把YSlow添加到Build Pipeline中
YSlow
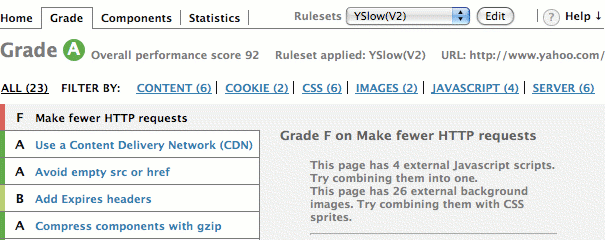
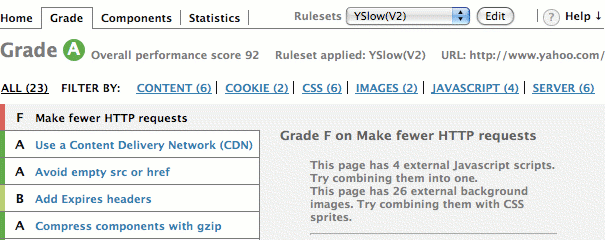
Yslow是雅虎开发的网页性能分析工具,Yahoo!的性能团队经过多年研究识别出了34条会影响Web应用性能的行为,然后根据其中可测试的23项行为开发了YSlow工具
YSlow会根据这些行为检测Web应用,对应用的性能的打分,并对如何进行性能改进提出建议。目前大部分的浏览器(Chrome,Firefox,Safari,Opera,没有IE)都已支持其插件。官网: http://yslow.org/

YSlow命令行运行
大部分的情况下,开发者都是使用浏览器的YSlow插件调试页面性能,然后根据建议修改提升应用性能,根据极限编程的思想,我们做过的一件事如果是好的,那么我们就应该更经常的去做,逼近极限的去做。因此,最好能够做到每一次提交都能够运行一次Yslow,检测最新提交的代码是否有前端性能问题,这也是“把性能测试作为一等公民”的思想的具体实施。因此,最好是能把Yslow直接添加Build Pipeline中。
要把Yslow添加到build pipeline中,首先需要能够在命令行中运行YSlow,这方面YSlow提供了2个选择:
使用YSlow for PhantomJS非常简单:
首先,需要安装PhantomJS,具体可以参见PhantomJS官网:http://phantomjs.org/download.html
然后,下载YSlow for PhantomJS脚本(http://yslow.org/yslow-phantomjs-3.1.8.zip )
再然后,运行 phantomjs yslow.js http://www.example.com 即可得到YSlow结果。
该工具提供了很多的参数让开发者更容易定制自己想要的YSlow结果,比方说输出文件的格式,对性能的最低要求之类的。开发者可以通过命令 ‘phantomjs yslow.js --help’查看。
Yslow和CI服务器集成
有了命令行支持,与CI服务器的集成就不是什么问题了。尤其是开源的Jenkins服务器,在Jenkins中,点击“Add build step”添加测试步骤,选择“Execute shell”选项,只需要把如下的命令添加到构建过程就行了:
上面的命令行的意思是:
运行完上面的命令之后,还需要点击Add post-build action”添加一个新的步骤,选择“publish Junit test result report”,把测试报告展示在Jenkins中。运行后就可以在测试结果中看到如下的结果:

除了Jenkins之外,ThoughtWorks Go, Travis-CI等也可以很好的与Yslow配合。
Yslow是雅虎开发的网页性能分析工具,Yahoo!的性能团队经过多年研究识别出了34条会影响Web应用性能的行为,然后根据其中可测试的23项行为开发了YSlow工具
- Minimize HTTP Requests
- Use a Content Delivery Network
- Avoid empty src or href
- Add an Expires or a Cache-Control Header
- Gzip Components
- Put StyleSheets at the Top
- Put Scripts at the Bottom
- Avoid CSS Expressions
- Make JavaScript and CSS External
- Reduce DNS Lookups
- Minify JavaScript and CSS
- Avoid Redirects
- Remove Duplicate Scripts
- Configure ETags
- Make AJAX Cacheable
- Use GET for AJAX Requests
- Reduce the Number of DOM Elements
- No 404s
- Reduce Cookie Size
- Use Cookie-Free Domains for Components
- Avoid Filters
- Do Not Scale Images in HTML
- Make favicon.ico Small and Cacheable
YSlow会根据这些行为检测Web应用,对应用的性能的打分,并对如何进行性能改进提出建议。目前大部分的浏览器(Chrome,Firefox,Safari,Opera,没有IE)都已支持其插件。官网: http://yslow.org/

YSlow命令行运行
大部分的情况下,开发者都是使用浏览器的YSlow插件调试页面性能,然后根据建议修改提升应用性能,根据极限编程的思想,我们做过的一件事如果是好的,那么我们就应该更经常的去做,逼近极限的去做。因此,最好能够做到每一次提交都能够运行一次Yslow,检测最新提交的代码是否有前端性能问题,这也是“把性能测试作为一等公民”的思想的具体实施。因此,最好是能把Yslow直接添加Build Pipeline中。
要把Yslow添加到build pipeline中,首先需要能够在命令行中运行YSlow,这方面YSlow提供了2个选择:
- YSlow for PhantomJS
- 为应用生成HAR文件,然后使用YSlow的NPM包分析这个文件
使用YSlow for PhantomJS非常简单:
首先,需要安装PhantomJS,具体可以参见PhantomJS官网:http://phantomjs.org/download.html
然后,下载YSlow for PhantomJS脚本(http://yslow.org/yslow-phantomjs-3.1.8.zip )
再然后,运行 phantomjs yslow.js http://www.example.com 即可得到YSlow结果。
该工具提供了很多的参数让开发者更容易定制自己想要的YSlow结果,比方说输出文件的格式,对性能的最低要求之类的。开发者可以通过命令 ‘phantomjs yslow.js --help’查看。
Yslow和CI服务器集成
有了命令行支持,与CI服务器的集成就不是什么问题了。尤其是开源的Jenkins服务器,在Jenkins中,点击“Add build step”添加测试步骤,选择“Execute shell”选项,只需要把如下的命令添加到构建过程就行了:
phantomjs yslow.js -i grade -threshold "B" -f junit http://www.example.com > yslow.xml
上面的命令行的意思是:
- -i grade 表示需要展示所有的信息
- -threshold "B" 表示总得分不能低于B
- -f junit 表示结果输出采用Junit的格式
- http://www.example.com 表示需要测试的页面
- >yslow.xml 表示结果的输出文件
运行完上面的命令之后,还需要点击Add post-build action”添加一个新的步骤,选择“publish Junit test result report”,把测试报告展示在Jenkins中。运行后就可以在测试结果中看到如下的结果:

除了Jenkins之外,ThoughtWorks Go, Travis-CI等也可以很好的与Yslow配合。