- spring如何整合druid连接池?
惜.己
springspringjunit数据库javaidea后端xml
目录spring整合druid连接池1.新建maven项目2.新建mavenModule3.导入相关依赖4.配置log4j2.xml5.配置druid.xml1)xml中如何引入properties2)下面是配置文件6.准备jdbc.propertiesJDBC配置项解释7.配置druid8.测试spring整合druid连接池1.新建maven项目打开IDE(比如IntelliJIDEA,Ecl
- jdbc连接池怎么工作
烟雨国度
java数据库服务器
是否是否是否开始初始化DruidDataSource应用程序请求连接ThreadLocal中有连接?返回ThreadLocal中的连接从连接池获取新连接将连接存入ThreadLocal执行SQL操作调用closeAll()是否自动提交?归还连接到连接池从ThreadLocal移除连接保持连接不变结束开始事务操作调用begin()设置自动提交为false执行多个SQL操作事务是否成功?调用commi
- Spring6学习笔记4:事务
·云扬·
SSMJava#Spring学习笔记spring
1JdbcTemplate1.1简介Spring框架对JDBC进行封装,使用JdbcTemplate方便实现对数据库操作准备工作①搭建子模块搭建子模块:spring-jdbc-tx②加入依赖org.springframeworkspring-jdbc6.0.2mysqlmysql-connector-java8.0.30com.alibabadruid1.2.15③创建jdbc.propertie
- 【Java】Mybatis Druid连接池配置详细
beautiful_huang
Java
pom.xmlcom.alibabadruid1.0.18.propertiesspring.datasource.driver-class-name=com.mysql.jdbc.Driverspring.datasource.url=jdbc:mysql://localhost:3306/mybatis2?characterEncoding=utf-8&useSSL=truespring.da
- MyBatis-Plus&Druid数据源
听封
javaspringboot
MyBatis-Plus简介MyBatis-Plus(简称MP)是一个MyBatis的增强工具,它在MyBatis的基础上进行了增强而不改变其原有的功能,旨在简化开发、提高效率。以下是对MyBatis-Plus的详细简介:一、基本概述定义:MyBatis-Plus是在MyBatis基础上进行增强的一个框架,通过提供一系列的特性和工具,极大地简化了CRUD(创建、读取、更新、删除)操作和其他数据库交
- Springboot项目中使用druid实现多数据源和动态数据源,因数据库不可用导致的项目挂起的处理方案
LOVE_DDZ
Spring-BootMybatisspringboot数据库后端
Springboot项目中使用druid因数据库不可用导致的项目挂起的处理方案在SpringBoot项目中使用Druid实现多数据源和动态数据源管理是一个常见的场景。通过合理的配置和错误处理机制,您可以有效地管理数据源,避免因数据库不可用而导致整个项目挂起。1.配置多数据源在application.yml或application.properties中配置多个数据源信息:spring:dataso
- druid 连接gbase8s数据库问题记录
gbase_lmax
数据库java
在druid1.2.16以及之前版本中,可以允许dbType=null,不影响数据库连接使用在druid1.2.17以及之后版本中,已经不允许dbType=null代码差异如下1.2.16if(connectTimeout>0){if(isMySql){if(connectTimeoutStr==null){connectTimeoutStr=Integer.toString(connectTim
- druid连接数据库报错
Aliyev
MySQL连接错误时区问题版本匹配jar包
信息:{dataSource-1}inited10月21,20229:26:36下午com.alibaba.druid.support.logging.JakartaCommonsLoggingImplerror严重:createconnectionSQLException,url:jdbc:mysql://localhost:3306/db1,errorCode0,state01S00java.
