script openLaszlo / openLaszlo Server
http://www.iteye.com/news/2774
开源的RIA开发平台:OpenLaszlo 4.1发布,新版本同时提供对于DHTML/AJAX和SWF/Flash框架的全部支持,修正了超过800个bug,并且提供了一个极大改进的文档套件。
什么是Openlaszlo?
一个开源的RIA开发平台
一种客户端编程语言
一种面向未来的web应用技术
一个跨平台解决方案支持:Safari3/OSX, Firefox2/OSX, Internet Explorer 7/WinXP, Firefox 2/WinXP, and Firefox 2/Linux。OpenLaszlo。
一个产品化的web2.0解决方案
成熟的系统架构: http://www.openlaszlo .org/architecture
完善的开发文档:http://www.openlaszlo .org/documentation/
Openlaszlo 应用
http://www.behr.com
Ajax 资源中心
http://www.ibm.com/developerworks/cn/ajax/?ca=wa-specialoffer
订阅《每周RIA行业资讯报道》
http://www.riameeting.com/subscribe
openlaszlo 10分钟教程
http://www.openlaszlo.org/lps4/laszlo-explorer/index.jsp?navset=nav10.xml&bookmark=Introduction
html5 Dynamic Content Injection
http://people.mozilla.com/~prouget/demos/DynamicContentInjection/play.xhtm
https://www.ibm.com/developerworks/mydeveloperworks/homepage/web/getuserpref
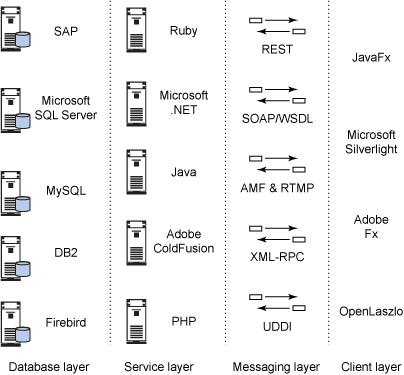
目前来说RIA范畴的主流解决方案大致如下几个:
1、 Flash (Adobe 公司)
2、 Silverlight (Microsoft公司)
3、 JavaFX (Oracle公司)
4、 Ajax (以JavaScript 驱动)
使用 OpenLaszlo 创建数据驱动的 RIA 应用程序 2006年11月20 日
何 帆 ([email protected] ), 软件工程师, IBM中国软件开发试验室
http://www.ibm.com/developerworks/cn/opensource/os-data-ria/
RIA (Rich Internet Applications) 富互联网应用发展态势 2009 年 03 月 30 日
http://www.whhpaccp.com/hpaccp/studyoer_03302785.html
RIA平台:除了Flex、Silverlight,还有Laszlo 2009年6月8日
http://www.infoq.com/cn/news/2009/06/laszlo-ria-platform
使用最佳的开源客户端框架进行云计算 2009 年 8 月 31 日
用于评估这些客户端开发框架的其他标准包括:
- 成熟度
严 格的说,OpenLaszlo 的开发在 Flex 之前,尽管它使用的是另一个名称,Laszlo Systems 的发行版一直在 Adobe 之前。Flex SDK 在第 4 次更替开发时还是 beta 版本,而 OpenLaszlo 已经有一个统一的发布计划 — 当前为 V4.4 — 这使 OpenLaszlo 略胜于 Flex。
