最完美的select下拉框美化
很多人为 select 的诸多不完善而头痛,如无法自定义样式、 IE6 中无法被浮动层遮住等等。下面介绍一款堪称最完美的下拉框组件: UU 人下拉框
特点 1 :美化的并且可自定义的外观
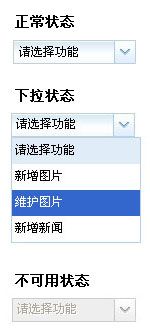
UU 人下拉框使用 JS 进行渲染。当页面引入了脚本和 CSS 后,页面中的下拉框都会变成如下外观:
该外观是由 CSS 和图片控制。通过修改 CSS 可以很方便地实现更改外观。
UU 人下拉框不存在 IE6 中无法被浮动层遮住等问题。
特点 2 :使用简单
UU 人下拉框代码写法与原来的写法一样,都是如下代码:
< select >
< option value = ""> 请选择功能 </ option >
< option value = "1"> 新增图片 </ option >
< option value = "2"> 维护图片 </ option >
< option value = "3"> 新增新闻 </ option >
</ select >
也可以动态创建 UU 人下拉框。
特点 3 :宽度处理
你是否遇到以下两种情况:
( 1 )不设置下拉框宽度,那么下拉框宽度默认为最宽的选项的宽度。当其选项过长时轻则会导致整个表单不整齐,重则会撑坏页面布局;
( 2 )设置下拉框宽度,但是由于下拉框的选项宽度有可能会很长,可能会导致内容显示不完全。
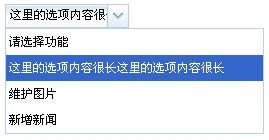
UU 人下拉框对于宽度的处理方式是:默认会有一个宽度,即使选项里面有很长的文字。效果如下:
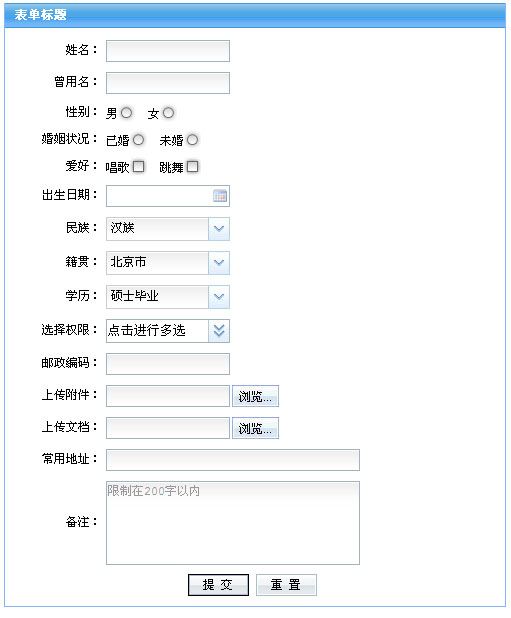
这样就保证了表单元素宽度一致又不影响内容。放在表单中的整体效果如下:
如果希望下拉框的宽度自适应最长选项,为其设置一个参数即可,效果如下:
另外还可以通过 style 强制一个宽度。
特点 4 :支持分组
下拉框支持分组,代码与普通 select 分组代码一样。如
< select >
< option > 请选择权限 </ option >
< optgroup label = " 首页信息发布 ">
< option value = " 新增图片 "> 新增图片 </ option >
< option value = " 维护图片 "> 维护图片 </ option >
< option value = " 新增新闻 "> 新增新闻 </ option >
</ optgroup >
< optgroup label = " 人员维护 ">
< option value = " 新增用户 "> 新增用户 </ option >
< option value = " 用户列表 "> 用户列表 </ option >
</ optgroup >
</ select >
效果如下:
特点 5 :下拉列表展开的方向智能化
原始的下拉框如果在网页中的位置比较偏下,向下展开肯能会导致内容显示不全。
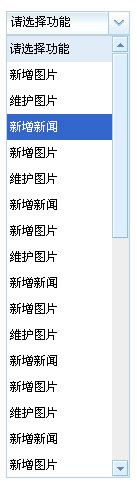
UU 人下拉框在这种情况会进行智能判断从而向上展开。效果如下:
当下拉列表选项过多,向上也无法展示完全时, UU 人下拉框会判断一下向上和向下哪里空间大,就向哪里展开,并出现滚动条。效果如下:
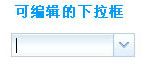
特点 6 :下拉框可编辑
为下拉框代码添加一个属性,就把它变成了一个可编辑的下拉框,效果如下:
特点 7 :集成了 ajax 联动功能
通过设置可以很简单地实现下拉框联动功能。可支持的联动级数为无限级!
例如如下代码就创建了一个二级联动的下拉框:
所学专业:
< select id = "sel01" childId = "sel02" childDataPath = " http://localhost/kj/trainplan.do?method=" >
< option value = ""> 请选择专业 </ option >
< option value = "bj1"> 专业 1 </ option >
< option value = "bj2"> 专业 2 </ option >
</ select >
所属班级:
< select id = "sel02">
< option value = "0"> 请先选择专业 </ option >
</ select >
代码中的 childId 指定要联动的下拉框的 ID , childDataPath 指定二级下拉框数据来源,与一级下拉框的 value 关联来获取数据。
效果如下:
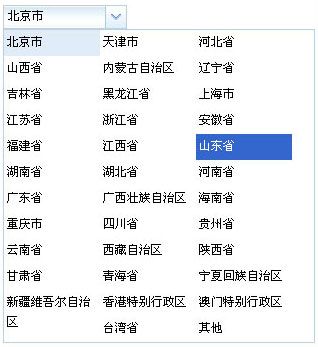
特点 8 :自定义下拉列表的列数
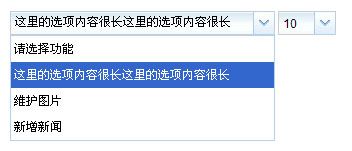
当下拉框项目过多时,可以通过添加一个属性来指定列数,并可自定义列宽。效果如下:
特点 9 :完美的浏览器兼容性
无论是 IE6 、 IE7 、 IE8 还是 FireFox 、 Chrome 、 Safira ,甚至在 Linux 下都保持功能与外观的一致性。
点击这里查看在线示例
通过 http://web.uur.cn 可以查看更多 UU 人组件并下载 .