- Gbase8s如何配置Druid连接池(java.sql.SQLException: unknown jdbc driver : jdbc:gbasedbt-sql)
[email protected]
数据库
今天测试使用Druid连接池来连接Gbase8s遇到了以下错误:三月02,20248:43:31下午com.alibaba.druid.pool.DruidDataSourceerror严重:{dataSource-1}initerrorjava.sql.SQLException:unknownjdbcdriver:jdbc:gbasedbt-sql://192.168.1.100:9088/my
- EOFParserException: EOF
妙明元心
mybatissql
在使用mybatis接受list等集合遍历时,没有对list等进行size>0判断,会产生如下异常:Causedby:com.alibaba.druid.sql.parser.EOFParserException:EOF需要修改进行如下判断:0">andidin#{id}或者:在调用dao方法前进行判断,list!=null&&list.size>0
- Pinterest:从 Druid 到 StarRocks,实现 6 倍成本效益比提升
StarRocks_labs
数据库大数据
导读:开源无国界,StarRocks自开源以来,近3年的时间里已在全球数据技术领域崭露头角。我们欣喜地发现,越来越多的海外用户正在使用并积极推广着StarRocks。为了促进知识共享,StarRocks中文社区将精选优秀文章与大家共享。本篇文章摘自PinterestEngineering撰写的《DeliveringFasterAnalyticsatPinterest》,欢迎阅读原文深入了解:htt
- SpringBoot多数据源配置
代码蒋
springbootjava
目录1SpringBoot分库配置1.1准备数据1.2springboot+mybatis使用分包方式整合1.2.1pom.xml1.2.2application.yml配置文件1.2.3连接数据源配置文件1.2.3.1连接源配置一1.2.3.2连接源配置二1.2.4项目结构1.3springboot+druid+mybatisplus使用注解整合1.3.1pom.xml1.3.2applicat
- 数据源10min自动断开连接导致查询抛异常(未获取可用连接)
镜水灵动
javaspringboot数据库
由于个人能力有限,本文章仅仅代表本人想法,若有不对请即时指出,若有侵权,请联系本人。1背景工作中引入druid来管理数据源连接,由于数据源每隔10分钟强制管理空闲超过10分钟的连接,导致每隔10分钟出现1次获取不到有效连接异常。业务请求量非常少(1h可能来一次请求)。因此,研究了一下druid源码,以及相应的解决方案。(1)设置maxEvictableIdleTimeMillis为300000,这
- IDEA+Springboot+mybaties通过实体类自动建表
yuanyaunlv
spring基于springboot
1、引入pom依赖com.gitee.sunchenbin.mybatis.actablemybatis-enhance-actable1.0.3com.alibabadruid1.0.18org.apache.commonscommons-lang33.4net.sf.json-libjson-lib
- springboot 实现数据库的读写分离
angen2018
#springbootmybatis数据库springboot
springboot+mybatis+druid主从数据库,所有select语句都走从数据库在SpringBoot应用中,MyRoutingDataSource可以与DataSource配置结合使用,通过@Configuration类来配置数据源和事务管理器,并使用@Primary注解来指定主数据源添加依赖org.springframework.bootspring-boot-starter-jd
- MyBatis-Plus使用——配置yml参数 &; 常用的注解@Table,@TableId,
v_648374
mybatis
#要启用PSCache,其值必须大于0,当大于0时,poolPreparedStatements自动触发修改为true。#在Druid中,不会存在Oracle下PSCache占用内存过多的问题,可以把这个数值配置大一些,比如说100。max-pool-prepared-statement-per-connection-size:20#用来检测连接是否有效的sql,要求是一个查询语句,常用selec
- springboot定时任务@Scheduled以及集群定时任务锁@SchedulerLock
随时看
数据库javaspringboot
springboot定时任务@Scheduled以及集群定时任务锁@SchedulerLock代码地址:https://github.com/763977251/MyDemo/tree/main/scheduled_demo1.引入maven依赖引入mysql:因为分布式锁是基于mysql数据库表实现的mysqlmysql-connector-javaruntimecom.alibabadruid
- springboot (8) 更换数据源为Druid
刘帅帅
springbootspringbootspring连接池Druid数据库
