前言:之前写了一篇dwz的树形下拉框组件,只能满足单页面的使用,但是面对实际应用时,以上应用暂时不能满足,于是乎又重新对树形菜单进行改造。
然后先说一下思路,本思路有很大弊端,也希望有看到的大牛有好的办法时,请多多指教。
思路:页面上通过一个input标签进行value值和title值的动态设定
<span class="combo">
<input type="text" id="memlistserial" name="proxyserial" class="combotree" value="${vo.mo.proxyserial}" title="${proxyName}">
</span>
value向controller传递值,以便通过以下值进行获取
String proxyserial = request.getParameter("proxyserial");
condition.setProxyserial(proxyserial);
title值为方便页面显示,eg.title为交易所总代理,value为""字符串,通过controller的以下方法对前台显示内容进行控制
model.addAttribute("proxyName", this.proxysMapper.selectByProxyserial(currentProxyserial).getUsername());
然后,需要在combotree.js中对该input标签进行定制,见如下代码
/**
* @author maweiqing
* @version 1.0
*/
(function($) {
$.extend($.fn, {
combotree : function() {
// 获取树形菜单内容
loadProxysInfo(false, null);
return this.each(function(i) {
// 输入文本框
var $this = $(this);
// 文本框的ID值
var cid = $this.attr("id") || Math.round(Math.random() * 10000000);
// 定制的title值
var name = $this.attr("title");
// 定制下拉框
var combo = '<span class="combo-text" id="comboText_' + cid
+ '" style="float:left;display:block;width:' + $this.width() + 'px">' + name + '</span>'
+ '<span onclick="showMenu($(this).prev());" class="combo-arrow" style="float:left" title="显示"></span>'
+ '<span onclick="loadProxysInfo(true, ' + cid
+ ');" class="combo-reload" style="float:left" title="重新加载"></span>';
$this.before(combo);
$this.hide();
});
}
});
})(jQuery);
// 树形下拉框的节点数组
var proxyTreeData = [];
/**
* 隐藏菜单
*/
function hideMenu($menuContent) {
$menuContent.fadeOut("fast");
$("body").unbind("mousedown", {
cid : $menuContent.attr("id")
}, onBodyDown);
$menuContent.remove();
}
/**
* 为当前节点添加下级节点
*
* @param records
* @param cnode
*/
function addNextNode(records, cnode) {
cnode["children"] = new Array();
cnode["open"] = true;
$(records).each(
function(index, value) {
// 如果当前代理的级别=len,且以pre开头的,则添加到上一级
if ((value.proxyserial.length / 4 == cnode.id.length / 4 + 1)
&& (value.proxyserial.substring(0, cnode.id.length) == cnode.id)) {
var subNode = {};
subNode["name"] = value.proxysName;
subNode["id"] = value.proxyserial;
cnode["children"].push(subNode);
addNextNode(records, subNode);
}
});
}
/**
* 打开树形结构
*/
function showMenu($ctrl) {
var cid = $ctrl.attr("id").substring($ctrl.attr("id").indexOf("_") + 1);
var $tree = $('<ul class="ztree" id="menuTree_' + cid + '"></ul>');
// 对tree进行赋值
$.fn.zTree.init($tree, setting, proxyTreeData);
// 定制树形菜单
var $menuContent = $('<div id="menuContent_' + cid
+ '" style="position: absolute;display: none;"></div>');
$menuContent.append($tree);
// 添加到body中
$("body").append($menuContent);
// 获取当前文本框的值,对树形菜单进行选中状态的赋值
var treeObj = $.fn.zTree.getZTreeObj($tree.attr("id"));
treeObj.selectNode(treeObj.getNodeByParam("id", $("#" + cid).val(), null));
var offset1 = $ctrl.offset();
// 计算树形菜单位置
$menuContent.css({
width : $ctrl.width() + $ctrl.next().width() * 2,
left : offset1.left + "px",
top : offset1.top + $ctrl.outerHeight() + "px"
}).slideDown("fast");
// 绑定鼠标左键点击事件
$("body").bind("mousedown", {
cid : $menuContent.attr("id")
}, onBodyDown);
}
/**
* 点击树形结构以外时,关闭树形下拉框
*
* @param event
*/
function onBodyDown(event) {
if (!(event.target.id == "menuBtn" || event.target.id == event.data.cid || $(event.target).parents("#" + event.data.cid).length > 0)) {
hideMenu($('#' + event.data.cid));
}
}
/**
* 取得代理列表.
