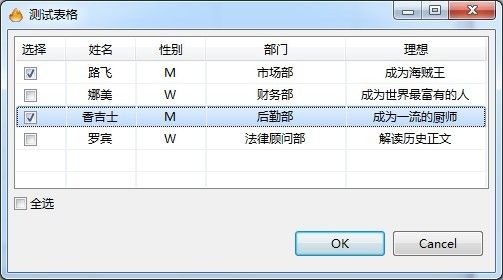
RCP中带复选框的表格应用
本例主要使用的是JFace中的CheckboxTableViewer,废话少说,直接上代码:
/**
* 创建一个带复选框的表格
*/
public void createCheckTable() {
// 注意,这里要选择SWT.CHECK风格,这样表格才有复选框
Table table = new Table(parentComposite, SWT.BORDER | SWT.FULL_SELECTION | SWT.CHECK | SWT.MULTI);
FormData fd_table = new FormData();
fd_table.top = new FormAttachment(0, 5);
fd_table.left = new FormAttachment(0, 5);
fd_table.right = new FormAttachment(100, -5);
fd_table.bottom = new FormAttachment(100, -25);
table.setLayoutData(fd_table);
TableColumn choice = new TableColumn(table, SWT.BORDER);
choice.setText("选择");
choice.setWidth(50);
choice.setAlignment(SWT.CENTER);
TableColumn columnID = new TableColumn(table, SWT.BORDER);
columnID.setText("姓名");
columnID.setWidth(70);
columnID.setAlignment(SWT.CENTER);
TableColumn columnName = new TableColumn(table, SWT.CENTER);
columnName.setText("性别");
columnName.setWidth(70);
columnName.setAlignment(SWT.CENTER);
TableColumn department = new TableColumn(table, SWT.BORDER);
department.setAlignment(SWT.CENTER);
department.setText("部门");
department.setWidth(140);
TableColumn ideal = new TableColumn(table, SWT.BORDER);
ideal.setAlignment(SWT.CENTER);
ideal.setText("理想");
ideal.setWidth(140);
table.setHeaderVisible(true); // 设置列栏可见
table.setLinesVisible(true); // 设置表格线可见
checkboxTableViewer = new CheckboxTableViewer(table);
// 为表格设置内容提供者
checkboxTableViewer.setContentProvider(new ArrayContentProvider());
// 为表格设置标签提供者,最下面给出代码
checkboxTableViewer.setLabelProvider(new CheckTableLabelProvider());
// 为表格填充数据,peopleList的类型是List<PeopleModel>
checkboxTableViewer.setInput(peopleList);
selectAllButton = new Button(parentComposite, SWT.CHECK); //全选的复选框按钮
FormData fd_selectAllButton = new FormData();
fd_selectAllButton.top = new FormAttachment(table, 6);
fd_selectAllButton.left = new FormAttachment(table, 0, SWT.LEFT);
selectAllButton.setLayoutData(fd_selectAllButton);
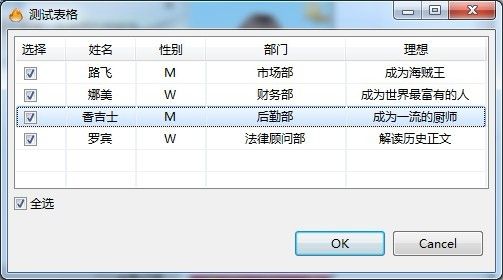
selectAllButton.setText("全选");
// 创建表格的事件
createTableEvent();
// 创建全选按钮的事件
createCheckBoxEvent();
}
下面给出事件的代码,此例的表格可以进行多选。
/**
* 创建表格的响应事件
*/
private void createTableEvent() {
// 双击表格某一行,改变该行的复选框状态
checkboxTableViewer.addDoubleClickListener(new IDoubleClickListener(){
@Override
public void doubleClick(DoubleClickEvent event) {
IStructuredSelection selection = (IStructuredSelection) event.getSelection();
Object obj = selection.getFirstElement();
if(obj instanceof PeopleModel) {
checkboxTableViewer.setChecked(obj,
!checkboxTableViewer.getChecked(obj));
// 注意,即使你添加了CheckStateListener监听,这里还是要手动改变复选框的状态
changeCheckBoxState();
}
}
});
// 根据表格的状态来改变全选按钮的状态
checkboxTableViewer.addCheckStateListener(new ICheckStateListener() {
@Override
public void checkStateChanged(CheckStateChangedEvent event) {
changeCheckBoxState();
}
});
}
/**
* 创建复选框监听事件
*/
public void createCheckBoxEvent() {