SpringBoot默认的数据源是:org.apache.tomcat.jdbc.pool.DataSource,而目前的互联网项目,大多数数据库连接池都使用Druid,它的方便之处在于能够提供强大的监控和扩展功能。目前是JAVA语言中最好的连接池。在本文中将讲述如何配置,如何使用,如何监控。1.在pom.xml文件中添加依赖com.alibabadruid1.0.182.在application
- Apache Druid安装部署手册
长了手的兔子精
apache数据库bigdata
一ApacheDruid架构1.Coordinator监控Historical处理,负责分配segments到指定的服务,确保存在HIstorical中是自平衡的2.Overlord监控MiddleManager处理和控制数据加载进druid集群;对分配给MiddleManager的摄取任务和协调segments的发布负责3.Broker处理来自客户端的查询,解析将查询重定向到Historical
- 基于Maven+ SpringMVC+ MyBatis +Druid+MySql员工管理系统新手教程
小丑皇_0624
基于Maven+SpringMVC+MyBatis+Druid+MySql员工管理系统新手教程前言百度上搜这个还能跳出来个100+RMB的课程。这课有好多人看。我看了一下目录,发现大概比我的系统全面。但是,如果你只是要使用这些工具搭建一个员工管理系统,看我的就够了。虽然我只是个新手,但是我实现了,并且尽我所能讲清楚代码。项目目标我们搭建的员工管理系统是要有员工,部门和员工,部门的关系和对前三者在应
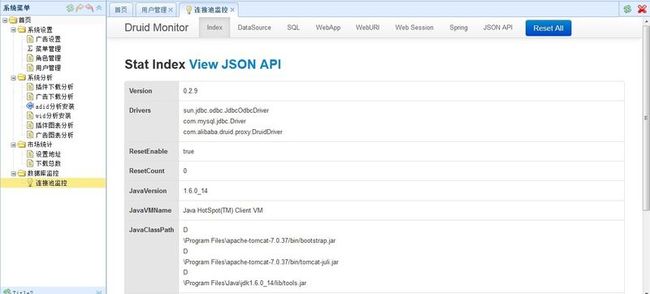
- 阿里巴巴 Druid 数据库连接池监控界面配置的参数解读
楼兰King
Druid数据连接池简介Druid是Java语言中最好的数据库连接池。Druid能够提供强大的监控和扩展功能。性能好,同时自带监控页面,可以实时监控应用的连接池情况以及其中性能差的sql,方便我们找出应用中连接池方面的问题。Druid是一个JDBC组件,它包括三部分:DruidDriver代理Driver,能够提供基于Filter-Chain模式的插件体系DruidDataSource高效可管理的
- SpringBoot环境搭建
HW--
springbootjavaspring
一、1.Spring的纯注解配置1.1.JdbcConfigimportcom.alibaba.druid.pool.DruidDataSource;importorg.springframework.beans.factory.annotation.Value;importorg.springframework.context.annotation.Bean;importorg.springfr
- 配置Alibaba druid实践和总结
lsweetyy
技术备忘录javaalibabamvc
1什么是DRUIDDruid是一个JDBC组件,它包括三部分:DruidDriver代理Driver,能够提供基于Filter-Chain模式的插件体系。DruidDataSource高效可管理的数据库连接池。SQLParser2Druid可以做什么?1)可以监控数据库访问性能,Druid内置提供了一个功能强大的StatFilter插件,能够详细统计SQL的执行性能,这对于线上分析数据库访问性能有
- Druid是什么和Druid的介绍
JavaISoCool
https://blog.csdn.net/past__time/article/details/80486117
- IOC/DI配置管理第三方bean
vⅤ_Leon
Spring在哪里java开发语言spring
文章目录一案例:数据源对象管理1环境准备2思路分析3实现Druid管理步骤1:导入`druid`的依赖步骤2:配置第三方bean步骤3:从IOC容器中获取对应的bean对象步骤4:运行程序4实现C3P0管理步骤1:导入`C3P0`的依赖步骤2:配置第三方bean步骤3:运行程序二加载properties文件1第三方bean属性优化1.1实现思路1.2实现步骤步骤1:准备properties配置文件
- springboot项目学习-瑞吉外卖(1)
两仪式quq
springboot学习java瑞吉外卖
第一天任务如下:建立基本架构完成登录、退出功能注意:本博客没有使用网上教程里的mybatis-plus,使用的是mybatis;数据库连接池也没有使用教程里的druid,使用的是spring自带的连接池基本架构common包:存放的通用类R,用来给前端返回Json格式的数据config包:存放配置类,在今天的任务中主要解决静态资源路径映射问题controller包entity包:存放实体类mapp
- Druid
可爱的小小小狼
Druidoracle数据库
连接池的主要思想是在应用程序启动时创建一组数据库连接,并将这些连接保存在一个池中。当应用程序需要与数据库通信时,它从连接池中获取一个可用的连接,执行数据库操作后将连接放回池中,而不是每次都创建新的连接。这样可以避免频繁地打开和关闭数据库连接,提高性能并有效地利用资源。数据库本身通常不会提供数据库连接池,因为连接池通常是在应用程序层面实现的一种机制DBCP(DatabaseConnectionPoo
- SpringBoot2 集成 ClickHouse 实现高性能数据分析
十点摆码
