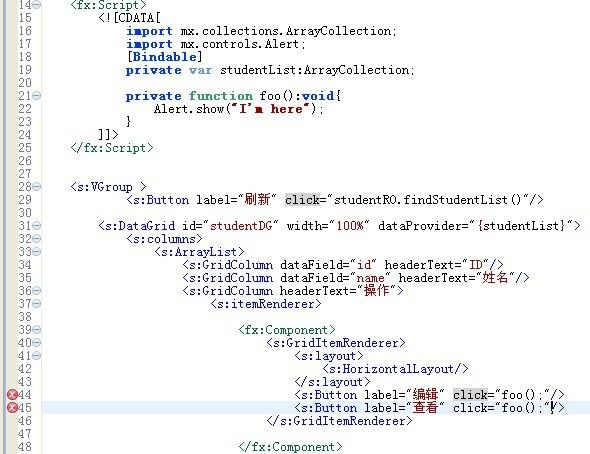
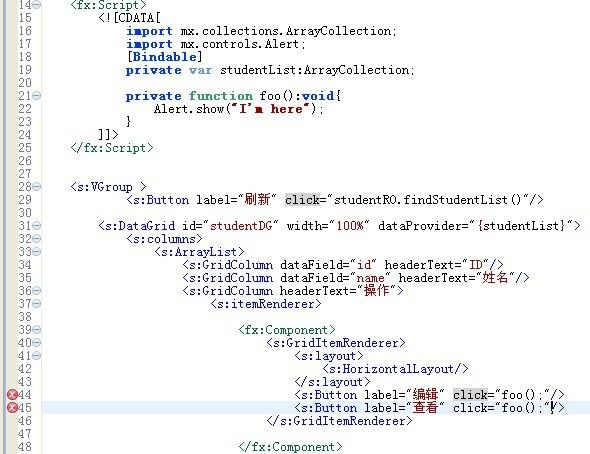
首先在barClient.mxml(就是我们一直用的这个文件)中定义一个函数,然后期望在按钮的click事件中触发它

结果发现两个错误,指出"调用的方法 foo 可能未定义。"
这是怎么回事呢?
在flex中,每个mxml文件最终会编译为as文件来执行,我们先在barClient这个工程加上-keep-generated-actionscript选项,保留产生的as文件

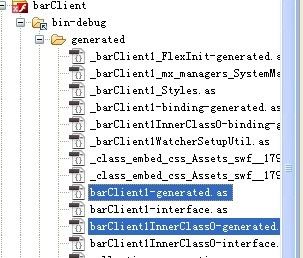
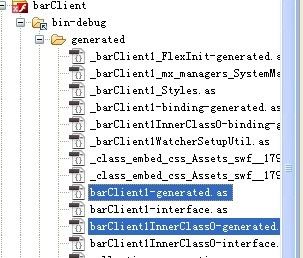
会发现barClient和它的那个itemRenderer会分别编译成一个类,

事实上,我们用的这种itemRenderer是inline itemRenderer,它和一个外部的itemRenderer没什么本质的区别.
为了在itemRenderer中引用那个foo函数,我们可以把foo首先改成public,然后button改成如下形式
outerDocument是向外面这个document的引用...
突然想起如果是java的话,itemRenderer应该编译成outerDocument的内部类,那么那个foo方法就不用搞成public的了
现在已经可以工作了,不过每次看着那个public的foo方法总是感觉不爽.因此更好的方案是利用event.itemRenderer的职责应该是显示,然后产生一个event,让外部组件来处理这个事件.
改进后代码如下
这样foo方法摇身一变,成了一个eventhandler,但是它仍然是private的,注意
var event:CrapEvent=new CrapEvent(type,true);
其中第一个true表示这个事件是冒泡的,因为事件是itemRenderer发出的,而handler注册在application上,因此冒泡是必须的.
CrapEvent是一个普普通通的自定义事件.
<s:DataGrid id="studentDG" width="100%" dataProvider="{studentList}">
<s:columns>
<s:ArrayList>
<s:GridColumn dataField="id" headerText="ID"/>
<s:GridColumn dataField="name" headerText="姓名"/>
<s:GridColumn headerText="操作">
<s:itemRenderer>
<fx:Component>
<s:GridItemRenderer>
<s:layout>
<s:HorizontalLayout/>
</s:layout>
<s:Button label="编辑"/>
<s:Button label="查看"/>
</s:GridItemRenderer>
</fx:Component>
</s:itemRenderer>
</s:GridColumn>
</s:ArrayList>
</s:columns>
</s:DataGrid>
现在看到后面出现按钮了,

