wabacus 集成ztree
wabacus自身强大的功能及快速开发的效率毋庸置疑!与各种插件的融合性也非常棒!虽然其自身提供的gridtree非常好用,但还是有更常见的需求要求在页面上用树这种形态来展示导航数据。而网络上充斥着各种好用的树的组件,下面已基于jquery开发的ztree组件为例,展示一下如何将ztree组件融合到wabacus_demo中,并起到是了数据导航的作用。
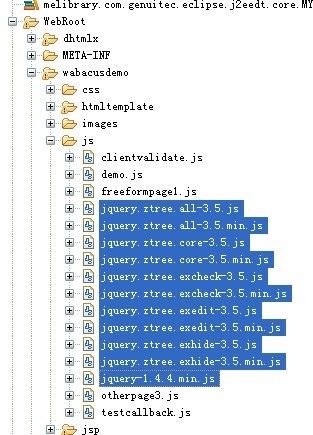
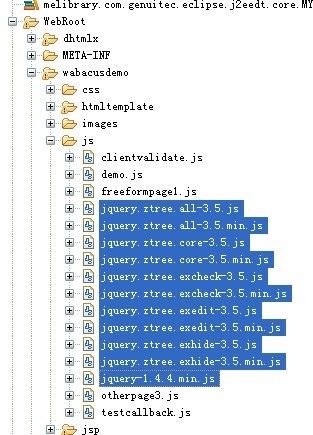
1.首先,将ztree需要的js包及css文件加载到项目中。如下图:
把这些js文件copy到WebRoot\wabacusdemo\js\下面

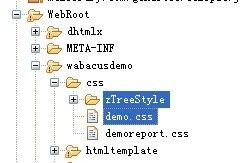
同样把css文件copy到WebRoot\wabacusdemo\css下面

2.编写一个ztree.html(jsp),将它页面放在WebRoot\wabacusdemo\jsp\tagpages\下面。
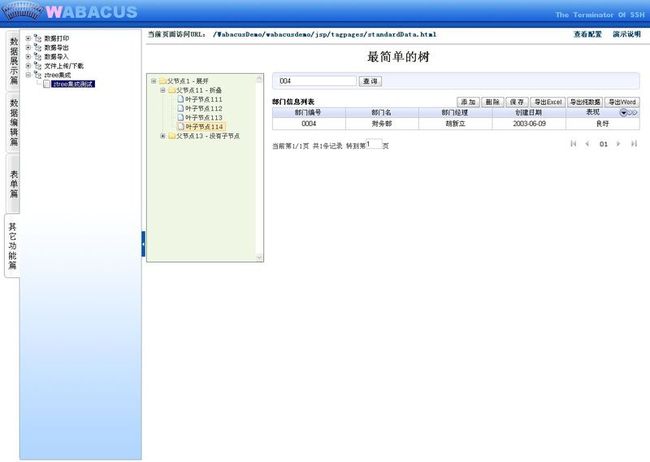
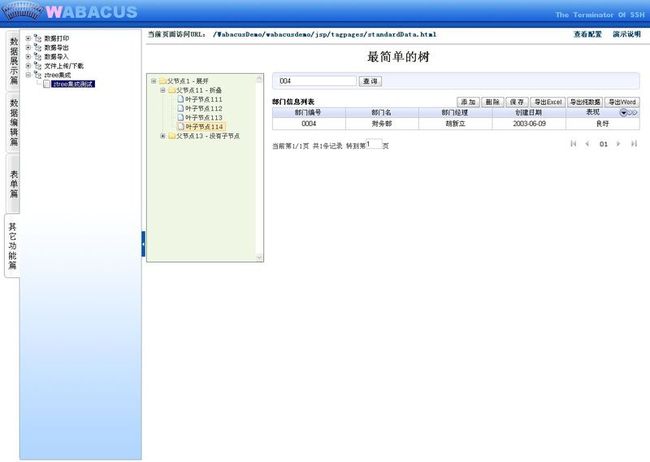
3.然后在浏览器中访问即可了http://localhost:8080/WabacusDemo/wabacusdemo/jsp/tagpages/ztree.html