- Web 服务支持
OpenLaszlo 在 Web 服务支持方面远远落后于 Flex,因为它需要配合 OpenLaszlo Java servlet 才能支持 SOAP 和 XML-RPC。考虑到它对 Ajax 的依赖,以 SOLO 模式运行时,OpenLaszlo 以 Web 服务的
XMLHTTPRequest对象为基础构建。不幸的是,与几乎每个服务器端语言都是用的 Adobe 二进制 AMF 相比,请求—— 响应时间要慢的多。因此,我不得不宣布 Flex 在这个标准中远远领先。 - 开发所需工作量
随 着这两项技术的成熟,每种框架的持续开发基本原则保持一致:用更少的时间做更多的工作。换句话说,能够使用 MXML 做更多的工作意味着需要更少的 ActionScript 代码。类似地,使用 LZX 标记做更多的工作意味着需要编写的 JavaScript 代码更少。这就意味着您需要做的工作更少。大部分情况下,目前使用 OpenLaszlo 编写应用程序与使用 Flex 编写应用程序所需的时间是一样的。再加上两个平台之间的相似性,很难判断哪一种更加优秀。考虑到这些方面,我宣布二者在这一回合中打成平手。
- 社区参与度
Flex 在社区参与度方面取得了胜利。Adobe 新闻聚合器(news aggregator) 仅在 Flex 一项上就有 2,370 feed。此外,从 Flex.org 开放社区和在线 Flex Cookbook(它就像是 Flex “代码库” 百科全书)可以获得许多资源,这都是社区发布的。
- 软件要求
OpenLaszlo 能够编译为多种文件格式,这使它成功的与所有其他客户端 RIA 框架区别开来。在最大客户端兼容性方面,OpenLaszlo 取得了胜利。
考虑到 RIA 社区对 Flex 的宣传,一开始似乎可以断言 Flex 将完胜 OpenLaszlo。但是,我发现实际情况并非如此。事实上,这两种 RIA 开发技术各有千秋,很难指出谁是 “最佳” 的框架语言。也许这次比较的意义在于:关注业务的需求并根据这些需求选择合适的开发技术。
http://shanji.iteye.com/blog/415073
http://shanji.iteye.com/blog/415105
http://shanji.iteye.com/blog/415112
http://shanji.iteye.com/blog/415116
概述
OpenLaszlo ( 开源拉兹罗 ) 是一种富客户机应用程序架构,使用 Macromedia Flash 作为部署载体。 OpenLaszlo 依赖 JavaScript 来表达逻辑,并提供了传统 Flash 开发方式无法比拟的一些优点,包括高级的 UI 约束系统、面向对象的设计方法学以及内置的对 Web 服务和各种风格的远程过程调用( Remote Procedure Call , RPC )的支持。
Laszlo 是 OpenLaszlo 所使用的一种语言,这种语言通过说明性方法,用 XML 和 JavaScript 来创建部件或整个应用程序。这种标记语言与脚本语言的合并类似于目前的 HTML/JavaScript 组合。然而, Laszlo 不是通过浏览器在客户端来解释语言,而是在服务器端将语言转换成 Macromedia Flash 格式。这样实际上就自动提供了跨浏览器支持,因为 Flash 提供了一个标准运行时。由于 Flash 格式是基于矢量的,因此允许使用非常灵活多变的用户界面组件,并且这些组件可以大量重用。
Laszlo 平台由 LZX 标记语言和 Laszlo 表示服务器组成:
LZX 是基于 XML 和 JavaScript 的描述语言,类似于 XUL 和 XAML ; LZX 使能声明式、基于文本的开发过程,支持快速原型和软件开发最佳实践的
Laszlo 表示服务器( LPS )是一个编译 LZX 应用程序为目标运行环境中可执行二进制的 Java Servlet ; Laszlo 目前的目标是 Falsh Player , LPS 将 LZX 应用程序编译成 SWF 字节码,为任何使能 Falsh 5 及其以后版本的 Web 浏览器 提供这些被编译应用程序的服务和缓存,同时为后端的 XML 数据源和 Web 服务代理应用程序请求
使用 Laszlo ,你可以:
使用基于 XML 和 JavaScript 的一种代码来开发标准的 RIA
发布它们到运行在 Linux 、 UNIX 、 Windows 或 Mac OS X 下的任何 J2EE 应用服务器 或 Java Servlet 容器
在使能 Falsh 5 及其以后版本的 Web 浏览器中显示它们,达到所有 Web 使能桌面系统的 97%
资源
十分钟学会 Laszlo :
http://www.laszlosystems.com/lps/laszlo-in-ten-minutes/
Laszlo 文档:
http://www.laszlosystems.com/developers/learn/documentation/
LZX 参考:
http://www.laszlosystems.com/developers/learn/documentation/lzxref/
Laszlo 开源官方站点:
http://www.openlaszlo.org/
Laszlo Eclipse 插件 ( IDE4laszlo ) ,下载地址:
http://www.openlaszlo.org/
安装
从 http://www.openlaszlo.org/ 下载最新的 Laszlo 服务器,目前最高版本为
OpenLaszlo Server 4.5.x 安装之前确保您已经安装了 jdk 并且正确的设置了环境变量等参数。
安装完成后, laszlo server 会自动启动,同时启动自带的 Tomact ( 位于 OpenLaszlo Server 4.5.x\Server) ,版本应该是 tomcat-5.0.x 。如果安装和启动都没有问题,就好自动启动 laszlo 的 laszlo-explorer 演示程序,三十秒内就该看到漂亮的系统界面了。如果看不到的话从浏览器中访问: http://127.0.0.1:8080/lps-3.2/laszlo-explorer/index.jsp 。
开发环境
从 http://www.openlaszlo.org/ 下载最新的 IDE4laszlo, 解压以后把 features 文件加下的文件全部复制到 eclipse 的 features 目录下,把 plugins 文件夹下的文件全部拷贝到 eclipse 的 plugins 目录下,重新启动 eclipse 即可。注意:这样安装的前提是您的 eclipse 已经集成的 wtp ,如果没有集成 wtp ,请安装 wtp 插件。为了简便,您可以直接在 http://www.openlaszlo.org/ 下载 wtp-all-in-one-0.7-win32.zip ,这个事已经集成了 wtp 的 eclipse 。
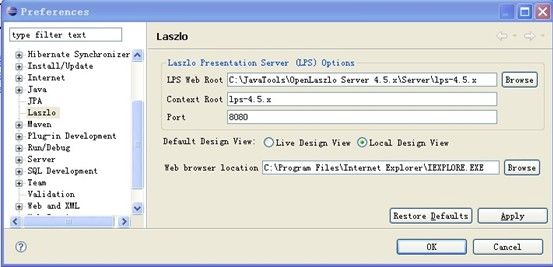
安装完成后,启动 eclipse ,点击 Window — >Preferences 您就能看到 Laszlo 的设置界面:
如图所示配置您自己的 LPS Web Root :您自己安装的 Laszlo 服务器的 lps-4.5.x 目录 等参数,最后点击 ok 保存。到此,开发环境完全完成。