下面要添加一些事件
首先在barClient.mxml(就是我们一直用的这个文件)中定义一个函数,然后期望在按钮的click事件中触发它

结果发现两个错误,指出"调用的方法 foo 可能未定义。"
这是怎么回事呢?
在flex中,每个mxml文件最终会编译为as文件来执行,我们先在barClient这个工程加上-keep-generated-actionscript选项,保留产生的as文件

会发现barClient和它的那个itemRenderer会分别编译成一个类,

事实上,我们用的这种itemRenderer是inline itemRenderer,它和一个外部的itemRenderer没什么本质的区别.
为了在itemRenderer中引用那个foo函数,我们可以把foo首先改成public,然后button改成如下形式
<s:Button label="编辑" click="outerDocument.foo();"/> <s:Button label="查看" click="outerDocument.foo();"/>
outerDocument是向外面这个document的引用...
突然想起如果是java的话,itemRenderer应该编译成outerDocument的内部类,那么那个foo方法就不用搞成public的了
现在已经可以工作了,不过每次看着那个public的foo方法总是感觉不爽.因此更好的方案是利用event.itemRenderer的职责应该是显示,然后产生一个event,让外部组件来处理这个事件.
改进后代码如下
<?xml version="1.0" encoding="utf-8"?>
<s:Application xmlns:fx="http://ns.adobe.com/mxml/2009"
xmlns:s="library://ns.adobe.com/flex/spark"
xmlns:mx="library://ns.adobe.com/flex/mx"
minWidth="955" minHeight="600" creationComplete="init()">
<fx:Declarations>
<!-- 将非可视元素(例如服务、值对象)放在此处 -->
<s:RemoteObject id="studentRO" destination="student">
<s:method name="findStudentList" result="studentList=event.result as ArrayCollection"/>
</s:RemoteObject>
</fx:Declarations>
<fx:Script>
<![CDATA[
import com.crap.event.CrapEvent;
import com.crap.model.Student;
import mx.collections.ArrayCollection;
import mx.controls.Alert;
[Bindable]
private var studentList:ArrayCollection;
private function init():void{
this.addEventListener("edit",foo);
this.addEventListener("show",foo);
}
private function foo(event:CrapEvent):void{
var student:Student=event.data as Student;
Alert.show(event.type+student.id);
}
]]>
</fx:Script>
<s:VGroup>
<s:Button label="刷新" click="studentRO.findStudentList()"/>
<s:DataGrid id="studentDG" width="100%" dataProvider="{studentList}">
<s:columns>
<s:ArrayList>
<s:GridColumn dataField="id" headerText="ID"/>
<s:GridColumn dataField="name" headerText="姓名"/>
<s:GridColumn headerText="操作">
<s:itemRenderer>
<fx:Component>
<s:GridItemRenderer>
<fx:Script>
<![CDATA[
import com.crap.event.CrapEvent;
import com.crap.model.Student;
private function sendEvent(type:String,data:Student):void{
var event:CrapEvent=new CrapEvent(type,true);
event.data=data;
this.dispatchEvent(event);
}
]]>
</fx:Script>
<s:layout>
<s:HorizontalLayout/>
</s:layout>
<s:Button label="编辑" click="sendEvent('edit',data as Student)"/>
<s:Button label="查看" click="sendEvent('show',data as Student);"/>
</s:GridItemRenderer>
</fx:Component>
</s:itemRenderer>
</s:GridColumn>
</s:ArrayList>
</s:columns>
</s:DataGrid>
</s:VGroup>
</s:Application>
这样foo方法摇身一变,成了一个eventhandler,但是它仍然是private的,注意
var event:CrapEvent=new CrapEvent(type,true);
其中第一个true表示这个事件是冒泡的,因为事件是itemRenderer发出的,而handler注册在application上,因此冒泡是必须的.
CrapEvent是一个普普通通的自定义事件.