jquery ligerui 一个grid数据添加到另一个grid并删除本条记录错误
程序要实现使用jquery ligerui选择一个grid表格中的数据,点击“添加”将本条数据添加到别一个grid表格中
两个grid表格的数据列相同我用本地v1.1.5的环境写了如下例子
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title></title>
<link href="http://www.ligerui.com//lib/ligerUI/skins/Aqua/css/ligerui-all.css" rel="stylesheet" type="text/css" />
<script src="http://www.ligerui.com//lib/jquery/jquery-1.3.2.min.js" type="text/javascript"></script>
<script src="http://www.ligerui.com//lib/json2.js" type="text/javascript"></script>
<script src="http://www.ligerui.com//lib/ligerUI/js/core/base.js" type="text/javascript"></script>
<script src="http://www.ligerui.com//lib/ligerUI/js/plugins/ligerDialog.js" type="text/javascript"></script>
<script src="http://www.ligerui.com//lib/ligerUI/js/plugins/ligerTextBox.js" type="text/javascript"></script>
<script src="http://www.ligerui.com//lib/ligerUI/js/plugins/ligerCheckBox.js" type="text/javascript"></script>
<script src="http://www.ligerui.com//lib/ligerUI/js/plugins/ligerComboBox.js" type="text/javascript"></script>
<script src="http://www.ligerui.com//lib/ligerUI/js/plugins/ligerGrid.js" type="text/javascript"></script>
<script src="http://www.ligerui.com//lib/ligerUI/js/plugins/ligerDateEditor.js" type="text/javascript"></script>
<script src="http://www.ligerui.com//lib/ligerUI/js/plugins/ligerSpinner.js" type="text/javascript"></script>
<script src="http://www.ligerui.com/demos/grid/EmployeeData.js" type="text/javascript"></script>
<script src="http://www.ligerui.com/demos/grid/DepartmentData.js" type="text/javascript"></script>
<script type="text/javascript">
var DepartmentList = DepartmentData.Rows;
var sexData = [{ Sex: 1, text: '男' }, { Sex: 2, text: '女'}];
$(f_initGrid);
var g = null;
var x = null;
function f_initGrid()
{
g = $("#maingrid").ligerGrid({
columns: [
{ display: '主键', name: 'id', width: 50, type: 'int' },
{ display: '名字', name: 'name',
editor: { type: 'text' }
}], data: { Rows: [] },
isScroll: false,checkbox:true,
width: '50%'
});
x = $("#te").ligerGrid({
columns: [
{ display: '主键', name: 'id', width: 50, type: 'int' },
{ display: '名字', name: 'name',
editor: { type: 'text' }
}], data: { Rows: [{id:"aaa",name:"aaa"},{id:"bbb",name:"bbb"},{id:"ccc",name:"ccc"}] },
isScroll: false,
width: '50%'
});
}
function addDelData(){
var manager = $("#maingrid").ligerGetGridManager();
var temanager = $("#te").ligerGetGridManager();
var tmprow = temanager.getSelectedRow();
manager.addRow(tmprow);
temanager.deleteSelectedRow();
}
</script>
</head>
<body style="padding:10px">
<div class="l-clear"></div>
<div id="maingrid" style="margin-top:20px"></div> <br />
<br />
<div id="te"></div><br />
<a class="l-button" style="width:120px" onclick="addDelData()">添加并删除</a>
<div style="display:none;">
<!-- g data total ttt -->
</div>
</body>
</html>
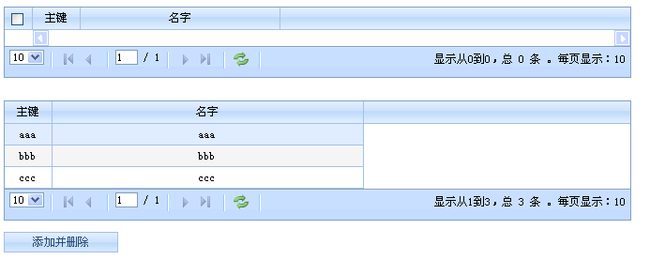
运行后页面图:
选中下边的一条记录点击“添加并删除”按钮可以将本条数据显示到上边的表格,并删除本条数据,可实际我用的时候就出问题了,数据可以添加到上边,本条记录也删除了,可是添加到上边表格的数据不可被选中,复选框怎么也选不中,后来我试了一下,把js的链接地址改成ligerui中文官网的:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title></title>
<link href="http://www.ligerui.com//lib/ligerUI/skins/Aqua/css/ligerui-all.css" rel="stylesheet" type="text/css" />
