前年写过一个集成ztree的帖子,当时是为了测试是否可用,树的节点是写死的。
本次基于一个小应用的需求,把ztree的集成落地与此项目。废话不多少,直接上代码。
1.准备工作还是请参照前文wabacus 集成ztree,链接为http://lgwt9829.iteye.com/blog/1834820
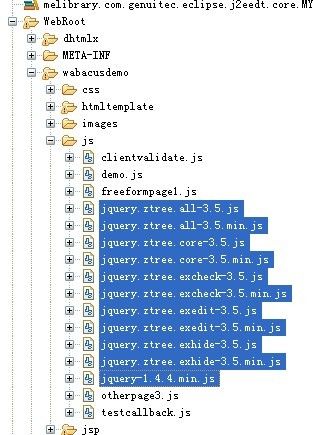
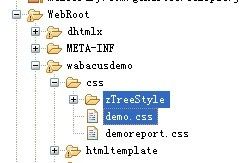
首先,将ztree需要的js包及css文件加载到项目中。如下图:
把这些js文件copy到WebRoot\wabacusdemo\js\下面 
同样把css文件copy到WebRoot\wabacusdemo\css下面 
2.jsp页面
<%@page language="java" contentType="text/html;charset=UTF-8" pageEncoding="UTF-8"%>
<HTML>
<HEAD>
<TITLE> ZTREE DEMO - Standard Data </TITLE>
<meta http-equiv="content-type" content="text/html; charset=UTF-8">
<!--引用文件 -->
<link rel="stylesheet" href="webresources/tree/css/demo.css" type="text/css">
<link rel="stylesheet" href="webresources/tree/css/zTreeStyle/zTreeStyle.css" type="text/css">
<script type="text/javascript" src="webresources/tree/js/jquery-1.4.4.min.js"></script>
<script type="text/javascript" src="webresources/tree/js/jquery.ztree.core-3.5.js"></script>
<SCRIPT type="text/javascript">
<!--
var setting = {
callback: {
/* 点击节点,执行回调函数 */
onClick: zTreeOnClick
},
data: {
simpleData: {
enable: true
}
}
};
$.ajax({
//要用post方式
type: "Post",
//方法所在页面和方法名
url: "/dj/wTree",
data:null,
contentType: "application/json; charset=utf-8",
dataType: "json",
success: function(myreturn) {
//返回的数据
var zNodes =myreturn;
$.fn.zTree.init($("#treeDemo"), setting, zNodes);
},
error: function(err) {
alert("错了:"+err);
}
});
/* 点击节点执行方法,主要是更改ifream中src的值 */
function zTreeOnClick(event, treeId, treeNode) {
document.getElementById('sampleframe').src='/dj/ShowReport.wx?PAGEID=view&txtid='+treeNode.id+'';
};
//-->
</SCRIPT>
</HEAD>
<BODY>
<h1>上传材料 </h1>
<div class="content_wrap">
<div class="zTreeDemoBackground left">
<ul id="treeDemo" class="ztree"></ul>
</div>
<div class="right">
<iframe id="sampleframe" name="sampleframe" width="100%" height="99%" frameborder="0" src="" style="border: 0px solid #cecece;"></iframe>
</div>
</div>
</BODY>
</HTML>
其中 使用ajax的方式异步获取节点信息。
$.ajax({
//要用post方式
type: "Post",
//方法所在页面和方法名
url: "/dj/wTree",
data:null,
contentType: "application/json; charset=utf-8",
dataType: "json",
success: function(myreturn) {
//返回的数据
var zNodes =myreturn;
$.fn.zTree.init($("#treeDemo"), setting, zNodes);
},
error: function(err) {
alert("错了:"+err);
}
});
3.通过类来获取数据库里的数据并组装成符合ztree要求的json对象。
package com.lg.tree;
import java.io.IOException;
import java.io.PrintWriter;
import java.sql.Connection;
import java.sql.PreparedStatement;
import java.sql.ResultSet;
import java.sql.SQLException;
import javax.servlet.ServletException;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import org.json.JSONArray;
import org.json.JSONException;
import org.json.JSONObject;
import com.mysql.jdbc.ResultSetMetaData;
import com.wabacus.config.Config;
/**
* 思路:
* 1.创建数据连接
* 2.通过result获取查询结果
* 3.通过org.json的jar包将结果转为json对象
* */
public class wTree extends HttpServlet implements javax.servlet.Servlet {
public void buildTree(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException{
Connection conn =Config.getInstance().getDataSource("").getConnection();
String sql ="select id_ as id , pid as pId , lb as name from define where flag='有效'";
PreparedStatement pstmt = null;
String jsonStr = null;
response.setCharacterEncoding("UTF-8");//为response设置字符集,否则前台乱码
PrintWriter out = response.getWriter();
try {
pstmt =conn.prepareStatement(sql);
ResultSet rs = pstmt.executeQuery();
jsonStr = resultSetToJson(rs);
out.write(jsonStr);
} catch (Exception e) {
// TODO: handle exception
System.out.println("这里失败了");
}
}
//结果集转json的方法
public String resultSetToJson(ResultSet rs) throws SQLException,JSONException{
//定义json数组
JSONArray ja = new JSONArray();
//获取结果集信息
ResultSetMetaData metaData = (ResultSetMetaData) rs.getMetaData();
int count = metaData.getColumnCount();
//遍历每条数据
while(rs.next()){
JSONObject jsonObj = new JSONObject();
//遍历每列
for(int i = 1; i<=count;i++){
String label = metaData.getColumnLabel(i);
String value = rs.getString(label);
jsonObj.put(label, value);
}
ja.put(jsonObj);
}
return ja.toString();
}
/**
* POST方法
*/
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException
{
buildTree(request, response);
}
}
本类就3个方法,一个是post,一个是链接数据库,通过把数据查出来,并组装成id ,pid , 节点名 的结构。然后通过resultSetToJson方法将结果集转为json对象。
4.最后,自然要在web.xml中注册servelt了
<servlet-mapping> <servlet-name>reportservlet</servlet-name> <url-pattern>/ShowReport.wx</url-pattern> </servlet-mapping> <servlet> <servlet-name>wTree</servlet-name> <servlet-class>com.lg.tree.wTree</servlet-class> </servlet>
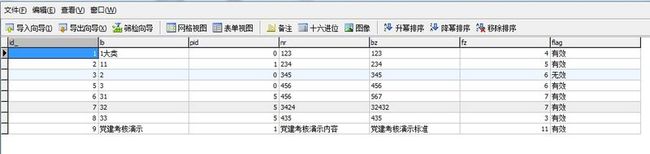
5.数据库结构图
6.最后实现了树与report的对接,显示如下
恩,至此,ztree与wabacus就算无缝对接了,说起来也很简单,就是一个前后台传值 以及 节点出发url显示page的过程。
需要注意的是,因为ie6 7 9 与 360 对 json支持有限,在chrome下调试没有问题,但是在这两个浏览器中树会出现异常,百度了一下,得知json中 要去掉最后一个逗号 以及 相关脚本中要注意最后一个不能加逗号,比如data和callback中均需要注意。
好了,本文就写到这,相关事宜可以加wabacus的群咨询。