*/
function loadProxysInfo(flag, cid) {
// 手动加载
if (flag) {
// 重新获取数据
proxyTreeData = [];
ajaxProxys();
// 显示内容
$("#comboText_" + $(cid).attr("id")).html(proxyTreeData[0].name);
// 输入框赋值
$(cid).attr({
value : proxyTreeData[0].id,
title : proxyTreeData[0].name
});
// 树形菜单重新赋值
var $menuTree = $("#menuTree_" + $(cid).attr("id"));
// 对tree进行赋值
$.fn.zTree.init($menuTree, setting, proxyTreeData);
} else {
// 如果数据没有初始化,那么需要重新获取代理树形结构
if (proxyTreeData.length == 0) {
ajaxProxys();
}
}
};
/**
* 请求后台,获取当前登录用户的树形结构菜单内容
*/
function ajaxProxys() {
$.ajax({
url : common.ctx + "/member/loadProxysInfo.do",// 请求的URL
async : false,
dataType : 'json',
success : function(records) {
// 代理表中有代理
if (records != null && records.length > 0) {
// 取出root节点
var nodes = records.slice(1);
var root = records[0];
// 根节点
var rootNode = {};
// 从根节点开始
rootNode["name"] = root.proxysName;
rootNode["id"] = root.proxyserial;
rootNode["open"] = true;
rootNode["children"] = new Array();
// 根节点有子节点
if (nodes != null && nodes.length > 0) {
// 设定当前代理的下级代理级别,假如当前代理为2级,那么2级的下级为3级
var start = 1;
if (root.proxyserial != null) {
start = root.proxyserial.length / 4 + 1;
}
// 遍历子节点
$.each(nodes, function(index, value) {
if (value.proxyserial.length / 4 == start) {
var subNode = {};
subNode["name"] = value.proxysName;
subNode["id"] = value.proxyserial;
rootNode["children"].push(subNode);
addNextNode(records, subNode);
}
});
}
proxyTreeData.push(rootNode);
}
}
});
};
// 设置ztree属性
var setting = {
view : {
dblClickExpand : false
},
data : {
simpleData : {
enable : true
}
},
callback : {
onClick : nodeClick
},
view : {
selectedMulti : false,
// showLine : false,
showIcon : false
}
};
/**
* 点击菜单,对当前输入框的前span进行name的赋值,对当前输入框进行代理序列号的赋值
*
* @param e
* @param treeId
* @param treeNode
*/
function nodeClick(e, treeId, treeNode) {
// 传递唯一标识
var serial = treeId.substring(treeId.indexOf("_") + 1);
// 通过treeId找到对应的文本框和显示名称
$("#comboText_" + serial).html(treeNode.name);
$("#" + serial).attr({
value : treeNode.id,
title : treeNode.name
});
// 隐藏当前树形菜单
hideMenu($('#menuContent_' + serial));
};
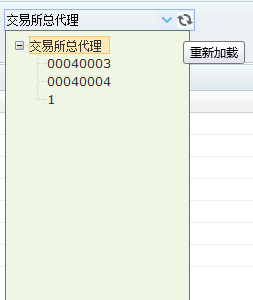
以上,主要有几点进行控制,首先为每个input标签定制显示的span,点击的向下箭头,重新加载的span,还有ztree组件,当页面中有需要加载树形下拉框的时候,会进入到combotree : function(),该方法需要获取树形菜单数据,然后指定显示的文本,当打开树形菜单的时候,通过id之间的协定进行获取对应的jquery对象,该处需要进行优化,然后设置树形菜单的当前选中项,并且指定显示位置。
通过以上办法,虽然解决了当前所需,但是总觉得不是很好。