cocos2d曲线动作
曲线动作
曲线动作是在一段时间改变的特殊复合动作。在动画世界里它们经常被称为Tweening或者Easing action。
这些动作在内部修改动作的速度。但是它们不能修改运行时间。如果一个运行是5秒,那么动作的持续时间就是5秒。
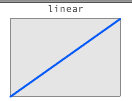
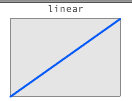
曲线动作在时间片内改变直线。

比如它们可以加速或者减速内部动作。
这些动作被声明为3个类型:
In actions:加速器在动作的开始
Out actions:加速器在动作的结尾
InOut actions:加速器在动作的开始和结尾
关于它的更多内容请访问:
http://hosted.zeh.com.br/tweener/docs/en-us/misc/transitions.html
http://www.robertpenner.com/easing/easing_demo.html
它们加速的方式用公式进行定义:
-(void)update:(ccTime) t
{
[innerupdate: powf(t,rate)];
}
变种
CCEaseIn:加速器在动作的开始;
CCEaseOut:加速器在动作的结尾;
CCEaseInOut:加速器在动作的开始和结尾速率实参代表加速器的速率。
// acceleration at the beginningid
action = [CCMoveToactionWithDuration:2position:ccp(100,100)];
id ease = [CCEaseInactionWithAction:action rate:2];
[spriterunAction: ease];
// acceleration at the endid
action = [CCMoveToactionWithDuration:2position:ccp(100,100)];
id ease = [CCEaseOutactionWithAction:action rate:2];
[spriterunAction: ease];
// acceleration at the beginning / endid
action = [CCMoveToactionWithDuration:2position:ccp(100,100)];
id ease = [CCEaseInOutactionWithAction:action rate:2];
[sprite runAction: ease];
指数型曲线动作

变种:
CCEaseExponentialIn;
CCEaseExponentialOut;
CCEaseExponentialInOut
id scaleAction = [CCScaleTo actionWithDuration:2.5 scale:.8];
id easeAction = [CCEaseExponentialInactionWithAction:scaleAction];
[label runAction:easeAction];
变种:
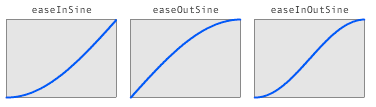
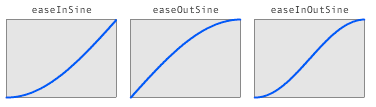
CCEaseSineIn;
CCEaseSineOut;
CCEaseSineInOut
// Sine at the beginning
id move = [CCMoveByactionWithDuration:3position:ccp(350,0)];
id action = [CCEaseSineInactionWithAction:move];
[spriterunAction:action];
// Sine at the end
id move = [CCMoveByactionWithDuration:3position:ccp(350,0)];
id action = [CCEaseSineOutactionWithAction:move];
[spriterunAction:action];
// Sine at the beginning and at the end
id move = [CCMoveByactionWithDuration:3position:ccp(350,0)];
id action = [CCEaseSineInOutactionWithAction:move];
[sprite runAction:action];
心电图型动作:

这些动作在时间片内模仿心电图图形,这个动作使用时间在0~1s内,所以这个内部动作操作这个特殊的值
这些值要不止一次使用(这个函数不是对象)。所以内部动作准备修改这个值。比如CCMoveBy,CCScaleBy,CCRotateBy等等,但是CCSquence或CCSpawn也许是不期望的结果。
变种:
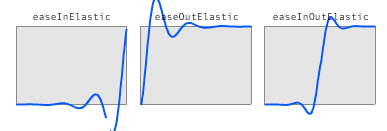
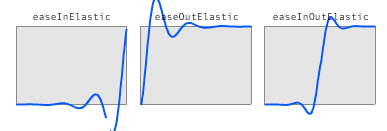
CCEaseElasticIn
CCEaseElasticOut
CCEaseElasticInOut
// 'period' is how elastic is the action.
// recommended values: between 0.3 and 0.45
// Elastic at the beginning
id move = [CCMoveByactionWithDuration:3position:ccp(350,0)];
id action = [CCEaseElasticInactionWithAction:move period:0.3f];
[spriterunAction: action];
// Elastic at the end
id move = [CCMoveByactionWithDuration:3position:ccp(350,0)];
id action = [CCEaseElasticOutactionWithAction:move period:0.3f];
[spriterunAction: action];
// Elastic at the beginning and at the end
id move = [CCMoveByactionWithDuration:3position:ccp(350,0)];
id action = [CCEaseElasticInOutactionWithAction:move period:0.3f];
[sprite runAction: action];
股市型:

股市型模拟了一个反弹效果。
这些要不止一次使用(这个函数不是对象)。所以内部动作应该准备修改这个值。比如CCMoveBy,CCScaleBy,CCRotateBy等等,但是CCSquence或CCSpawn也许是不期望的结果。
变种:
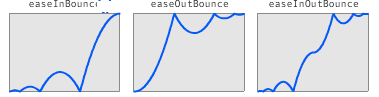
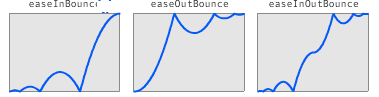
CCEaseBounceIn
CCEaseBounceOut
CCEaseBounceInOut
// Bounce at the beginning
id move = [CCMoveByactionWithDuration:3position:ccp(350,0)];
id action = [CCEaseBounceInactionWithAction:move];
[spriterunAction: action];
// Bounce at the end
id move = [CCMoveByactionWithDuration:3 position:ccp(350,0)];
id action = [CCEaseBounceOutactionWithAction:move];
[spriterunAction: action];
// Bounce at the beginning and at the end
id move = [CCMoveByactionWithDuration:3position:ccp(350,0)];
id action = [CCEaseBounceInOutactionWithAction:move];
[sprite runAction: action];
返回型:
这些值要不止一次使用(这个函数不是对象)。所以内部动作应该准备修改这个值。比如CCMoveBy,CCScaleBy,CCRotateBy等等,但是CCSquence或CCSpawn也许是不期望的结果。
变种:
CCEaseBackIn
CCEaseBackOut
CCEaseBackInOut
// Back at the beginning
id move = [CCMoveByactionWithDuration:3 position:ccp(350,0)];
id action = [CCEaseBackInactionWithAction:move];
[spriterunAction: action];
// Back at the end
id move = [CCMoveByactionWithDuration:3position:ccp(350,0)];
id action = [CCEaseBackOutactionWithAction:move];
[spriterunAction: action];
// Back at the beginning and at the end
id move = [CCMoveByactionWithDuration:3position:ccp(350,0)];
id action = [CCEaseBackInOutactionWithAction:move];
[sprite runAction: action];
加速型:
CCSpeed动作修改了内部的持续时间
id move = [CCMoveByactionWithDuration:3position:ccp(350,0)];
id action = [CCSpeedactionWithAction: move speed:1.0f]; // no speed modification
// but you can modify the speed later
[action setSpeed:2.5f]; // speed is 2.5faster
[action setSpeed: 0.5f]; //speed is 0.5 faster (it means 2 times slower)
曲线动作是在一段时间改变的特殊复合动作。在动画世界里它们经常被称为Tweening或者Easing action。
这些动作在内部修改动作的速度。但是它们不能修改运行时间。如果一个运行是5秒,那么动作的持续时间就是5秒。
曲线动作在时间片内改变直线。

比如它们可以加速或者减速内部动作。
这些动作被声明为3个类型:
In actions:加速器在动作的开始
Out actions:加速器在动作的结尾
InOut actions:加速器在动作的开始和结尾
关于它的更多内容请访问:
http://hosted.zeh.com.br/tweener/docs/en-us/misc/transitions.html
http://www.robertpenner.com/easing/easing_demo.html
它们加速的方式用公式进行定义:
-(void)update:(ccTime) t
{
[innerupdate: powf(t,rate)];
}
变种
CCEaseIn:加速器在动作的开始;
CCEaseOut:加速器在动作的结尾;
CCEaseInOut:加速器在动作的开始和结尾速率实参代表加速器的速率。
// acceleration at the beginningid
action = [CCMoveToactionWithDuration:2position:ccp(100,100)];
id ease = [CCEaseInactionWithAction:action rate:2];
[spriterunAction: ease];
// acceleration at the endid
action = [CCMoveToactionWithDuration:2position:ccp(100,100)];
id ease = [CCEaseOutactionWithAction:action rate:2];
[spriterunAction: ease];
// acceleration at the beginning / endid
action = [CCMoveToactionWithDuration:2position:ccp(100,100)];
id ease = [CCEaseInOutactionWithAction:action rate:2];
[sprite runAction: ease];
指数型曲线动作

