根据gird中的列信息生成页面数据静态过滤
在做gridPanel中生成的数据有时需要进行查询,要是对整体数据过滤的话可以进行后台查询,但有些情况是需要根据本页面的数据进行选择,于是本人做了这个小的插件!
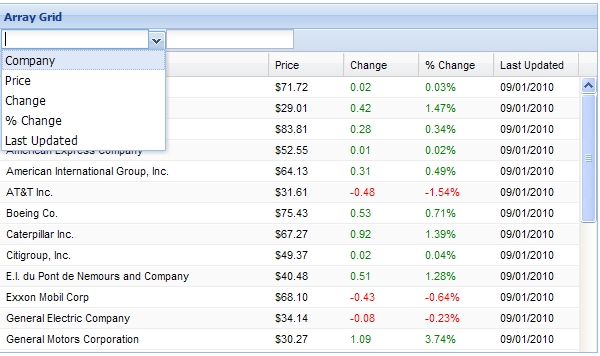
这个插件的功能是根据gridpanel中的列模式生成一个列表用于选择根据那个字段过滤数据,然后在文本框中输入需要过滤的数据
下拉列表是根据columnModel动态生成的,默认下拉列表数据中不包含隐藏列,可以自己在初始化插件时进行设置isContainHide 为true,默认从第1列生成下拉列表的数据,可以通过columnStart指定从那一列开始。
具体代码如下:
Ext.ns('Ext.ux.grid');
Ext.ux.grid.GridDataFilter = Ext.extend(Ext.util.Observable,{
//当前grid
grid : null,
//从那一列开始生成数据,默认从第一列开始
columnStart : 1 ,
//生成数据是否包含隐藏列
isContainHide : false ,
constructor : function(config){
Ext.apply(this, config?config:{});
Ext.ux.grid.GridDataFilter.superclass.constructor.call(this, config);
},
init : function(grid){
this.grid = grid ;
if(!grid.getTopToolbar()){
//如果gird有tbar
var tbar = new Ext.Toolbar([
this.getTbarCombo()
, {
xtype : 'textfield' ,
listeners : {
scope : this ,
render : function (f){
f.el.on('keydown' ,this.gridDataFilter , f , {buffer : 350, opGird:this.grid });
}
}
}
]);
grid.add(tbar);
}else{
//如果gird没有tbar
grid.on({
scope : this ,
render : function(){
grid.getTopToolbar().add(this.getTbarCombo());
grid.getTopToolbar().add({
xtype : 'textfield' ,
listeners : {
scope : this ,
render : function (f){
f.el.on('keydown' ,this.gridDataFilter , f , {buffer : 350, opGird:this.grid });
}
}
});
}
})
}
},
//过滤数据的函数
gridDataFilter : function(e,t,o){
var text = e.target.value ;
var varStore = o.opGird.getStore();
var tempSelValue = Ext.getCmp('tbarComboId').getValue();
if( tempSelValue != ''){
varStore.filter(tempSelValue,text,true ,false );
}else{
Ext.Msg.alert('提示','请选择需要查询字段');
}
} ,
/**
*根据grid生成列定义数组值
*@start,从那一列开始生成数据
*@param isContainHide是否包含隐藏列字段 默认false
*/
getGridColumnArrayData : function(){
var isHide = this.isContainHide ? this.isContainHide : false ;
var cm = this.grid.getColumnModel();
var retArr = new Array();
for(var i=this.columnStart-1 ; i<cm.getColumnCount() ; i++){
if(isHide){
var tempArr = new Array();
tempArr.push(cm.getDataIndex(i));
tempArr.push(cm.getColumnHeader(i));
retArr.push(tempArr);
}else{
if(!cm.isHidden(i)){
var tempArr = new Array();
tempArr.push(cm.getDataIndex(i));
tempArr.push(cm.getColumnHeader(i));
retArr.push(tempArr);
}
}
}
return retArr;
} ,
/**
*生成下拉列表的Store数据源
*/
getTbarComboStore : function(){
var store = new Ext.data.Store({
data : this.getGridColumnArrayData(),
reader : new Ext.data.ArrayReader({},[
{name : 'value' , mapping : 0 },
{name : 'name' , mapping : 1 }
])
});
return store ;
} ,
/**
*生成下拉列表combo
*/
getTbarCombo : function(){
var combo ={
xtype : 'combo' ,
emptyText : '请选择查询字段' ,
editable : false ,
fieldLabel : '查询字段',
id : 'tbarComboId' ,
editable : false ,
forceSelection : true ,
store : this.getTbarComboStore() ,
triggerAction : 'all' ,
mode : 'local' ,
displayField : 'name' ,
valueField : 'value'
}
return combo ;
}
});