Intent的应用
Intent作为四大组件之一,必定功能强大。
Intent初步功能是进行页面跳转,也就是一个Activity跳另一个Activity,这一节内容我们在美团的美食列表中也提过。
具体代码就这几行
Intent intent = new Intent(context,
touch_success.class);
Bundle bundle = new Bundle();
bundle.putString("id", id);
intent.putExtras(bundle);
context.startActivity(intent);
其中的context代表当前页面,通常默认MainActivity.class,大概意思可以理解为我要从当前页面跳到另一个页面去啦,这里呢touch_success是早就定义好的Activity组件,它负责显示另一个页面显示。
在全部设置好以后,记住在AndroidManifest里面定义好你要跳转的页面
两个页面之间也同样可以传递消息,看我们呢主程序
protected void onCreate(Bundle savedInstanceState)
里面的Bundle以前一直不知道是有什么用,现在知道是两个Activity页面的消息传参
<activity
android:name="com.example.touchtotouch.touch_success"
android:label="@string/app_name" />
然后你的当前页面默认显示是
<activity
android:name="com.example.touchtotouch.MainActivity"
android:label="@string/app_name" >
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
这几句匪夷所思的语句其实是定义了Activity入口,也就是说刚刚启动程序时首先显示的页面。
现在我们来完成一个较为复杂实例:手机拨号器的制作:
首先主布局文件:
一个编辑框实现输入
一个拨号按键组合
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/LinearLayout2"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@drawable/background"
android:orientation="vertical"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
tools:context=".MainActivity" >
<EditText
android:id="@+id/editText1"
android:layout_width="match_parent"
android:layout_height="82dp"
android:ems="10"
android:background="#ffffffff"
android:textSize="40sp"
android:textStyle="bold"
android:textColor="#ff333333" >
<requestFocus />
</EditText>
<TableLayout
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:layout_weight="0.70" >
<TableRow
android:id="@+id/TableRow04"
android:layout_width="110dp"
android:layout_height="wrap_content" >
<ImageButton
android:id="@+id/ImageButton01"
android:layout_width="100dp"
android:layout_height="70dp"
android:onClick="digital_click"
android:src="@drawable/a1"
android:background="@drawable/button_selector"
android:tag="1" />
<ImageButton
android:id="@+id/ImageButton02"
android:layout_width="100dp"
android:layout_height="70dp"
android:src="@drawable/a2"
android:onClick="digital_click"
android:background="@drawable/button_selector"
android:tag="2"/>
<ImageButton
android:id="@+id/ImageButton03"
android:layout_width="100dp"
android:layout_height="70dp"
android:src="@drawable/a3"
android:onClick="digital_click"
android:background="@drawable/button_selector"
android:tag="3" />
</TableRow>
<TableRow
android:id="@+id/TableRow03"
android:layout_width="110dp"
android:layout_height="wrap_content" >
<ImageButton
android:id="@+id/ImageButton4"