变种:
CCEaseExponentialIn;
CCEaseExponentialOut;
CCEaseExponentialInOut
id scaleAction = [CCScaleTo actionWithDuration:2.5 scale:.8];
id easeAction = [CCEaseExponentialInactionWithAction:scaleAction];
[label runAction:easeAction];
变种:
CCEaseSineIn;
CCEaseSineOut;
CCEaseSineInOut
// Sine at the beginning
id move = [CCMoveByactionWithDuration:3position:ccp(350,0)];
id action = [CCEaseSineInactionWithAction:move];
[spriterunAction:action];
// Sine at the end
id move = [CCMoveByactionWithDuration:3position:ccp(350,0)];
id action = [CCEaseSineOutactionWithAction:move];
[spriterunAction:action];
// Sine at the beginning and at the end
id move = [CCMoveByactionWithDuration:3position:ccp(350,0)];
id action = [CCEaseSineInOutactionWithAction:move];
[sprite runAction:action];
心电图型动作:

这些动作在时间片内模仿心电图图形,这个动作使用时间在0~1s内,所以这个内部动作操作这个特殊的值
这些值要不止一次使用(这个函数不是对象)。所以内部动作准备修改这个值。比如CCMoveBy,CCScaleBy,CCRotateBy等等,但是CCSquence或CCSpawn也许是不期望的结果。
变种:
CCEaseElasticIn
CCEaseElasticOut
CCEaseElasticInOut
// 'period' is how elastic is the action.
// recommended values: between 0.3 and 0.45
// Elastic at the beginning
id move = [CCMoveByactionWithDuration:3position:ccp(350,0)];
id action = [CCEaseElasticInactionWithAction:move period:0.3f];
[spriterunAction: action];
// Elastic at the end
id move = [CCMoveByactionWithDuration:3position:ccp(350,0)];
id action = [CCEaseElasticOutactionWithAction:move period:0.3f];
[spriterunAction: action];
// Elastic at the beginning and at the end
id move = [CCMoveByactionWithDuration:3position:ccp(350,0)];
id action = [CCEaseElasticInOutactionWithAction:move period:0.3f];
[sprite runAction: action];
股市型:

股市型模拟了一个反弹效果。
这些要不止一次使用(这个函数不是对象)。所以内部动作应该准备修改这个值。比如CCMoveBy,CCScaleBy,CCRotateBy等等,但是CCSquence或CCSpawn也许是不期望的结果。
变种:
CCEaseBounceIn
CCEaseBounceOut
CCEaseBounceInOut
// Bounce at the beginning
id move = [CCMoveByactionWithDuration:3position:ccp(350,0)];
id action = [CCEaseBounceInactionWithAction:move];
[spriterunAction: action];
// Bounce at the end
id move = [CCMoveByactionWithDuration:3 position:ccp(350,0)];
id action = [CCEaseBounceOutactionWithAction:move];
[spriterunAction: action];
// Bounce at the beginning and at the end
id move = [CCMoveByactionWithDuration:3position:ccp(350,0)];
id action = [CCEaseBounceInOutactionWithAction:move];
[sprite runAction: action];
返回型:
这些值要不止一次使用(这个函数不是对象)。所以内部动作应该准备修改这个值。比如CCMoveBy,CCScaleBy,CCRotateBy等等,但是CCSquence或CCSpawn也许是不期望的结果。
变种:
CCEaseBackIn
CCEaseBackOut
CCEaseBackInOut
// Back at the beginning
id move = [CCMoveByactionWithDuration:3 position:ccp(350,0)];
id action = [CCEaseBackInactionWithAction:move];
[spriterunAction: action];
// Back at the end
id move = [CCMoveByactionWithDuration:3position:ccp(350,0)];
id action = [CCEaseBackOutactionWithAction:move];
[spriterunAction: action];
// Back at the beginning and at the end
id move = [CCMoveByactionWithDuration:3position:ccp(350,0)];
id action = [CCEaseBackInOutactionWithAction:move];
[sprite runAction: action];
加速型:
CCSpeed动作修改了内部的持续时间
id move = [CCMoveByactionWithDuration:3position:ccp(350,0)];
id action = [CCSpeedactionWithAction: move speed:1.0f]; // no speed modification
// but you can modify the speed later
[action setSpeed:2.5f]; // speed is 2.5faster
[action setSpeed: 0.5f]; //speed is 0.5 faster (it means 2 times slower)