XUL 学习笔记
1.什么是XUL
XML User Interface Language,发音为:zool,他是为开发更快更简单的Mozilla浏览器而开发的. 这是一个基于 XML的语言 ,所以XML的所有特性都适用于XUL. XUL是为了在Mozilla上开发而发展的一种语言,而Mozilla正在日益成为象Java一样的应用程序开发平台。现在Mozilla在许多操作系 统上都有移植,因此可以基于Mozilla实现跨平台的开发。
学习XUL你需要了解的三项基本技术是:HTML,CSS和XML的基本知识。
开发和测试XUL你需要安装Mozilla/Firefox,外加文本编辑器(因为开发程序所用的文件格式都是文本的)。
我所参考的英文教程 .
2.一个最简单的XUL
先来看一个最基础的xul文件(打开一个文本文件,拷入下面代码,并另存为FindFiles.xul):
<?xml version="1.0"?> <?xml-stylesheet href="chrome://global/skin/" type="text/css"?> <window id="findfile-window" title="Find Files" orient="horizontal" xmlns="http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul"> ... </window>
从文件头可以看出,这就是一个xml文档,并且指名了样式库
window标签,是XUL的最基本的标签,类似于HTML的Body,表示文本的开始,所有元素都必须包含在标签中,并且所有标签与属性都必须小写。
3.基本元素
为了能快速上手,我把XUL理解成一种xml+xslt的机制,xml中可以定义一些基本元素,xslt中负责解释这些元素,并呈现在页面中,而安装了 Firefox后,将提供解释xml的机制,并定义了一些基本元素,如果按照html中的基本元素来理解,就可以很快上手,随着学习的进展,可以来验证上 述的理解,下面先看看他给我们定义了哪些基本元素(括号中为该元素所拥有的属性):
- label (id,value,control)
- button (id,class,label,image,disabled,accesskey)
- image (id,src)
- textbox (id,type,maxlength,multiline,value)
- checkbox (id,checked,label)
- radio (id,selected,label)
- radiogroup (group radios together)
- listbox -- listhead -- listcol -- listitem -- listcell
- menulist -- menugroup -- menuitem
- progressmeter (id,mode,value) ,进度条
- spacer (flex) ,占位符
- html:+html元素,例如:html:table html:tr,表示使用html元素
- vbox,hbox ,类似于html中table的功能,用于页面布局,排版
这里未完全列出元素和属性,具体可以参考教程,写的很详细,下面看一个例子,来理解一下这些元素的使用:
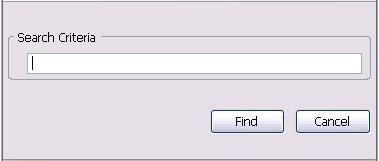
<?xml version="1.0"?> <?xml-stylesheet href="chrome://global/skin/" type="text/css"?> <window id="findfile-window" title="Find Files" orient="horizontal" xmlns="http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul"> <vbox flex="1"> <spacer style="height: 10px" flex="1"/> <hbox> <groupbox orient="horizontal" flex="1"> <caption label="Search Criteria"/> <spacer style="width: 10px;"/> <textbox id="find-text" flex="1" style="min-width: 15em;"/> </groupbox> </hbox> <spacer style="height: 10px" flex="1"/> <hbox> <spacer flex="1"/> <button id="find-button" label="Find"/> <button id="cancel-button" label="Cancel"/> </hbox> <spacer style="height: 10px" flex="1"/> </vbox> </window>
另为.xul的文件后,用Firefox打开,可以看到如下效果:

4.脚本控制
XUL中的脚本是通过script元素包含进来的,一个XUL文件中可以包含多个script元素,其使用方法与DHtml中没啥两样,同样将Script使用到事件句柄后就可以了
<script src="findfile.js"/>
<script src="chrome://findfiles/content/help.js"/>
<script src="http://www.example.com/js/items.js"/>
<script>
function buttonPressed(event)
{
alert('Button was pressed!');
}
var button = document.getElementById("okbutton");
button.addEventListener('command', buttonPressed, true);
</script>
<button id="test" onclick="alert('haha')"></button>
学习到这里,感觉XUL相对于Html来说,提供了更为丰富的页面元素,使用类似于Html,但是更为强大。目前还不知道能否在IE中使用,也不清楚怎么应用到桌面程序中,希望通过继续的学习来得到答案。