selectAllButton.addSelectionListener(new SelectionAdapter() {
selectAllButton.addPaintListener(new PaintListener() {
@Override
public void paintControl(PaintEvent e) {
tableViewer.setAllChecked(selectAllButton.getSelection());
}
});
}
/**
* 更改复选框状态
*/
public void changeCheckBoxState() {
if(checkboxTableViewer.getTable().getItemCount() ==
checkboxTableViewer.getCheckedElements().length) {
selectAllButton.setSelection(true);
} else {
selectAllButton.setSelection(false);
}
}
可以用下面的方法获得表格中所选择的行对象:
/**
* 返回表格中所选择的PeopleModel对象列表
* 返回的是复选框被勾选的行,如果没有被选择的行,则返回null
* @return List<PeopleModel>
*/
public List<PeopleModel> getSelection() {
Object[] objects = checkboxTableViewer.getCheckedElements();
List<PeopleModel> list = new ArrayList<PeopleModel>();
for(Object obj : objects) {
if(obj instanceof PeopleModel) {
list.add((PeopleModel) obj);
}
}
return (list.size() == 0 ? null: list);
}
这样表格就可以进行多选了,如果你需要单选,即最多选择一行,可以修改如下:
/**
* 创建表格的响应事件
*/
private void createTableEvent() {
// 双击表格某一行,改变该行的复选框状态
checkboxTableViewer.addDoubleClickListener(new IDoubleClickListener(){
@Override
public void doubleClick(DoubleClickEvent event) {
IStructuredSelection selection = (IStructuredSelection) event.getSelection();
Object obj = selection.getFirstElement();
// 如果该表格只能进行单选,则应该用如下代码:
if(obj instanceof PeopleModel) {
// 如果该行以前是选中状态,则现在把它变为不选中即可
if(checkboxTableViewer.getChecked(obj)) {
checkboxTableViewer.setChecked(obj, false);
// 否则,先让所有行都未选中,然后再选中这一行,以保证单选
} else {
checkboxTableViewer.setAllChecked(false);
checkboxTableViewer.setChecked(obj, true);
}
}
}
});
// 根据表格的状态来改变全选按钮的状态
checkboxTableViewer.addCheckStateListener(new ICheckStateListener() {
@Override
public void checkStateChanged(CheckStateChangedEvent event) {
// 如果用户使该行的状态变为了选中
if(event.getChecked()) {
// 选取消所有行的选中
checkboxTableViewer.setAllChecked(false);
// 然后再选中该行
checkboxTableViewer.setChecked(event.getElement(), true);
}
}
});
}
附录:
// 表格所绑定的数据模型类
public class PeopleModel {
private String name;
private String sex;
private String department;
private String ideal;
public PeopleModel(String name, String sex, String department, String ideal) {
this.name = name;
this.sex = sex;
this.department = department;
this.ideal = ideal;
}
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
// 其他成员变量的set、get方法
。。。。。。
}
// 表格所使用的标签提供者
class CheckTableLabelProvider extends LabelProvider implements ITableLabelProvider {
@Override
public Image getColumnImage(Object element, int columnIndex) {
return null;
}
@Override
public String getColumnText(Object element, int columnIndex) {
if(element instanceof PeopleModel) {
PeopleModel peopleModel = (PeopleModel) element;
switch(columnIndex) {
case 0:
return "";
case 1:
return peopleModel.getName();
case 2:
return peopleModel.getSex();
case 3:
return peopleModel.getDepartment();
case 4:
return peopleModel.getIdeal();
}
}
return null;
}
}