<script src="http://www.ligerui.com//lib/jquery/jquery-1.3.2.min.js" type="text/javascript"></script>
<script src="http://www.ligerui.com//lib/json2.js" type="text/javascript"></script>
<script src="http://www.ligerui.com//lib/ligerUI/js/core/base.js" type="text/javascript"></script>
<script src="http://www.ligerui.com//lib/ligerUI/js/plugins/ligerDialog.js" type="text/javascript"></script>
<script src="http://www.ligerui.com//lib/ligerUI/js/plugins/ligerTextBox.js" type="text/javascript"></script>
<script src="http://www.ligerui.com//lib/ligerUI/js/plugins/ligerCheckBox.js" type="text/javascript"></script>
<script src="http://www.ligerui.com//lib/ligerUI/js/plugins/ligerComboBox.js" type="text/javascript"></script>
<script src="http://www.ligerui.com//lib/ligerUI/js/plugins/ligerGrid.js" type="text/javascript"></script>
<script src="http://www.ligerui.com//lib/ligerUI/js/plugins/ligerDateEditor.js" type="text/javascript"></script>
<script src="http://www.ligerui.com//lib/ligerUI/js/plugins/ligerSpinner.js" type="text/javascript"></script>
<script src="http://www.ligerui.com/demos/grid/EmployeeData.js" type="text/javascript"></script>
<script src="http://www.ligerui.com/demos/grid/DepartmentData.js" type="text/javascript"></script>
<script type="text/javascript">
var DepartmentList = DepartmentData.Rows;
var sexData = [{ Sex: 1, text: '男' }, { Sex: 2, text: '女'}];
$(f_initGrid);
var g = null;
var x = null;
function f_initGrid()
{
g = $("#maingrid").ligerGrid({
columns: [
{ display: '主键', name: 'id', width: 50, type: 'int' },
{ display: '名字', name: 'name',
editor: { type: 'text' }
}], data: { Rows: [] },
isScroll: false,checkbox:true,
width: '50%'
});
x = $("#te").ligerGrid({
columns: [
{ display: '主键', name: 'id', width: 50, type: 'int' },
{ display: '名字', name: 'name',
editor: { type: 'text' }
}], data: { Rows: [{id:"aaa",name:"aaa"},{id:"bbb",name:"bbb"},{id:"ccc",name:"ccc"}] },
isScroll: false,
width: '50%'
});
}
function addDelData(){
var manager = $("#maingrid").ligerGetGridManager();
var temanager = $("#te").ligerGetGridManager();
var tmprow = temanager.getSelectedRow();
manager.addRow(tmprow);
temanager.deleteSelectedRow();
}
</script>
</head>
<body style="padding:10px">
<div class="l-clear"></div>
<div id="maingrid" style="margin-top:20px"></div> <br />
<br />
<div id="te"></div><br />
<a class="l-button" style="width:120px" onclick="addDelData()">添加并删除</a>
<div style="display:none;">
<!-- g data total ttt -->
</div>
</body>
</html>
出现相同的问题添加成功但不可被选中,调试好久最后发现是temanager.deleteSelectedRow();这句引起的,去掉就不会出错了
不知道这是不是ligerui升级后的bug,明明V1.1.5下是可以的,现在官网是V1.1.9了,却不可以这样写了
解决办法:将下边表格缓存数据中的本条记录删除,再重加载删除后的数据就可以了,修改addDelData()方法如下:
function addDelData(){
var manager = $("#maingrid").ligerGetGridManager();
var temanager = $("#te").ligerGetGridManager();
var tmprow = temanager.getSelectedRow();
manager.addRow(tmprow);
//temanager.deleteSelectedRow();
var tmpdata = temanager.getData();
$(tmpdata).each(function(i){
if(this.id == tmprow.id)
tmpdata.splice(i,1);
});
var tmploadData = {Rows:tmpdata};
temanager.loadData(tmploadData);
}