使用 WordPress 搭建企业网站
WordPress 的强大之处,在于其框架的开放性。使用 WordPress 不仅可以用来搭建个人博客,也可以用来建设企业网站。今天这位网友投递的这篇文章,就是介绍如何使用 WordPress 来搭建企业网站 的。
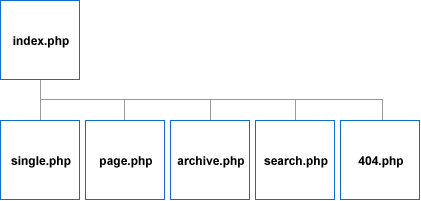
在看该文档之前需要对WordPress主题模板的层次架构有一定的了解。简单介绍如图:
更详细的WordPress主题模板的结构层次请见:wordpress主题结构层次图
一.WordPress搭建中小企业网站思路
WordPress是基于文章的博客程序,而企业或产品网站也是基于一篇篇的文章,所以用WordPress搭建企业网站是可行的。用WordPress建中小企业站模板的思路如下:
1) 大分类+子分类:
首先,根据需求明确网站的整体结构,需要几大类的内容,如分为1产品介绍,2技术中心,3关于我们,4 试用购买,这些内容可以放在网站的主菜单上。
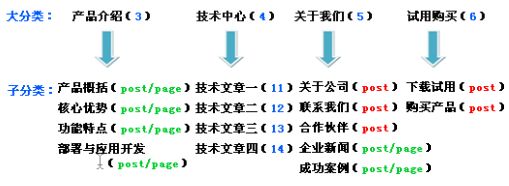
然后,细化网站结构,既明确子分类,如:
由上图可以清晰的了解网站的结构,上图中 ![]() 表 示该文章分类的id号,因为WordPress本身有一个未分类和链接占用分类的1、2两个id号,我们只能从3开始,图中id为3、4、5、6的几个分 类为大分类;而7、8、9、10为3的子分类,其他父子分类关系也如此。子分类可作为网站内页的side里的内容。值得一提的是,
表 示该文章分类的id号,因为WordPress本身有一个未分类和链接占用分类的1、2两个id号,我们只能从3开始,图中id为3、4、5、6的几个分 类为大分类;而7、8、9、10为3的子分类,其他父子分类关系也如此。子分类可作为网站内页的side里的内容。值得一提的是, ![]() 表示文章,“关于公司”、“联系我们”、“合作伙伴”三个文章是直接属于大分类5,这个网站的“关于我们”内页side里既有分类又有文章,如何解决?下边会有介绍。现在整体的大思路应该很明确了就是 大分类+子分类。
表示文章,“关于公司”、“联系我们”、“合作伙伴”三个文章是直接属于大分类5,这个网站的“关于我们”内页side里既有分类又有文章,如何解决?下边会有介绍。现在整体的大思路应该很明确了就是 大分类+子分类。
2) 让每个大分类内页的side里显示子分类:
如图:
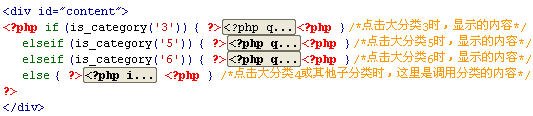
这是我们要的效果 , 因为我们每个大分类下面都要显示各自的子分类 , 所以在 sidebar.php 里的分类列表只写 <?php wp_list_cats(’child_of=5′); ?> 已经不能满足我们的需求。因此需要写一个if判断语句:
这个if语句帮我们解决了在每个大分类下面调用其各自子分类。
- <?php $post = $wp_query -> post ;
- if ( in_category ( ' 3 ' ) | in_category ( ' 7 ' ) | in_category ( ' 8 ' ) | in_category ( ' 9 ' ) | in_category ( ' 10 ' )) <!-- 如果文章属于大分类 3 及其所有子分类 7 、 8 、 9 、 10 时 -->
- { wp_list_cats ( ' child_of= 3 ' ) ; } <!-- 则显示分类 3 的子分类 -->
- elseif ( in_category ( ' 4 ' ) | in_category ( ' 11 ' ) | in_category ( ' 12 ' ) | in_category ( ' 13 ' ) | in_category ( ' 14 ' ))
- { wp_list_cats ( ' child_of= 4 ' ) ; }
- elseif ( in_category ( ' 5 ' ) | in_category ( ' 15 ' ) | in_category ( ' 16 ' ))
- { wp_list_cats ( ' child_of= 5 ' ) ; }
- elseif ( in_category ( ' 6 ' ))
- { wp_list_cats ( ' child_of= 6 ' ) ; }
- ?>
但上面我们所提到的“关于我们”的side里是“文章+子分类”的列表,所以以上代码也不能完全满足,需要在 { wp_list_cats(’child_of= 5 ‘);} 里加入已发文章的静态链接。如下:
- {
- ?>
- <li><a href=" <?php bloginfo ( ' url ' ) ; ?> /about/company/" title="关于公司">关于公司</a></li>
- <li><a href=" <?php bloginfo ( ' url ' ) ; ?> /about/contact/" title="联系我们">联系我们</a></li>
