ExtJs实现类似qq浮动窗口
公司系统近期要做一个类似于qq弹出框提醒的功能,以前对网页前台的布局不太清楚,今天在网上搜到一些关于页面布局的一些东西,看起来挺有用的:
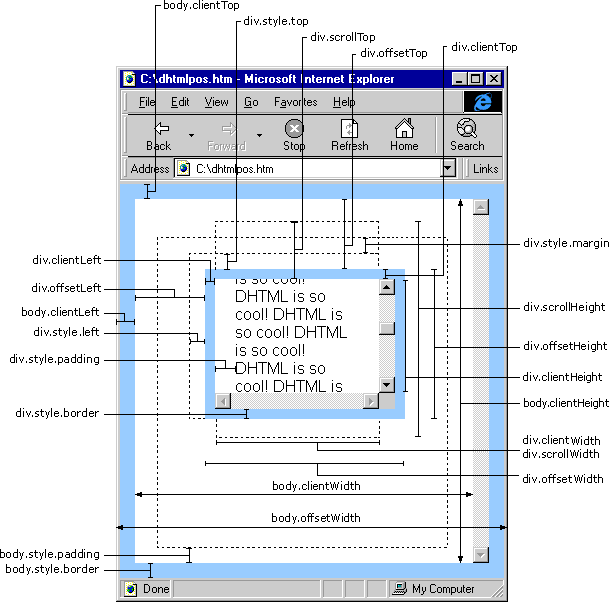
一张图

网页可见区域宽: document.body.clientWidth;
网页可见区域高: document.body.clientHeight;
网页可见区域宽: document.body.offsetWidth (包括边线的宽);
网页可见区域高: document.body.offsetHeight (包括边线的宽);
网页正文全文宽: document.body.scrollWidth;
网页正文全文高: document.body.scrollHeight;
网页被卷去的高: document.body.scrollTop;
网页被卷去的左: document.body.scrollLeft;
网页正文部分上: window.screenTop;
网页正文部分左: window.screenLeft;
屏幕分辨率的高: window.screen.height;
屏幕分辨率的宽: window.screen.width;
屏幕可用工作区高度: window.screen.availHeight;
屏幕可用工作区宽度:window.screen.availWidth;
理解了这个之后就能使 弹出的win框定位到页面的右下角;
然后在用js函数控制根据滚动条滑动将弹出框始终定位在右下角,部分代码片段如下:
function alertPassport(){
var win = new Ext.Window({
layout:"fit",
draggable:true,
id : 'win_alert',
animCollapse :true,
plain : true,
width : 320,
closable:true,
height : 110,
modal : false,
x:Ext.get("alert").getX()-310,
y:Ext.get("alert").getY()-100,
resizable:false,
title:'<div align="center">到期护照提醒</div>'
});
var str = "";
var panel = new Ext.Panel({
html:''
})
win.add(panel);
win.setAnimateTarget("main");
win.show();
setpersion();
}
//随着滚动条滚动动态改变位置
function setpersion(){
if(Ext.get("win_alert")!=null){
if(document.body.clientHeight+document.body.scrollTop<document.body.scrollHeight){
Ext.get("win_alert").setY(document.body.clientHeight+document.body.scrollTop-100-14)
Ext.get("win_alert").setX(Ext.get("alert").getX()-310)
}else{
Ext.get("win_alert").setY(document.body.scrollHeight-14-100)
Ext.get("win_alert").setX(Ext.get("alert").getX()-310)
}
window.setTimeout("setpersion()",800);
}
}