android:layout_width="100dp"
android:layout_height="70dp"
android:onClick="digital_click"
android:src="@drawable/a4"
android:background="@drawable/button_selector"
android:tag="4" />
<ImageButton
android:id="@+id/ImageButton5"
android:layout_width="100dp"
android:layout_height="70dp"
android:onClick="digital_click"
android:src="@drawable/a5"
android:background="@drawable/button_selector"
android:tag="5" />
<ImageButton
android:id="@+id/ImageButton06"
android:layout_width="100dp"
android:layout_height="70dp"
android:onClick="digital_click"
android:src="@drawable/a6"
android:background="@drawable/button_selector"
android:tag="6"/>
</TableRow>
<TableRow
android:id="@+id/TableRow02"
android:layout_width="110dp"
android:layout_height="wrap_content" >
<ImageButton
android:id="@+id/ImageButton10"
android:layout_width="100dp"
android:layout_height="70dp"
android:background="@drawable/button_selector"
android:onClick="digital_click"
android:src="@drawable/a7"
android:tag="7"/>
<ImageButton
android:id="@+id/ImageButton11"
android:layout_width="100dp"
android:layout_height="70dp"
android:background="@drawable/button_selector"
android:onClick="digital_click"
android:src="@drawable/a8"
android:tag="8" />
<ImageButton
android:id="@+id/ImageButton12"
android:layout_width="100dp"
android:layout_height="70dp"
android:background="@drawable/button_selector"
android:onClick="digital_click"
android:src="@drawable/a9"
android:tag="9" />
</TableRow>
<TableRow
android:id="@+id/TableRow01"
android:layout_width="110dp"
android:layout_height="wrap_content" >
<ImageButton
android:id="@+id/ImageButton10"
android:layout_width="100dp"
android:layout_height="70dp"
android:background="@drawable/button_selector"
android:onClick="digital_click"
android:src="@drawable/a10"
android:tag="*"/>
<ImageButton
android:id="@+id/ImageButton11"
android:layout_width="100dp"
android:layout_height="70dp"
android:background="@drawable/button_selector"
android:onClick="digital_click"
android:src="@drawable/a11"
android:tag="0"/>
<ImageButton
android:id="@+id/ImageButton12"
android:layout_width="100dp"
android:layout_height="70dp"
android:background="@drawable/button_selector"
android:onClick="digital_click"
android:src="@drawable/a12"
android:tag="#" />
</TableRow>
</TableLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content" >
<ImageButton
android:id="@+id/message"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="0.23"
android:onClick="addContact"
