一、什么是HighCharts
1、HighCharts是网页报表工具,开发语言是Javascript
2、HighCharts是一个简单易用、美观、跨平台、跨浏览器的图表工具
3、HighCharts支持图表的类型有:曲线图、柱状图、饼状图、区域图、散点图、综合图的各种图表需求。
直线图——line
折线图——spline
柱状图——column
饼状图——pie
区域图——area
综合图——more
一、你必须知道的
1、首先,HighCharts是基于Jquery框架开发的,所以需要在页面引入Jquery,具体代码是:
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.8.2/jquery.min.js"></script>
2、其次,需要引入HighCharts js文件
<script src="http://code.highcharts.com/highcharts.js"></script>
引入HighCharts js文件还可以是拷贝下载下来的Highcharts资源包中的js目录下的highcharts.js文件
3、如果你想使用导出功能,必须引入导出相关的js文件,该文件存在与/Highcharts-2.3.5/js/modules/目录下
<script src="http://code.highcharts.com/modules/exporting.js"></script>
引入下面的三个资源文件后,你就可以参考API文档进行开发了
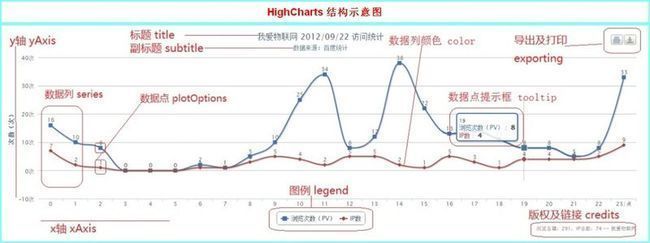
HighCharts 图表属性——chart
HighCharts 颜色属性——colors
HighCharts 版权属性——credits
HighCharts 导出属性——explorting
HighCharts HTML标签——labels
HighCharts 语言属性——lang
HighCharts 图例属性——legengd
HighCharts 加载属性——loading
HighCharts 导出按钮属性——navigation
HighCharts 数据点属性——plotOptions
HighCharts 数据列属性——series
HighCharts 标题和副标题——title subtitle
HighCharts 数据点提示框——tooltip
HighCharts X轴和Y轴——xAxis yAxis
<html>
<head>
<meta http-equiv="content-type" content="text/html; charset=UTF-8">
<script type="text/javascript" src="../jquery-1.4.4.js"></script>
<script type="text/javascript">
$(function () {
var chart;
$(document).ready(function() {
chart = new Highcharts.Chart({
//HighCharts中chart属性配置
chart: {
renderTo: 'container',//div 标签
type: 'line',//图表类型
/******************以下chart配置可选******************/
backgroundColor:"#EAF7FF",//图表背景色
borderWidth:5,//图表边框宽度
borderRadius:15,//图表边框圆角角度
plotBackgroundColor:"#6DBFBB",//主图表区背景颜色
plotBorderColor:'red',//主图表边框颜色
plotBorderWidth:2,//主图表边框宽度
shadow:true,//是否设置阴影
zoomType:'xy'//拖动鼠标放大图表的方向
},
credits : {
//enable:true,默认就为true,可以不配置
//如果想要去除版权(也就是不显示),只需要设置enable:false即可
href:'http://www.52wulian.org',//链接地址
position: { //文字的位置
x:-30,
y:-30
},
style:{ //文字的样式
color:'red',
fontWeight:'bold'
},
enabled:true,//不显示highCharts版权信息,不显示为false
text:'我爱物联网' //文字
},
/******************
**Colors-颜色属性为可选配置
**通过配置配置colors,可以轻松的设置数据列的颜色
1、颜色代码可以是十六进制,也可以是英文单词,
还可以是RGB,如同css
2、默认是从第一个数据列起调用第一个颜色代码,
有多少个数据列调用相应数量的颜色
3、当数据列大于默认颜色数量时,重复从第一个
颜色看是调用
******************/
colors:[
'#000000',//黑
'#FF0000',//红
'#00FF00',//绿
'#0000FF',//蓝
'#FFFF00',//黄
'#FF00FF',//紫
'#FFFFFF',//紫
],
exporting: {
//enabled:true,默认为可用,当设置为false时,图表的打印及导出功能失效
buttons:{ //配置按钮选项
printButton:{ //配置打印按钮
width:50,
symbolSize:20,
borderWidth:2,
borderRadius:0,
hoverBorderColor:'red',
height:30,
symbolX:25,
symbolY:15,
x:-200,
y:20
},
exportButton:{ //配置导出按钮
width:50,
symbolSize:20,
borderWidth:2,
borderRadius:0,
hoverBorderColor:'red',
height:30,
symbolX:25,
symbolY:15,
x:-150,
y:20
}
},
filename:'52wulian.org',//导出的文件名
type:'image/png',//导出的文件类型
width:800 //导出的文件宽度
},
labels:{
items:[{
//标签代码(html代码)
html:'<p style="font-size:20">Copyright © 2012-2013 </p><a href="http://www.52wulian.org" style="font-size:20;text-decoration: underline;">我爱物联网</a>',
style:{ //设置标签位置
left:'100px',
top:'50px'
}
}],
style:{ //设置标签颜色
color:'rgb(0,0,255)'
}
},
xAxis: {
categories: ['Jan', 'Feb', 'Mar', 'Apr', 'May', 'Jun',
'Jul', 'Aug', 'Sep', 'Oct', 'Nov', 'Dec']
},
series: [{
name: 'Tokyo',
data: [7.0, 6.9, 9.5, 14.5, 18.2, 21.5, 25.2, 26.5, 23.3, 18.3, 13.9, 9.6]
}, {
name: 'New York',
data: [-0.2, 0.8, 5.7, 11.3, 17.0, 22.0, 24.8, 24.1, 20.1, 14.1, 8.6, 2.5]
}, {
name: 'Berlin',
data: [-0.9, 0.6, 3.5, 8.4, 13.5, 17.0, 18.6, 17.9, 14.3, 9.0, 3.9, 1.0]
}, {
name: 'London',
data: [3.9, 4.2, 5.7, 8.5, 11.9, 15.2, 17.0, 16.6, 14.2, 10.3, 6.6, 4.8]
}]
});
});
});
</script>
</head>
<body>
<script src="../highcharts.js"></script>
<script src="../exporting.js"></script>
<div id="container" style="min-width: 400px; height: 400px; margin: 0 auto"></div>
</body>
</html>