第一个简单测试
开发环境正确安装完成以后,我们就来做一个简单的小测试,来验证我的开发环境,同时学习属性一下在 Eclipse 平台下 laszlo 的开发方法。
1. 新建一个项目 (Laszlo 项目 )
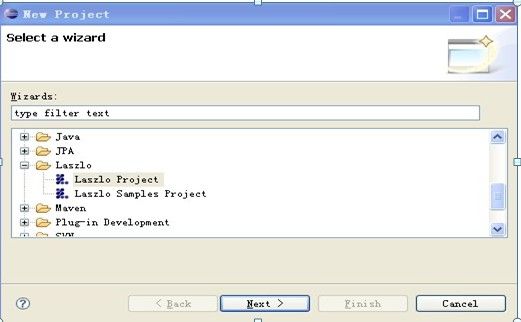
点击 new — >project ,在弹出的新建项目向导中选择 Laszlo Project :
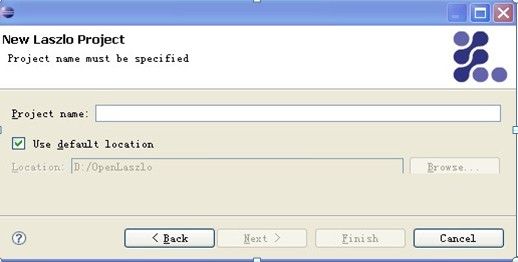
然后点击 next 进入项目名称等属性设置界面:
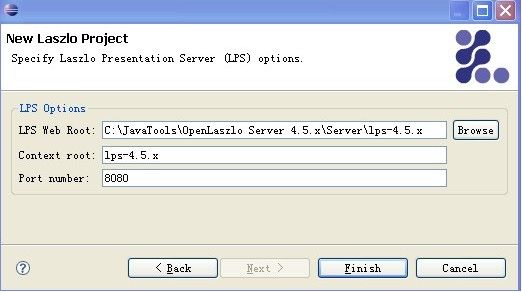
输入项目名称,点击 next 进入 LPS 设置页面:
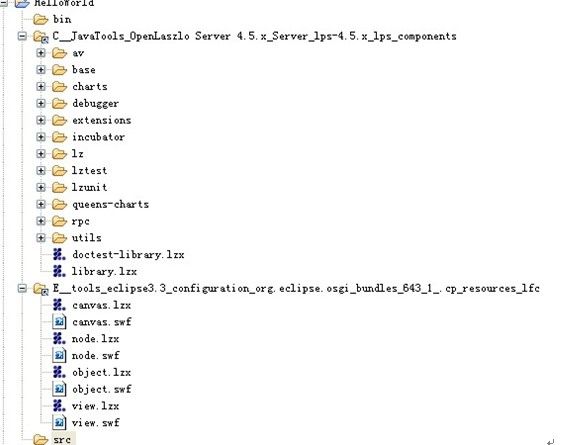
设置完成后,点击 finish ,完成新建项目向导,在 Eclipse 中,您将看到如下图所示的项目结构:
如上图所示, bin 目录是新建的 lzx 文件后编译后的存放目录, src 是新建的 lzx 的存放目录 C__JavaTools_OpenLaszlo Server 4.5.x_Server_lps-4.5.x_lps_components 和 E__tools_eclipse3.3_configuration_org.eclipse.osgi_bundles_643_1_.cp_resources_lfc 是项目所需资源的目录,您的环境部同,这连个目录的名称也会不同。
2. 新建 lzx 文件
右键点击 src 文件夹, new — > 选择 Laslzo File :
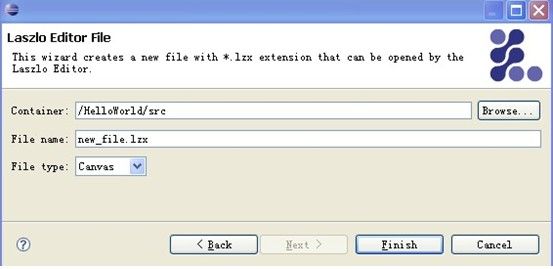
点击 next 进入属性配置页面:
填写 filename 点击 finish 完成 新建文件向导。
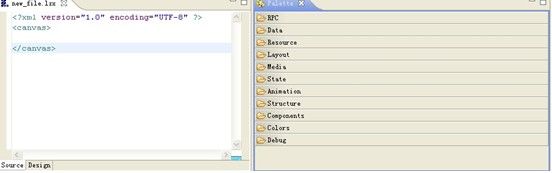
向导完成后,您即可看到新建的文件的代码视图:
图中左边是新建的 laszlo 文件的代码视图,图中的几行代码由向导自动生成。右边是 laszlo 的组建视图,包含 laszlo 的所有 组件。如果你需要向一个文件中添加一个新的组件,直接在组件视图中选中该组件,按住鼠拖动的目标文件中即可。
3. 填充文件内容
为完成简单的测试,您可以向新建的文件中添加一个 text 组件显示一些简单的文本,如下代码:
<? xml version = "1.0" encoding = "UTF-8" ?>
< canvas >
< text > Hello World </ text >
</ canvas >
到此,一个 Laszlo 文件已经完成,一个简单的 Laszlo 也已经完成。
4 . 运行示例 :
一个简单的项目已经完成,接下来就是测试项目能否正常运行:
首先编译项目,然后右键点击 src 下的 new_file.lzx 选择 Run As Laszlo Applicatio 几秒过后,即可在浏览器中看到效果。前提是确保您的 laszlo server 和 tomcat 都已经正常启动
创建 Laszlo web 项目
上面已经对 Laszlo 进行了简单的说明,完成了 Lasalo 开发环境的搭建,并且用一个简单的 project 完成了对开发环境的测试,同时也详细的讲述了 Laszlo project 的创建方法,在接下来的内容中将描述 Laszlo web 项目的创建过程:
Laszlo web project 的创建步骤如下:
1) 新建一个 Dynamic Web Project( 动态 web 项目 ), 在新建 web 项目的的向导中需要配置 Target Runtime ,为防止出错,建议选择 Laszlo server 自带的 tomcat ( 即 OpenLaszlo Server 4.5.x\Server\tomcat-5.0.24) ,当然,选择其他的 tomcat 也可以。
2) 拷贝 OpenLaszlo Server 4.5.x\Server\lps-4.5.x\ 目录下的 lps 文件夹到新建项目的 WebContent 目录下。
3) 拷贝 OpenLaszlo Server 4.5.x\Server\lps-4.5.x\WEB-INF\ 目录下的 lps 文件夹到新建项目的 WebContent\WEB-INF\ 目录下。其中 WEB-INF/lps/work 目录用于存放编辑产生的 swf 文件 , 但是默认就会有很多文件 , 导致项目文件太大 , 可以删除其中的内容。
4) 合并 OpenLaszlo Server 4.5.x\Server\lps-4.5.x\WEB-INF\web.xml 和 新建项目的 WebRoot\WEB-INF\web.xml 中的内容。
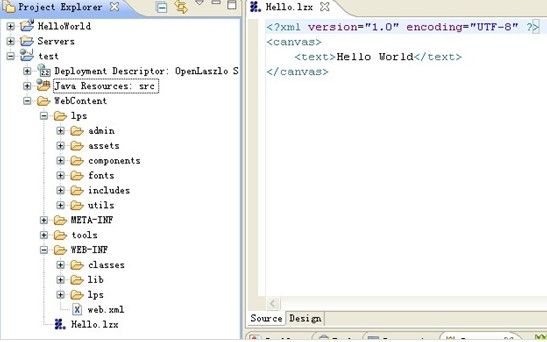
5) 新建项目的 WebContent 目录下新建一个测试用的 lzx 文件: Hello.lzx 代码如下:
<? xml version = "1.0" encoding = "UTF-8" ?>
< canvas >
< text > Hello World </ text >
</ canvas >
注意:直接在 WebContent 下创建这个 .lzx 文件 (Laszlo 文件 ) 的时候会报错,并且您将不能完成文件创建向导,此时您可以在 src 目录下随便创建一个文件夹,在新创建的文件夹下创建这个 Hello.lzx 文件,然后把这个文件复制到 WebContent 目录下,当然, src 下的 Hello.lzx 已经没有用处了,您可以把它删除掉。之后在新建 Laszlo 文件的时候您就可以用拷贝黏贴的方式在 WebContent 目录下操作 Laszlo 文件了。
到此项目和文件就全部完成了,接下来的工作就是部署和测试了。项目整体结构如下图所示:
6) 部署:您应该还记得在新建项目的过程中已经配置了运行时环境 Target Runtime ,选择的是 OpenLaszlo Server 4.5.x\Server\tomcat-5.0.24 。项目要想正常运行起来,还少不了服务器的支持,既然前面选择的运行时时 OpenLaszlo Server 4.5.x\Server\tomcat-5.0.24 ,那么我们就应该把项目部署到这个容器中。有两种部署项目的方式,您可以根据自己的需要和习惯选择一种。
方法一:使用 Eclipse 的 Export 功能,将项目导出到任意目录,导出的文件当然应该是一个 war 包。然后把该 .war 文件拷贝到
OpenLaszlo Server 4.5.x\Server\tomcat-5.0.24\ webapps\ 目录下,启动 Laszlo server tomcat 即可。
方法二:在 Eclipse 中新建一个 server ,选择 Runtime 为:
OpenLaszlo Server 4.5.x\Server\tomcat-5.0.24 。 server 创建完成以后,把项目添加到该 server ,然后运行该 server 即可,同时保证 laszlo server 处于运行状态。
关于 web 项目的创建, server 的创建以及项目的部署这里就不做详细描述,做过 java web 项目的程序员应该都非常的熟练,当然,绝大部分人都会比我熟练。如果有在这方面不明白的,可以查看相关的文档或者学习资料。
