IE6下的Aborted解决办法
造成IE6报Aborted的情况有很多,本文着重解析<a>标签中添加onclick事件时导致的Aborted情况。
关于javascript:void(0)与return false;已经有很多高手对其进行过分析:
慎用javascript:void(0)
javascript:void(0)
上面两个链接中,第2个解析最清晰:void(0)返回的是一个null,指页面跳转到没有内容的链接,即不跳转。
第一个链接,则对void(0)及 onclick 中是否需要return false;作了一些猜测。
通过测试案例来分析:
上述代码中:
示例1:点击test1,则先alert(3),然后跳转到了href的google页面,而非baidu,说明onclick中的跳转并没有被执行,而是记录在浏览器中,真正执行的是href中的链接指向;
示例2:点击test11,则先alert(3),然后没有跳转到baidu页面,链接跳转由href中的返回值决定;
示例3:点击test12,则先alert(3),然后跳到baidu页面,链接跳转由onclick中的决定,而且href中有javascript代码的话也不再执行;
示例4:点击test13,则先alert(3),然后再alert(4),没有出现跳转,链接由href决定;
示例5:点击test14,则先alert(3),然后alert(4),跳转qq.com,链接由href决定。
由此得到结论:a 标签中,onclick方法,关于页面跳转的开关被缓存起来,遇到return false;时才进行装载或者进行页面跳转,若href中指定有任何的内容,则onclick中的关于页面跳转的设置都不生效,即href中的优先级高一些(当href中出现跳转到其他页面时,不做onclick中的跳转,有一定的道理)。
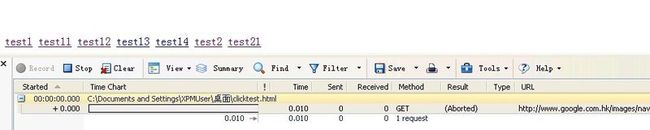
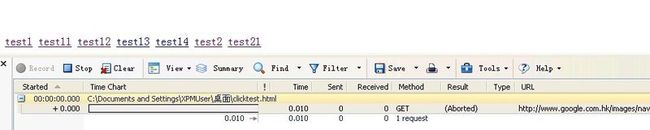
示例6:点击test2,图片无法装载,因为href以为要跳转到一个空的页面,所以其他资源没有必要装载,无法进行显示,如果可以的话倒可以在httpwatch上看看是否已经发送请求去load图片(我预料,它是不发送请求的)。
2011-12-08,经过今天的测试,IE6下的httpwatch请求为:

IE9下的httpwatch记录为:

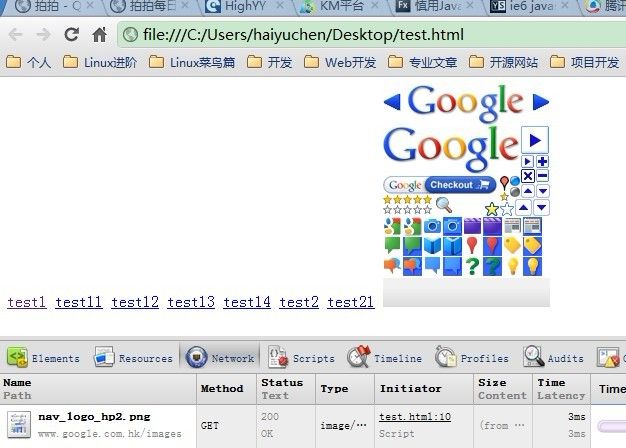
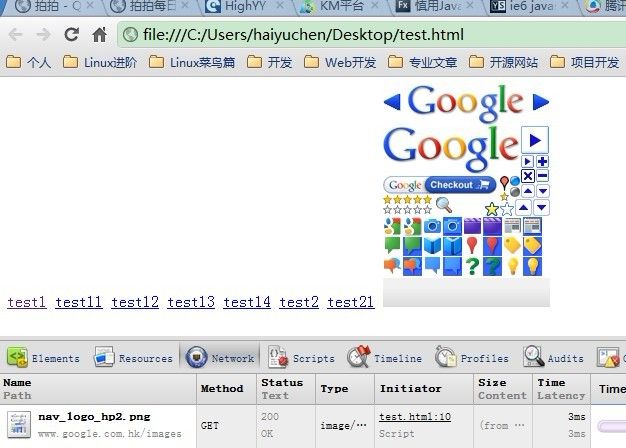
在chrome下的httpwatch为:

示例7:点击test21,图片装载成功,onclick中的return false;是让onclick中关于src,href等请求都执行完,然后再去执行href中的逻辑,即将跳转逻辑的优先级放置到onclick中。
由此再得到一个结论:IE中认为href中可能要跳转到其他的页面,那么图片的src设置也是不必要的,其余的浏览器都没有这样的问题,其余的浏览器都已经形成共识:即使存在href=”javascript:void(0);”这些逻辑,在chrome下测试了:也是先执行onclick代码,并将其中的href页面跳转行为缓存起来,但是图片请求仍然进行,然后再是执行href中的逻辑,与添加return false;的优先级相似。
所以为兼容IE6,在设置href的同时,在onclick中使用return false;来提前处理一些图片装载等或者是页面跳转等行为。
希望对大家理解javascript:void(0) 以及在IE6下的 onclick=”dosomething();return false;” 的理解有所帮助。
<a onclick="dosomething()" href="javascript:void(0);">test</a>
关于javascript:void(0)与return false;已经有很多高手对其进行过分析:
慎用javascript:void(0)
javascript:void(0)
上面两个链接中,第2个解析最清晰:void(0)返回的是一个null,指页面跳转到没有内容的链接,即不跳转。
第一个链接,则对void(0)及 onclick 中是否需要return false;作了一些猜测。
通过测试案例来分析:
<html>
<head>
<script type="text/javascript">
function test() {
window.location.href='http://www.baidu.com';
alert(3);
}
function test2() {
document.getElementById('myimg').src='http://www.google.com.hk/images/nav_logo_hp2.png';
}
</script>
</head>
<body>
<a onclick="test();" href="http://www.google.com.hk">test1</a>
<a onclick="test();" href="javascript:void(0);">test11</a>
<a onclick="test();return false;" href="javascript:void(0);">test12</a>
<a onclick="test();" href="javascript:alert(4);">test13</a>
<a onclick="test();" href="javascript:window.location.href='http://www.qq.com';alert(4);">test14</a>
<a onclick="test2();" href="javascript:void(0);">test2</a>
<a onclick="test2();return false;" href="javascript:void(0);">test21</a>
<img id="myimg" src="http://static.googleadsserving.cn/pagead/imgad?id=CICAgICQzpSE8QEQoAEY2AQyCKKNlbkoPd3Q"></img>
</body>
</html>
上述代码中:
示例1:点击test1,则先alert(3),然后跳转到了href的google页面,而非baidu,说明onclick中的跳转并没有被执行,而是记录在浏览器中,真正执行的是href中的链接指向;
示例2:点击test11,则先alert(3),然后没有跳转到baidu页面,链接跳转由href中的返回值决定;
示例3:点击test12,则先alert(3),然后跳到baidu页面,链接跳转由onclick中的决定,而且href中有javascript代码的话也不再执行;
示例4:点击test13,则先alert(3),然后再alert(4),没有出现跳转,链接由href决定;
示例5:点击test14,则先alert(3),然后alert(4),跳转qq.com,链接由href决定。
由此得到结论:a 标签中,onclick方法,关于页面跳转的开关被缓存起来,遇到return false;时才进行装载或者进行页面跳转,若href中指定有任何的内容,则onclick中的关于页面跳转的设置都不生效,即href中的优先级高一些(当href中出现跳转到其他页面时,不做onclick中的跳转,有一定的道理)。
示例6:点击test2,图片无法装载,因为href以为要跳转到一个空的页面,所以其他资源没有必要装载,无法进行显示,如果可以的话倒可以在httpwatch上看看是否已经发送请求去load图片(我预料,它是不发送请求的)。
2011-12-08,经过今天的测试,IE6下的httpwatch请求为:

IE9下的httpwatch记录为:

在chrome下的httpwatch为:

示例7:点击test21,图片装载成功,onclick中的return false;是让onclick中关于src,href等请求都执行完,然后再去执行href中的逻辑,即将跳转逻辑的优先级放置到onclick中。
由此再得到一个结论:IE中认为href中可能要跳转到其他的页面,那么图片的src设置也是不必要的,其余的浏览器都没有这样的问题,其余的浏览器都已经形成共识:即使存在href=”javascript:void(0);”这些逻辑,在chrome下测试了:也是先执行onclick代码,并将其中的href页面跳转行为缓存起来,但是图片请求仍然进行,然后再是执行href中的逻辑,与添加return false;的优先级相似。
所以为兼容IE6,在设置href的同时,在onclick中使用return false;来提前处理一些图片装载等或者是页面跳转等行为。
希望对大家理解javascript:void(0) 以及在IE6下的 onclick=”dosomething();return false;” 的理解有所帮助。