构建自定义ExtJs时间日期组件
构建自定义ExtJs时间日期组件
1 代码
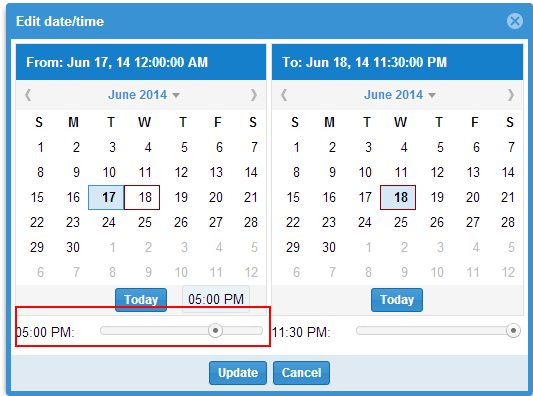
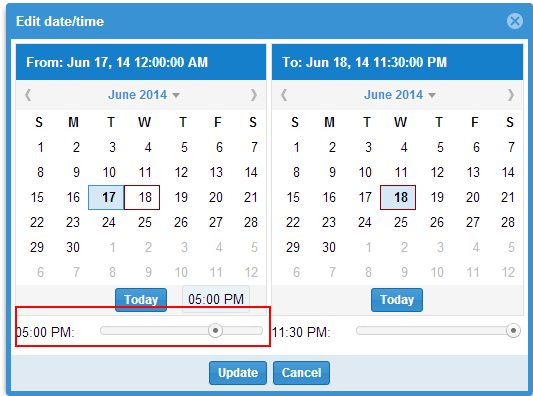
2 效果

1 代码
Ext.define('Qui.view.DatetimepickerDialog', {
extend: 'Ext.window.Window',
alias: 'widget.DatetimepickerDialog',
requires: [
'Ext.menu.DatePicker',
'Ext.slider.Single',
'Ext.toolbar.Toolbar',
'Ext.button.Button'
],
height: 393,
itemId: 'mywindow',
width: 527,
closeAction: 'hide',
title: 'Edit date/time',
modal: true,
layout: {
type: 'hbox',
align: 'stretch',
padding: 4
},
initComponent: function() {
var me = this;
Ext.applyIf(me, {
items: [
{
xtype: 'container',
flex: 1,
itemId: 'fromContainer',
layout: {
type: 'vbox',
align: 'stretch'
},
items: [
{
xtype: 'datemenu',
floating: false,
itemId: 'fromCal',
title: 'From: 06/06/2014 00:00:00 AM',
listeners: {
select: {
fn: me.onFromCalSelect,
scope: me
}
}
},
{
xtype: 'slider',
tipText: function(thumb) {
return (thumb.value * 1800).toHHMM();
},
margins: '4 4 0 0',
itemId: 'fromTime',
fieldLabel: '00:00 AM',
labelWidth: 80,
value: 0,
maxValue: 47,
listeners: {
change: {
fn: me.onFromTimeChange,
scope: me
},
changecomplete: {
fn: me.onFromTimeChangeComplete,
scope: me
}
}
}
]
},
{
xtype: 'container',
flex: 1,
margins: '0 0 0 4',
itemId: 'toContainer',
layout: {
type: 'vbox',
align: 'stretch'
},
items: [
{
xtype: 'datemenu',
floating: false,
itemId: 'toCal',
title: 'To: 06/08/2014 11:59:59 PM',
listeners: {
select: {
fn: me.onToCalSelect,
scope: me
}
}
},
{
xtype: 'slider',
margins: '4 4 0 0',
itemId: 'toTime',
fieldLabel: '11:30 PM',
labelWidth: 80,
value: 47,
maxValue: 47,
listeners: {
change: {
fn: me.onToTimeChange,
scope: me
},
changecomplete: {
fn: me.onToTimeChangeComplete,
scope: me
}
}
}
]
}
],
dockedItems: [
{
xtype: 'toolbar',
flex: 1,
dock: 'bottom',
ui: 'footer',
layout: {
type: 'hbox',
pack: 'center'
},
items: [
{
xtype: 'button',
itemId: 'triageTimeFilterUpdateBtn',
text: 'Update'
},
{
xtype: 'button',
itemId: 'triageTimeFilterCancelBtn',
text: 'Cancel'
}
]
}
]
});
me.callParent(arguments);
},
onFromCalSelect: function(datepicker, date, eOpts) {
var me = this;
me.fromDate = me.onCalSelect(date, me.down('#fromTime'), me.down('#fromCal'), null, 'From');
},
onFromTimeChange: function(slider, newValue, thumb, eOpts) {
this.onTimeChange(slider, newValue, thumb);
return newValue;
},
onFromTimeChangeComplete: function(slider, newValue, thumb, eOpts) {
var me = this;
var cal = me.down('#fromCal');
me.fromDate = me.onCalSelect(cal.picker.getValue(), slider, cal, null, 'From');
},
onToCalSelect: function(datepicker, date, eOpts) {
var me = this;
me.toDate = me.onCalSelect(date, me.down('#toTime'), me.down('#toCal'), null, 'To');
},
onToTimeChange: function(slider, newValue, thumb, eOpts) {
this.onTimeChange(slider, newValue, thumb);
return newValue;
},
onToTimeChangeComplete: function(slider, newValue, thumb, eOpts) {
var me = this;
var cal = me.down('#toCal');
me.toDate = me.onCalSelect(cal.picker.getValue(), slider, cal, null, 'To');
},
onTimeChange: function(slider, value, thumb) {
var ts = (value * 1800).toHHMM();
slider.setFieldLabel(ts);
slider.ts = value * 1800000; // 30 min * 60 sec * 1000 ms
},
onCalSelect: function(date, slider, cal, d, lbl) {
var me = this;
if (d === undefined || d === null) {
d = new Date();
var t = slider.ts === undefined ? slider.value * 1800000 : slider.ts;
d.setTime(date.getTime() + t);
}
cal.setTitle(lbl + ': ' + Ext.Date.format(d, 'M d, y g:i:s A'));
return d;
}
});
2 效果