7) 查看测试:
如果 Lasalo server 和 tomcat 都已经正常启动,您就可以看一下您刚才创建的项目的效果了。在浏览器中输入 http://localhost:8080/ProjectName/Hello.lzx ,如果您的 laszlo 文件如步骤 5 中所示,您在浏览器中将看到如下效果:
这 确实很简单,也没有设么绚丽的界面效果,不过,您要明白一点,这只是一个简单的,基本的测试,有了这个测试,您就可以添加任何您想要的组件,做出任何您想 要的效果的界面。别忘了左后一点:这个界面看起来是很简单,不过您在界面点解鼠标右键,您会发现,原来这已经不是一个简单的 html 页面,而是 Flash 了。
如果您采用的是第二种部署方式,您也可以在 Eclipse 中选中 Hello.lzx 文件,然后右键 Run AS — >Run On Server 来启动 Tomcat 并且在 Eclipse 自带的浏览器中查看效果。
以上只是有关 OpenLaszlo 的一些介绍以及基于 OpenLaszlo 平台来创建项目的步骤的描述,到此,还没有提及到 Laszlo 的语法与服务器的交互,这些都将是令人兴奋的尝试,有关这方面的描述,将放在第二阶段的学习中来描述。
OpenLaszlo video&camera ( 视频和摄像头 )
这部分需要 red5 server 作为服务器,并应用 red5 自带的一个 demo (oflaDemo) 作为服务 ( 有关 red5 的相关知识请参考 red5 文档 ) 。
过程:
1). 创建工程:参照上部分内容,新建一个 Laszlo 项目。
2). 视频展示:创建一个 lzx 文件: video.lzx 代码如下:
< canvas width = "100%" height = "100%">
< include href = "av" />
< rtmpconnection src = "rtmp://localhost/oflaDemo" autoconnect = "true" />
< rtmpstatus />
< view align = "center" >
< videoplayer height = "300" width = "400" url = "Spiderman3.flv" type = "rtmp" autoplay = "true" />
</ view >
</ canvas >
3). 摄像头展示:创建一个 lzx 文件: camera.lzx 代码如下 :
< canvas >
< view align = "center" >
<p class=发表评论
- 浏览: 783814 次
- 性别:

- 来自: 南京

最新评论
- paladin1988: 非常不错,多谢了。。
appServer IBM WebSphere / WAS 7 / 8.5 / was commerce - hzxlb910: 写了这么多
net TCP/IP / TIME_WAIT / tcpip / iperf / cain - acwyg: ed2k://|file|LoadRunner.V8.1.is ...
web test tools collection / linux tools - popeye_wu: 谢谢你提供的sapjcorfc,我找了好多地方
web test LoadRunner SAP / java / Java Vuser / web_set_max_html_param_len - yungaoyue2005: 真牛
OS + Linux RedHat / redhat 7 / redhat 6 / redhat 5














评论