4.主要思路:
首先,设计界面,两个div左右排列,左侧div展示树,右侧div嵌套个ifream来展示wabacus提供的数据reprot
其次,给树的node上绑定参数cs,让这个参数传递给右侧ifream中wabacus report中的查询条件字段txtdeptno
最后,通过点击node执行回调函数,重写ifream中的src属性的值,实现数据导航。
5.有待改进:
能不能直接把参数传递给ifream中的report,而不是重写src
树是通过写死的json来展现的,而不是查询数据库转换成json代码[/size]
1.首先,将ztree需要的js包及css文件加载到项目中。如下图:
把这些js文件copy到WebRoot\wabacusdemo\js\下面

同样把css文件copy到WebRoot\wabacusdemo\css下面

2.编写一个ztree.html(jsp),将它页面放在WebRoot\wabacusdemo\jsp\tagpages\下面。
<!DOCTYPE html>
<HTML>
<HEAD>
<TITLE> ZTREE DEMO - Standard Data </TITLE>
<meta http-equiv="content-type" content="text/html; charset=UTF-8">
<!--引用文件 -->
<link rel="stylesheet" href="../../css/demo.css" type="text/css">
<link rel="stylesheet" href="../../css/zTreeStyle/zTreeStyle.css" type="text/css">
<script type="text/javascript" src="../../js/jquery-1.4.4.min.js"></script>
<script type="text/javascript" src="../../js/jquery.ztree.core-3.5.js"></script>
<SCRIPT type="text/javascript">
<!--
var setting = {
callback: {
/* 点击节点,执行回调函数 */
onClick: zTreeOnClick,
},
data: {
simpleData: {
enable: true
}
}
};
/* 树节点信息,这是json格式,网上一堆从数据库转化成json格式的代码,自行编写。 */
var zNodes =[
/* 每个node中加了一个cs的自定义参数cs,目的就是传入到右侧ifream中查询条件中的值。 */
{ id:1, pId:0, name:"父节点1 - 展开", open:true},
{ id:11, pId:1, name:"父节点11 - 折叠"},
{ id:111, pId:11, name:"叶子节点111" , cs:"001"},
{ id:112, pId:11, name:"叶子节点112", cs:"002"},
{ id:113, pId:11, name:"叶子节点113", cs:"003"},
{ id:114, pId:11, name:"叶子节点114", cs:"004"},
{ id:12, pId:1, name:"父节点13 - 没有子节点", isParent:true}
];
/* 点击节点执行方法,主要是更改ifream中src的值 */
function zTreeOnClick(event, treeId, treeNode) {
document.getElementById('sampleframe').src='/WabacusDemo/ShowReport.wx?PAGEID=editablelistreportpage1&txtdeptno='+treeNode.cs+'';
};
/* 初始化树 */
$(document).ready(function(){
$.fn.zTree.init($("#treeDemo"), setting, zNodes);
});
//-->
</SCRIPT>
</HEAD>
<BODY>
<h1>最简单的树 </h1>
<div class="content_wrap">
<div class="zTreeDemoBackground left">
<ul id="treeDemo" class="ztree"></ul>
</div>
<div class="right">
<iframe id="sampleframe" name="sampleframe" width="100%" height="99%" frameborder="0" src="/WabacusDemo/ShowReport.wx?PAGEID=editablelistreportpage1" style="border: 0px solid #cecece;"></iframe>
</div>
</div>
</BODY>
</HTML>
3.然后在浏览器中访问即可了http://localhost:8080/WabacusDemo/wabacusdemo/jsp/tagpages/ztree.html

4.主要思路:
首先,设计界面,两个div左右排列,左侧div展示树,右侧div嵌套个ifream来展示wabacus提供的数据reprot
其次,给树的node上绑定参数cs,让这个参数传递给右侧ifream中wabacus report中的查询条件字段txtdeptno
最后,通过点击node执行回调函数,重写ifream中的src属性的值,实现数据导航。
5.有待改进:
能不能直接把参数传递给ifream中的report,而不是重写src
树是通过写死的json来展现的,而不是查询数据库转换成json代码[/size]