android:background="@drawable/b1" />
<ImageButton
android:id="@+id/dialer"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1.17"
android:onClick="dial"
android:background="@drawable/b2"
/>
<ImageButton
android:id="@+id/delete"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:onClick="delete"
android:background="@drawable/b3" />
</LinearLayout>
</LinearLayout>
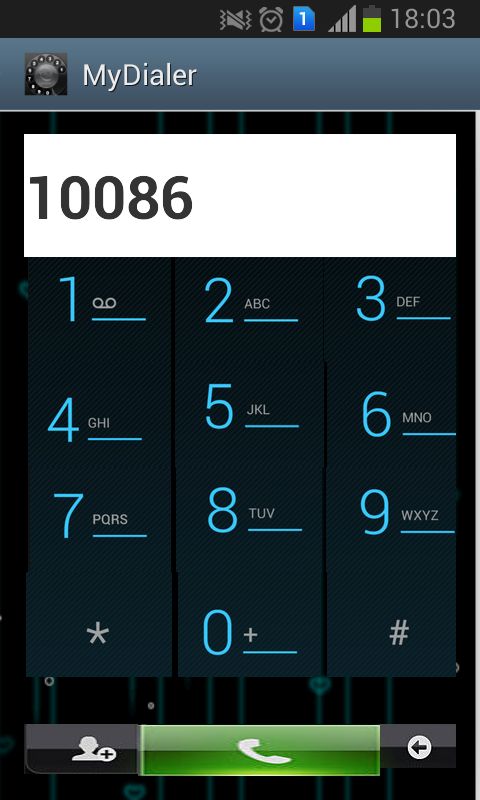
大概布局成这样的效果就好:
Activity代码:
public class MainActivity extends Activity {
EditText textResult;//显示框
StringBuffer currentNum = new StringBuffer();//用于接受输入
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
textResult=(EditText)findViewById(R.id.editText1);
}
接下来就是每一个数字按键绑定的方法处理,每按一个键,就记录下tag,标签,然后添加到StringBuffer里面
public void digital_click(View view){
ImageButton btnDigital=(ImageButton) view;
String text=btnDigital.getTag().toString();
currentNum.append(text);
display();
}
显示到编辑框上:
public void display(){
textResult.setText(currentNum.toString());
}
删除功能:
public void delete(View view){
if(currentNum.length()>=1){
currentNum.delete(currentNum.length()-1, currentNum.length());
}
if(currentNum.length()==0){
Toast toast=Toast.makeText(this,"请输入号码",100);
toast.show();
display();
}
textResult.setText(currentNum);
}
接下来重头戏:
拨号键绑定方法:
public void dial(View view) {
EditText text=(EditText)findViewById(R.id.editText1);
String number=text.getText().toString();
if(currentNum.length()==0){
Toast toast=Toast.makeText(this,"请输入号码",100);
toast.show();
display();
}
else{
Intent intent = new Intent();
intent.setAction(intent.ACTION_CALL);//设置事件跳转到系统默认的拨号页面
intent.setData(Uri.parse("tel:"+number));//传送数据
startActivity(intent);}//方法内部会自动为Intent添加类别: android.intent.category.DEFAULT
}
这样,基本大功告成了,接下来就是添加权限问题,心急的同学一定不要忘记这个步骤,一旦忘记,就会出现页面闪退哦
<uses-permission
android:name="android.permission.CALL_PHONE"/>
添加打电话权限
到了这里我们已经实现了打电话的功能,但是别忘了,还有一个添加联系人的功能我们还没实现,异曲同工
public void addContact(View view){
Intent it = new Intent(Intent.ACTION_INSERT,Uri.withAppendedPath(Uri.parse("content://com.android.contacts"),"contacts" ));
it.setType("vnd.android.cursor.dir/person");
String number = textResult.getText().toString();
it.putExtra(android.provider.ContactsContract.Intents.Insert.SECONDARY_PHONE,number);
startActivity(it);
}
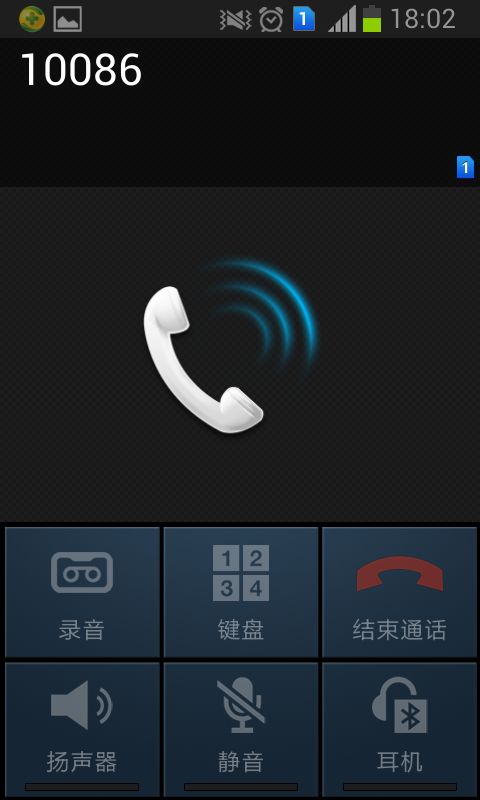
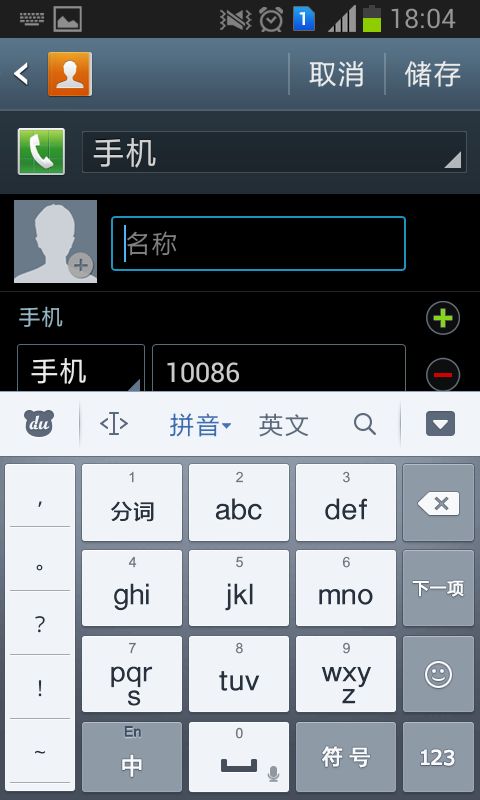
完成图如下:
Intent的种类,Action之类的你是否开始疑惑了,其中Intent传递的数据一共有7种,这些我们会在下节课一一学习到,我们目标是做出手机出厂时的所有默认程序,完成了这些,你就是一个具备一定Android系统搭建的工程师了,跟着小编一起学习吧,安卓永无止境,你爱的,终究也会爱上你,纵然因它受挫无数,假若无挫,就怕错过。