大数据clickhouse列式数据库Yandex高性能分析高性能查询分析数据库
一第一种驱动方式SpringBoo2集成Mybatis-plus以及ClickHouse实现增删改查功能。1.1pom.xml依赖com.baomidoumybatis-plus-boot-starter3.5.3.1com.alibabadruid1.1.9ru.yandex.clickhouseclickhouse-jdbc0.3.21.2properties配置#mybatis-plus配置
- java springcloud 微服务设计方案
IT祖师爷
springcloud+springcloudAlibaba+flowable流程引擎1.代码生成器:[正反双向](单表、主表、明细表、树形表,快速开发利器)freemaker模版技术,0个代码不用写,生成完整的一个模块,带页面、建表sql脚本、处理类、service等完整模块2.多数据源:(支持同时连接无数个数据库,可以不同的模块连接不同数的据库)支持N个数据源3.阿里数据库连接池druid,安
- JavaWeb学习(一)---MySQL数据库
肥大毛
Java学习数据库mysql学习
文章目录MySQL查询中嵌套查询,称嵌套查询为子查询事务事务的四大特性数据库引擎存储过程变量函数触发器JDBCJDBC详解DriverManager驱动管理类Connection数据库连接对象Statementsql执行ResultSet:结果集对象PreparedStatement:预编译SQL语句并且执行,预防SQL注入问题在sql语句中?代表占位符数据库连接池练习:基于Druid连接池实现对
- 算法 单链的创建与删除
换个号韩国红果果
c算法
先创建结构体
struct student {
int data;
//int tag;//标记这是第几个
struct student *next;
};
// addone 用于将一个数插入已从小到大排好序的链中
struct student *addone(struct student *h,int x){
if(h==NULL) //??????
- 《大型网站系统与Java中间件实践》第2章读后感
白糖_
java中间件
断断续续花了两天时间试读了《大型网站系统与Java中间件实践》的第2章,这章总述了从一个小型单机构建的网站发展到大型网站的演化过程---整个过程会遇到很多困难,但每一个屏障都会有解决方案,最终就是依靠这些个解决方案汇聚到一起组成了一个健壮稳定高效的大型系统。
看完整章内容,
- zeus持久层spring事务单元测试
deng520159
javaDAOspringjdbc
今天把zeus事务单元测试放出来,让大家指出他的毛病,
1.ZeusTransactionTest.java 单元测试
package com.dengliang.zeus.webdemo.test;
import java.util.ArrayList;
import java.util.List;
import org.junit.Test;
import
- Rss 订阅 开发
周凡杨
htmlxml订阅rss规范
RSS是 Really Simple Syndication的缩写(对rss2.0而言,是这三个词的缩写,对rss1.0而言则是RDF Site Summary的缩写,1.0与2.0走的是两个体系)。
RSS
- 分页查询实现
g21121
分页查询
在查询列表时我们常常会用到分页,分页的好处就是减少数据交换,每次查询一定数量减少数据库压力等等。
按实现形式分前台分页和服务器分页:
前台分页就是一次查询出所有记录,在页面中用js进行虚拟分页,这种形式在数据量较小时优势比较明显,一次加载就不必再访问服务器了,但当数据量较大时会对页面造成压力,传输速度也会大幅下降。
服务器分页就是每次请求相同数量记录,按一定规则排序,每次取一定序号直接的数据
- spring jms异步消息处理
510888780
jms
spring JMS对于异步消息处理基本上只需配置下就能进行高效的处理。其核心就是消息侦听器容器,常用的类就是DefaultMessageListenerContainer。该容器可配置侦听器的并发数量,以及配合MessageListenerAdapter使用消息驱动POJO进行消息处理。且消息驱动POJO是放入TaskExecutor中进行处理,进一步提高性能,减少侦听器的阻塞。具体配置如下:
- highCharts柱状图
布衣凌宇
hightCharts柱图
第一步:导入 exporting.js,grid.js,highcharts.js;第二步:写controller
@Controller@RequestMapping(value="${adminPath}/statistick")public class StatistickController { private UserServi
- 我的spring学习笔记2-IoC(反向控制 依赖注入)
aijuans
springmvcSpring 教程spring3 教程Spring 入门
IoC(反向控制 依赖注入)这是Spring提出来了,这也是Spring一大特色。这里我不用多说,我们看Spring教程就可以了解。当然我们不用Spring也可以用IoC,下面我将介绍不用Spring的IoC。
IoC不是框架,她是java的技术,如今大多数轻量级的容器都会用到IoC技术。这里我就用一个例子来说明:
如:程序中有 Mysql.calss 、Oracle.class 、SqlSe
