最新 Beetl提供web-sample例子
从主网站上https://sourceforge.net/projects/beetl/files/ 下载,sample-web.war,部署在任意支持web的容器里,然后可以通过http://${your ip}:${your port}/${your context path}/index 来访问,如下样子
首先,通过 BeetlInitListener 初始化配置GroupTemplate,如下代码
public void contextInitialized(ServletContextEvent arg0) {
ServletGroupTemplate.intance().init(arg0.getServletContext());
ServletGroupTemplate.intance().getGroup().config("<!--:", "-->", "${", "}");
ServletGroupTemplate.intance().getGroup().setCharset("UTF-8");
ServletGroupTemplate.intance().getGroup().registerFormat("samples.xss", new XSSDefenseFormat());
ServletGroupTemplate.intance().getGroup().registerFunction("samples.join", new JoinFunction());
}
控制语句占位符号是<!--: ,这样,尽可能然模板少破坏原有文件,你可以通过浏览器直接浏览模板文件
另外注册了一个防止XSS攻击的格式化函数,在本实例中,如显示新闻内容${news.content,samples.xss}就可以了,XSSDefenseFormat会过滤带有javascript的输入。
JoinFunction是用于显示邮件发送者的函数,会将多个邮件发送者按照指定符号分开显示,在本示例中,用${samples.join(mail.from,",")}
页面布局上,采用layout标签函数。如首页,新闻页,以及帮助页都使用indexLayou.html页面(用户登录后,所有页面使用emailLayout.html页面),如下首页面
<!--: layout("/indexLayout.html",{"menuId":0,"title":"首页"}){-->
<div class="content">
<h1>说明</h1>
<p>这是一个简单示例,包括如何在web容器中使用Beetl,以及beetl的常用语法,函数展示。</p>
<h2>功能</h2>
<p>用户可以浏览新闻,以及帮助俩个栏目,注册用户可以登录系统收发邮件,用户名和密码为任意</p>
<h3> </h3>
<p> </p>
</div>
<!--:}-->
layout接收俩个参数,一个是此页面所使用的布局页面,第二个参数是需要传给布局页面的参数,是一个json格式,本例子中,首页使用的是indexLayout.html页面,并且会传递title参数。
indexLayout.html 由三部分构成,一部分是在页头通过includeFileTemplate包括inc/indexMenu.html,页尾通过 includeFiletemplate包括footer.html. 中间部分用占位符${layoutContent}将主页面内容赋值到这个地方。整个页面样子如下:
<div class="container">
<div class="header">
<p><a href="#"><img src="images/logo.jpeg" alt="在此处插入徽标" name="Insert_logo" width="158" height="124" id="Insert_logo" style="background: #8090AB; display:block;" /></a></p>
<!--: includeFileTemplate("/inc/indexMenu.html"){ -->
这是菜单,参考inc/indexMenu.html
<!--:} -->
<!-- end .header --></div>
${layoutContent}
<!--: includeFileTemplate("/footer.html"){ -->
<div class="footer">
<p align="center">beetl版权所有 闲.大赋</p>
<!-- end .footer --></div>
<!-- end .container --></div>
<!--:} -->
</body>
</html>
注意,之所以“这是菜单,参考inc/indexMenu.html”是可以不用的,正如footer里的页面,放在这儿,使得模板页面易读,容易维护,includeFileTemplate将不处理{} 里的内容
更多详情,还是下载web看看吧
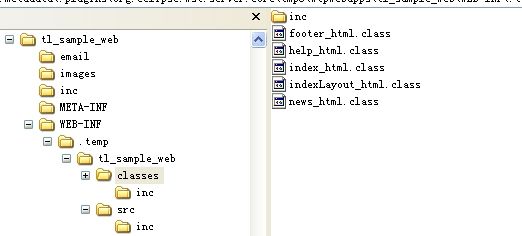
如果启用预编译功能,可以看到如下class在运行的时候被生成
欢迎访问 http://beetl.sourceforge.net/,欢迎加入beetl群 219324263