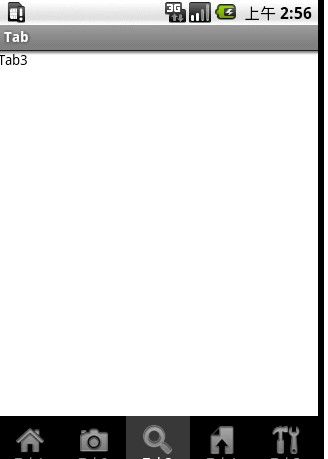
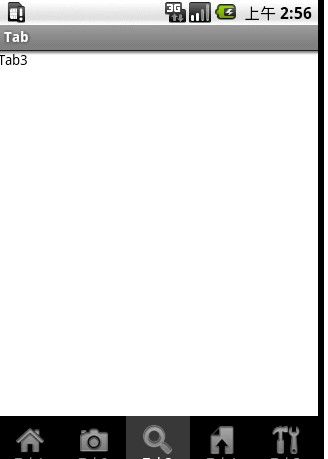
去掉TabActivity底部默认白线
经过一翻百度,google终于实现了TabActivity设置tab自定义背景颜色,设置tab中标题文字的颜色。并将TabWidget置于底部

TabManager:
tab_indicator.xml:
tab_font_selector.xml:
colors.xml:
转自:http://www.cmd100.com/bbs/thread-156307-1-1.html

TabManager:
import android.app.TabActivity;
import android.content.Intent;
import android.content.res.ColorStateList;
import android.content.res.XmlResourceParser;
import android.os.Bundle;
import android.view.LayoutInflater;
import android.view.View;
import android.widget.TabHost;
import android.widget.TabWidget;
import android.widget.TextView;
public class TabManager extends TabActivity{
private TabManager th;
private TabHost tabHost;
private TabWidget tabWidget;
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.tab_content);
th = this;
tabHost = (TabHost) findViewById(android.R.id.tabhost);
LayoutInflater.from(this).inflate(R.layout.main,tabHost.getTabContentView(),true);
tabWidget = tabHost.getTabWidget();
tabHost.addTab(tabHost.newTabSpec("tab1").setIndicator("Tab1",th.getResources().getDrawable(R.drawable.ic_menu_home_tab))
.setContent(new Intent(this, Tab1.class)));
tabHost.addTab(tabHost.newTabSpec("tab2").setIndicator("Tab2",th.getResources().getDrawable(R.drawable.ic_menu_camera_tab))
.setContent(new Intent(this, Tab2.class)));
tabHost.addTab(tabHost.newTabSpec("tab3").setIndicator("Tab3",th.getResources().getDrawable(R.drawable.ic_menu_search_tab))
.setContent(new Intent(this, Tab3.class)));
tabHost.addTab(tabHost.newTabSpec("tab4").setIndicator("Tab4",th.getResources().getDrawable(R.drawable.ic_menu_upload_tab))
.setContent(new Intent(this, Tab4.class)));
tabHost.addTab(tabHost.newTabSpec("tab5").setIndicator("Tab5",th.getResources().getDrawable(R.drawable.ic_menu_preferences_tab))
.setContent(new Intent(this, Tab5.class)));
tabHost.setCurrentTab(0);
for (int i = 0; i < tabWidget.getChildCount(); i++) {
/**
* 此方法是为了去掉系统默认的色白的底角
*/
tabHost.setPadding(tabHost.getPaddingLeft(), tabHost.getPaddingTop(), tabHost.getPaddingRight(), tabHost.getPaddingBottom() - 5);
View v = tabWidget.getChildAt(i);
//设置tab背景颜色
v.setBackgroundResource(R.drawable.tab_indicator);
//设置tab中标题文字的颜色,不然默认为黑色
XmlResourceParser xpp = getResources().getXml(R.color.tab_font_selector);
try {
ColorStateList csl= ColorStateList.createFromXml(getResources(),xpp);
TextView tv = (TextView) tabWidget.getChildAt(i).findViewById(android.R.id.title);
tv.setTextColor(csl);
} catch (Exception e){
e.printStackTrace();
}
}
}
}
tab_indicator.xml:
<?xml version="1.0" encoding="utf-8"?> <selector xmlns:android="http://schemas.android.com/apk/res/android"> <!-- Non focused states --> <item android:state_focused="false" android:state_selected="false" android:state_pressed="false" android:drawable="@color/tab_unselected" /> <item android:state_focused="false" android:state_selected="true" android:state_pressed="false" android:drawable="@color/tab_selected" /> <!-- Focused states --> <item android:state_focused="true" android:state_selected="false" android:state_pressed="false" android:drawable="@color/tab_focus" /> <item android:state_focused="true" android:state_selected="true" android:state_pressed="false" android:drawable="@color/tab_focus" /> <!-- Pressed --> <item android:state_pressed="true" android:drawable="@color/tab_press" /> </selector>
tab_font_selector.xml:
<?xml version="1.0" encoding="utf-8"?> <selector xmlns:android="http://schemas.android.com/apk/res/android"> <!-- Non focused states --> <item android:state_focused="false" android:state_selected="false" android:state_pressed="false" android:color="@color/tab_font_unselected" /> <item android:state_focused="false" android:state_selected="true" android:state_pressed="false" android:color="@color/tab_font_selected" /> <!-- Focused states --> <item android:state_focused="true" android:state_selected="false" android:state_pressed="false" android:color="@color/tab_font_focus" /> <item android:state_focused="true" android:state_selected="true" android:state_pressed="false" android:color="@color/tab_font_focus" /> <!-- Pressed --> <item android:state_pressed="true" android:color="@color/tab_font_press" /> </selector>
colors.xml:
<?xml version="1.0" encoding="utf-8"?> <resources> <color name="tab_unselected">#ff000000</color> <color name="tab_selected">#ff383838</color> <color name="tab_focus">#ffff8000</color> <color name="tab_press">#ffe9a700</color> <color name="tab_font_unselected">#ff888888</color> <color name="tab_font_selected">#ffffffff</color> <color name="tab_font_focus">#ffffffff</color> <color name="tab_font_press">#ff888888</color> <color name="black">#FF000000</color> <color name="dkgray">#FF444444</color> <color name="gray">#FF888888</color> <color name="ltgray">#FFCCCCCC</color> <color name="white">#FFFFFFFF</color> <color name="red">#FFFF0000</color> <color name="green">#FF00FF00</color> <color name="blue">#FF0000FF</color> <color name="yellow">#FFFFFF00</color> <color name="cyan">#FF00FFFF</color> <color name="magenta">#FFFF00FF</color> <color name="transparent">#00000000</color> </resources>
转自:http://www.cmd100.com/bbs/thread-156307-1-1.html