- TLS java简单实现
antlove
javasslkeystoretlssecure
1. SSLServer.java
package ssl;
import java.io.FileInputStream;
import java.io.InputStream;
import java.net.ServerSocket;
import java.net.Socket;
import java.security.KeyStore;
import
- Zip解压压缩文件
百合不是茶
Zip格式解压Zip流的使用文件解压
ZIP文件的解压缩实质上就是从输入流中读取数据。Java.util.zip包提供了类ZipInputStream来读取ZIP文件,下面的代码段创建了一个输入流来读取ZIP格式的文件;
ZipInputStream in = new ZipInputStream(new FileInputStream(zipFileName));
&n
- underscore.js 学习(一)
bijian1013
JavaScriptunderscore
工作中需要用到underscore.js,发现这是一个包括了很多基本功能函数的js库,里面有很多实用的函数。而且它没有扩展 javascript的原生对象。主要涉及对Collection、Object、Array、Function的操作。 学
- java jvm常用命令工具——jstatd命令(Java Statistics Monitoring Daemon)
bijian1013
javajvmjstatd
1.介绍
jstatd是一个基于RMI(Remove Method Invocation)的服务程序,它用于监控基于HotSpot的JVM中资源的创建及销毁,并且提供了一个远程接口允许远程的监控工具连接到本地的JVM执行命令。
jstatd是基于RMI的,所以在运行jstatd的服务
- 【Spring框架三】Spring常用注解之Transactional
bit1129
transactional
Spring可以通过注解@Transactional来为业务逻辑层的方法(调用DAO完成持久化动作)添加事务能力,如下是@Transactional注解的定义:
/*
* Copyright 2002-2010 the original author or authors.
*
* Licensed under the Apache License, Version
- 我(程序员)的前进方向
bitray
程序员
作为一个普通的程序员,我一直游走在java语言中,java也确实让我有了很多的体会.不过随着学习的深入,java语言的新技术产生的越来越多,从最初期的javase,我逐渐开始转变到ssh,ssi,这种主流的码农,.过了几天为了解决新问题,webservice的大旗也被我祭出来了,又过了些日子jms架构的activemq也开始必须学习了.再后来开始了一系列技术学习,osgi,restful.....
- nginx lua开发经验总结
ronin47
使用nginx lua已经两三个月了,项目接开发完毕了,这几天准备上线并且跟高德地图对接。回顾下来lua在项目中占得必中还是比较大的,跟PHP的占比差不多持平了,因此在开发中遇到一些问题备忘一下 1:content_by_lua中代码容量有限制,一般不要写太多代码,正常编写代码一般在100行左右(具体容量没有细心测哈哈,在4kb左右),如果超出了则重启nginx的时候会报 too long pa
- java-66-用递归颠倒一个栈。例如输入栈{1,2,3,4,5},1在栈顶。颠倒之后的栈为{5,4,3,2,1},5处在栈顶
bylijinnan
java
import java.util.Stack;
public class ReverseStackRecursive {
/**
* Q 66.颠倒栈。
* 题目:用递归颠倒一个栈。例如输入栈{1,2,3,4,5},1在栈顶。
* 颠倒之后的栈为{5,4,3,2,1},5处在栈顶。
*1. Pop the top element
*2. Revers
- 正确理解Linux内存占用过高的问题
cfyme
linux
Linux开机后,使用top命令查看,4G物理内存发现已使用的多大3.2G,占用率高达80%以上:
Mem: 3889836k total, 3341868k used, 547968k free, 286044k buffers
Swap: 6127608k total,&nb
- [JWFD开源工作流]当前流程引擎设计的一个急需解决的问题
comsci
工作流
当我们的流程引擎进入IRC阶段的时候,当循环反馈模型出现之后,每次循环都会导致一大堆节点内存数据残留在系统内存中,循环的次数越多,这些残留数据将导致系统内存溢出,并使得引擎崩溃。。。。。。
而解决办法就是利用汇编语言或者其它系统编程语言,在引擎运行时,把这些残留数据清除掉。
- 自定义类的equals函数
dai_lm
equals
仅作笔记使用
public class VectorQueue {
private final Vector<VectorItem> queue;
private class VectorItem {
private final Object item;
private final int quantity;
public VectorI
- Linux下安装R语言
datageek