- <li><a href=" <?php bloginfo ( ' url ' ) ; ?> /about/partner/" title="合作伙伴">合作伙伴</a></li>
- <?php
- wp_list_cats ( ' child_of = 5 ' ) ;
- }
现在side里“文章+子分类”的列表,我们很好的解决了。由此启发,当我们在点击各大分类下side列表不一定都用分类,因为如果是分类的话,右 边调用的是 category .php,显示分类页。如果每个大分类下都是这样显示分类列表的话,看起来还是很像blog,不像企业网站。所以我们的网站构架要改一下了,如图: 
正如图中所示有两种方法实现:一是写一篇该子分类概述的文章,文章里有其他该子分类的链接,把概述文章的链接用刚才所述的方法写在 sidebar.php里;另外一种是写一个子分类概述page页面把链接写在sidebar里。这里我们采取第一种方法。因为用page的话会导致页面 过多不好管理,而且page的url地址为: http://域名/页面缩略名/ 的结构,这样就不好识别是哪个分类的内容了。改完的代码如下:
- <ul>
- <?php $post = $wp_query -> post ;
- if ( in_category ( ' 3 ' ) | in_category ( ' 7 ' ) | in_category ( ' 8 ' ) | in_category ( ' 9 ' ) | in_category ( ' 10 ' ))
- {
- ?>
- <li><a href=" <?php bloginfo ( ' url ' ) ; ?> /products/products- all/production/" title="产品概括">产品概括</a></li>
- <li><a href=" <?php bloginfo ( ' url ' ) ; ?> /products/features /functions-and-features/" title="功能特点">功能特点</a></li>
- <li><a href=" <?php bloginfo ( ' url ' ) ; ?> /products/strength /strength/" title="核心优势">核心优势</a></li>
- <li><a href=" <?php bloginfo ( ' url ' ) ; ?> /products /application/report-appdeployment/" title="部署与运用开发">部署与运用开发</a></li>
- <?php
- }
- elseif ( in_category ( ' 4 ' ) | in_category ( ' 11 ' ) | in_category ( ' 12 ' ) | in_category ( ' 13 ' ) | in_category ( ' 14 ' ))
- { wp_list_cats ( ' child_of=4 ' ) ; } / * 该分类是“技术中心 " ,需要它为子分类,就直接调用其子分类 */
- elseif ( in_category('5')|in_category('15')|in_category('1 6'))
- {
- ?>
- <li><a href= " <? php bloginfo ( ' url ' ) ; ?> /about/company/" title="关于公司">关于公司</a></li>
- <li><a href=" <?php bloginfo ( ' url ' ) ; ?> /about/contact/" title="联系我们">联系我们</a></li>
- <li><a href=" <?php bloginfo ( ' url ' ) ; ?> /about/partner/" title="合作伙伴">合作伙伴</a></li>
- <li><a href=" <?php bloginfo ( ' url ' ) ; ?> /about /news/" title="企业新闻">企业新闻</a></li>
- <li><a href=" <?php bloginfo ( ' url ' ) ; ?> /about /cases/" title="成功案例">成功案例</a></li>
- <?php
- }
- elseif ( in_category ( ' 6 ' ))
- {
- ?>
- <li><a href=" <?php bloginfo ( ' url ' ) ; ?> /about/download/" title="下载试用">下载试用</a></li>
- <li><a href=" <?php bloginfo ( ' url ' ) ; ?> /about/purchase/" title="购买产品">购买产品</a></li>
