wabacus中表格数据过多时的鼠标滑过提示功能(20120914)
wabacus中用表格展示数据时,如果文字过多的话,显示不完全
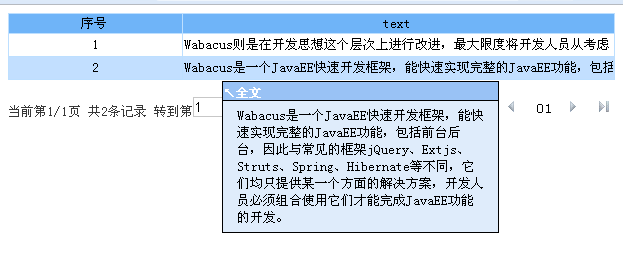
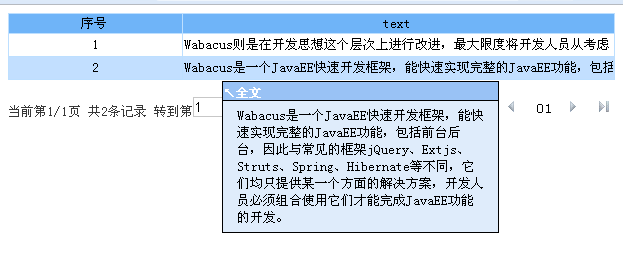
这里通过在format中将没有显示完全的数据以浮层显示,效果如图

配置文件
css代码
js代码
这里通过在format中将没有显示完全的数据以浮层显示,效果如图

配置文件
<page id="onmouseover" js="/js/routine.js" css="/css/tips.css">
<report id="report1">
<display colselect="false">
<col column="{sequence:1}" label="序号" width="80px"></col>
<col column="text" label="text" width="200px"></col>
</display>
<sql>
<select>
<value>
<![CDATA[
select 'Wabacus是一个JavaEE快速开发框架,能快速实现完整的JavaEE功能,包括前台后台,因此与常见的框架jQuery、Extjs、Struts、Spring、Hibernate等不同,它们均只提供某一个方面的解决方案,开发人员必须组合使用它们才能完成JavaEE功能的开发。 ' as text from dual union
select 'Wabacus则是在开发思想这个层次上进行改进,最大限度将开发人员从考虑“如何做”中解放出来,只需考虑做什么即可。因此与传统开发思想相比,相当于发生了“化学变化”,能成倍地提高JavaEE开发效率。' as text from dual order by text;
]]>
</value>
</select>
</sql>
<format>
<value>
<![CDATA[
text="<div title='"+text+"'>"+text+"</div>";
]]>
</value>
</format>
</report>
</page>
css代码
@CHARSET "UTF-8";
.tableBorder7 {
width: 800; solid;
background-color: #000000;
}
TD {
font-family: 宋体;
font-size: 12px;
line-height: 15px;
}
th {
background-color: #f7f7f7;
color: #000000;
font-size: 12px;
font-weight: bold;
}
th.th1 {
background-color: #99C2F5;
}
td.TableBody7 {
background-color: #DFECFB;
}
js代码
/* tips begin*/
var pltsPop = null;
var pltsoffsetX = 10; // 弹出窗口位于鼠标左侧或者右侧的距离;3-12 合适
var pltsoffsetY = 15;// 弹出窗口位于鼠标下方的距离;3-12 合适
var pltsPopbg = "#FFFFEE"; // 背景色
var pltsPopfg = "#111111"; // 前景色
var pltsTitle = "";
document.write('<div id=pltsTipLayer style="display: none;position: absolute; z-index:10001"></div>');
function pltsinits() {
document.onmouseover = plts;
document.onmousemove = moveToMouseLoc;
}
function plts() {
var o = event.srcElement;
if (o.alt != null && o.alt != "") {
o.dypop = o.alt;
o.alt = ""
}
;
if (o.title != null && o.title != "") {
o.dypop = o.title;
o.title = ""
}
;
pltsPop = o.dypop;
if (pltsPop != null && pltsPop != "" && typeof (pltsPop) != "undefined") {
pltsTipLayer.style.left = -1000;
pltsTipLayer.style.display = '';
var Msg = pltsPop.replace(/ /g, "<br>");
Msg = Msg.replace(/ x13/g, "<br>");
var re = /{(.[^{]*)}/ig;
if (!re.test(Msg))
pltsTitle = "<font color=#ffffff>全文</font>";
else {
re = /{(.[^{]*)}(.*)/ig;
pltsTitle = Msg.replace(re, "$1") + " ";
re = /{(.[^{]*)}/ig;
Msg = Msg.replace(re, "");
Msg = Msg.replace("<br>", "");
}
var content = '<table style="FILTER:alpha(opacity=90) shadow(color=#bbbbbb,direction=135);" id=toolTipTalbe border=0><tr><td width="100%"><table class=tableBorder7 cellspacing="1" cellpadding="0" style="width:100%">'
+ '<tr id=pltsPoptop ><th height=18 valign=bottom class=th1 ><b><p id=topleft align=left><font color=#ffffff>↖</font>'
+ pltsTitle
+ '</p><p id=topright align=right style="display:none">'
+ pltsTitle
+ '<font color=#ffffff>↗</font></b></th></tr>'
+ '<tr><td "+attr+" class=tablebody7 style="padding-left:14px;padding-right:14px;padding-top: 6px;padding-bottom:6px;line-height:135%">'
+ Msg
+ '</td></tr>'
+ '<tr id=pltsPopbot style="display:none"><th height=18 valign=bottom class=th1><b><p id=botleft align=left><font color=#ffffff>↙</font>'
+ pltsTitle
+ '</p><p id=botright align=right style="display:none">'
+ pltsTitle
+ '<font color=#ffffff>↘</font></b></th></tr>'
+ '</table></td></tr></table>';
pltsTipLayer.innerHTML = content;
toolTipTalbe.style.width = Math.min(pltsTipLayer.clientWidth,
document.body.clientWidth / 2.2);
moveToMouseLoc();
return true;
} else {
pltsTipLayer.innerHTML = '';
pltsTipLayer.style.display = 'none';
return true;
}
}
function moveToMouseLoc() {
if (pltsTipLayer.innerHTML == '')
return true;
var MouseX = event.x;
var MouseY = event.y;
var popHeight = pltsTipLayer.clientHeight;
var popWidth = pltsTipLayer.clientWidth;
if (MouseY + pltsoffsetY + popHeight > document.body.clientHeight) {
popTopAdjust = -popHeight - pltsoffsetY * 1.5;
pltsPoptop.style.display = "none";
pltsPopbot.style.display = "";
} else {
popTopAdjust = 0;
pltsPoptop.style.display = "";
pltsPopbot.style.display = "none";
}
if (MouseX + pltsoffsetX + popWidth > document.body.clientWidth) {
popLeftAdjust = -popWidth - pltsoffsetX * 2;
topleft.style.display = "none";
botleft.style.display = "none";
topright.style.display = "";
botright.style.display = "";
} else {
popLeftAdjust = 0;
topleft.style.display = "";
botleft.style.display = "";
topright.style.display = "none";
botright.style.display = "none";
}
pltsTipLayer.style.left = MouseX + pltsoffsetX + document.body.scrollLeft
+ popLeftAdjust;
pltsTipLayer.style.top = MouseY + pltsoffsetY + document.body.scrollTop
+ popTopAdjust;
return true;
}
pltsinits();
/*tips end*/