R语言 linux
命令如下:sudo gedit /etc/apt/sources.list1、deb http://mirrors.ustc.edu.cn/CRAN/bin/linux/ubuntu/ precise/ 2、deb http://dk.archive.ubuntu.com/ubuntu hardy universesudo apt-key adv --keyserver ke
- 如何修改mysql 并发数(连接数)最大值
dcj3sjt126com
mysql
MySQL的连接数最大值跟MySQL没关系,主要看系统和业务逻辑了
方法一:进入MYSQL安装目录 打开MYSQL配置文件 my.ini 或 my.cnf查找 max_connections=100 修改为 max_connections=1000 服务里重起MYSQL即可
方法二:MySQL的最大连接数默认是100客户端登录:mysql -uusername -ppass
- 单一功能原则
dcj3sjt126com
面向对象的程序设计软件设计编程原则
单一功能原则[
编辑]
SOLID 原则
单一功能原则
开闭原则
Liskov代换原则
接口隔离原则
依赖反转原则
查
论
编
在面向对象编程领域中,单一功能原则(Single responsibility principle)规定每个类都应该有
- POJO、VO和JavaBean区别和联系
fanmingxing
VOPOJOjavabean
POJO和JavaBean是我们常见的两个关键字,一般容易混淆,POJO全称是Plain Ordinary Java Object / Plain Old Java Object,中文可以翻译成:普通Java类,具有一部分getter/setter方法的那种类就可以称作POJO,但是JavaBean则比POJO复杂很多,JavaBean是一种组件技术,就好像你做了一个扳子,而这个扳子会在很多地方被
- SpringSecurity3.X--LDAP:AD配置
hanqunfeng
SpringSecurity
前面介绍过基于本地数据库验证的方式,参考http://hanqunfeng.iteye.com/blog/1155226,这里说一下如何修改为使用AD进行身份验证【只对用户名和密码进行验证,权限依旧存储在本地数据库中】。
将配置文件中的如下部分删除:
<!-- 认证管理器,使用自定义的UserDetailsService,并对密码采用md5加密-->
- mac mysql 修改密码
IXHONG
mysql
$ sudo /usr/local/mysql/bin/mysqld_safe –user=root & //启动MySQL(也可以通过偏好设置面板来启动)$ sudo /usr/local/mysql/bin/mysqladmin -uroot password yourpassword //设置MySQL密码(注意,这是第一次MySQL密码为空的时候的设置命令,如果是修改密码,还需在-
- 设计模式--抽象工厂模式
kerryg
设计模式
抽象工厂模式:
工厂模式有一个问题就是,类的创建依赖于工厂类,也就是说,如果想要拓展程序,必须对工厂类进行修改,这违背了闭包原则。我们采用抽象工厂模式,创建多个工厂类,这样一旦需要增加新的功能,直接增加新的工厂类就可以了,不需要修改之前的代码。
总结:这个模式的好处就是,如果想增加一个功能,就需要做一个实现类,
- 评"高中女生军训期跳楼”
nannan408
首先,先抛出我的观点,各位看官少点砖头。那就是,中国的差异化教育必须做起来。
孔圣人有云:有教无类。不同类型的人,都应该有对应的教育方法。目前中国的一体化教育,不知道已经扼杀了多少创造性人才。我们出不了爱迪生,出不了爱因斯坦,很大原因,是我们的培养思路错了,我们是第一要“顺从”。如果不顺从,我们的学校,就会用各种方法,罚站,罚写作业,各种罚。军
- scala如何读取和写入文件内容?
qindongliang1922
javajvmscala
直接看如下代码:
package file
import java.io.RandomAccessFile
import java.nio.charset.Charset
import scala.io.Source
import scala.reflect.io.{File, Path}
/**
* Created by qindongliang on 2015/
- C语言算法之百元买百鸡
qiufeihu
c算法
中国古代数学家张丘建在他的《算经》中提出了一个著名的“百钱买百鸡问题”,鸡翁一,值钱五,鸡母一,值钱三,鸡雏三,值钱一,百钱买百鸡,问翁,母,雏各几何?
代码如下:
#include <stdio.h>
int main()
{
int cock,hen,chick; /*定义变量为基本整型*/
for(coc
- Hadoop集群安全性:Hadoop中Namenode单点故障的解决方案及详细介绍AvatarNode
wyz2009107220
NameNode
正如大家所知,NameNode在Hadoop系统中存在单点故障问题,这个对于标榜高可用性的Hadoop来说一直是个软肋。本文讨论一下为了解决这个问题而存在的几个solution。
1. Secondary NameNode
原理:Secondary NN会定期的从NN中读取editlog,与自己存储的Image进行合并形成新的metadata image
优点:Hadoop较早的版本都自带,