- <?php
- }
- ?>
- </ul>
至此,sidebar里的子分类(文章)列表已经改完。
接着,需要在子分类上标上该大分类的名称,这一点我仍是采用了if语句将其写死。
- <h3>
- <?php
- if ( in_category ( ' 3 ' ) | in_category ( ' 7 ' ) | in_category ( ' 8 ' ) | in_category ( ' 9 ' ) | in_category ( ' 10 ' ) )
- {
- ?>
- 产品介绍
- <?php
- }
- elseif ( ( in_category ( ' 4 ' ) | in_category ( ' 11 ' ) | in_category ( ' 1 2 ' ) | in_category ( ' 13 ' ) | in_category ( ' 14 ' ) )
- {
- ?>
- 技术中心
- <?php
- }
- elseif ( in_category ( ' 5 ' ) | in_category ( ' 15 ' ) | in_category ( ' 1 6 ' ) )
- {
- ?>
- 关于我们
- <?php
- }
- elseif ( in_category ( ' 6 ' )) {
- ?>
- 试用购买
- <?php
- }
- ?>
- </ h3 >
至此,sidebar里的title名称也写完了。sidebar里的子分类(文章)模块内容也全都完成,如若需要可在下面再写点热点链接之类的内容。
最后,single.php、category.php、 archive.php (企业网站它的用处不大)、index.php等都可以调用该sidebar.php了。
3) 菜单调用大分类
Sidebar做好了,下面就让菜单上显示调用的大分类,调用 <?php wp_list_cats(’include=3,4,5,6′); ?> 这句函数即可。include=ID:是我们调用的大类,多个大类的ID号用英文“,”隔开。
4) 修改category.php
现在菜单上列出的是大分类调用,这样每个大分类下面就都会显示分类列表,但如果现在有的大分类不想显示分类列表,而显示该分类的第一篇文章,就需要来修改category.php文件了。思路和修改sidebar差不多。最初 category.php的结构应该如下:
- <?php get_header () ; ?>
- <?php get_sidebar () ; ?>
- <div id="content">
- /*这里是调用分类的内容*/
- </div>
- <?php get_footer () ?>
现在因为需要点击大分类3、5、6时,页面上展示的是文章而非分类列表,所以在 <div id= ” content ” ></div>里添加一个if语句:
把以前的 /*这里是调用分类的内容*/ ![]() 的
的 ![]() 中。
中。
而需要在结构中添加的是大分类3、5、6中 ![]() 这一块的内容,代码如下
这一块的内容,代码如下
- <?php query_posts ( ' name=production ' ) ; ?>
- <div class="post" >
- <?php while ( have_posts ()) : the_post () ; ?>
- <h2><a href=" <?php the_permalink () ?> " class="homesidetext1″ title=" <?php the_title () ?> "> <?php the_title () ?> </a> </h2>
- <div class="entry">
- <?php the_content ( ' Read the rest of this entry » ' ) ; ?>
- </div>
- <?php endwhile ; ?>
- </div>
query_posts()是获取文章,其内参数可用 ’ p=文章ID ’ 或 ’ name=文章缩略名 ’ 来调用想放在大分类下首页的文章;
<h2></h2>里是文章名称;
the_content(); 是调用文章内容。
这样就可以在菜单中列出的大分类上点击,出来想要的文章或分类列表了。
以上几点就是企业级网站全站用WordPress搭建的大致思路。
二.注意事项
1、 这样的主题模板要基于WordPress的数据库,因为在写side时用到了分类的id号。
2、 正是因为第一条,这样的WordPress主题模板没有通用的,只能因企业而异。
3、 永久链接最好用 /%category%/%postname%/ (分类+文章缩略名)的形式,这样url地址会看起来更有结构性,看起来也更像企业或产品网站。
效果可见:www.bonzerreport.com ,是不是从中找不到blog的影子了。
原文链接:WordPress搭建企业网站