20 Excellent AJAX Effects You Should Know
There are a few special techniques or effects that can spice up just about any web page. These are the top 20 Ajax effects that every web developer should know. They’re essential parts of any web developer’s toolbox. If you haven’t seen them yet, you no doubt will in your future web development endeavors.
1. TextboxList meets Autocompletion
Auto-completing fields in a form can be a huge time saver and a major benefit to the user. For example, searching for email addresses is a chore that can easily made much more simple (and I dare say fun) with a splash of Ajax. TextboxList meets Autocompletion is one such example of an auto-complete script that takes a Facebook -esque approach to autocompletion. The implementation is crisp and useful, not to mention easy on the eyes.
2. Ajax IM
Ajax IM is an incredible Ajax instant messenger that works just like Yahoo! messenger or any other IM client, except it’s embedded on the website as opposed to a desktop client. Ajax IM is incredibly robust, and could add quite a bit to your user’s experience. If you’ve got a social networking site or any site where it’s encouraged for users to interact with each other, an IM client could be a great way to increase interaction.
3. LiveValidation
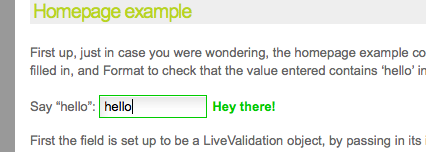
Web forms can be one of the most frustrating aspects of the Internet. Most are too long and try to collect too much information, and sometimes make it very hard for a valuable user to fill the form out. Possibly one of the most frustrating aspects of filling out a form is hitting “Submit” and getting errors that have to be corrected.
One way to ease the pain of web forms is to add Ajax validation that tells the user instantly when he’s made a mistake. LiveValidation is an excellent Ajax script that can make adding Ajax form validation super easy for the developer. A must-have for any project that uses forms.
4. Inline Editing
The ability to edit something inline is a small aesthetic feature that can really add to the user’s experience. There’s something much niftier with being able to click a text field and instantly have the ability to edit it.
Manoloweb has a great little Ajax implementation of an inline editor . It’s a tiny script, but it can be modified to be as simple or complex as you wish.
5. Ajax Upload
Uploading files with Ajax is so much nicer than the boring, old alternative. It’s nice to see the progress of the upload, and it can be much handier for the developer to be able to use Ajax uploads that only modify small sections of the web page.
Because there are many different flavors of Ajax uploading, a simple example that can be added to. AnyExample has a quick and excellent tutorial on how to make a basic Ajax upload that you can use as is or expand upon. If you’re looking for an immediate solution, check out jQuery’s jqUploader or the multiple file upload scripts .
6. Fancy Upload
Now that we’ve covered the basics for file uploading with Ajax, check out the excellent Fancy Upload . It’s built off of the excellent Javascript framework MooTools and can be styled and modified almost endlessly. It’s unobtrusive, can be placed inline and is server independent, so integrating this script to an existing app is relatively easy.
7. ClickHeat Clicks Heatmap
Heatmaps are an underused aspect in web development. While this may not be a wildly-popular feature that your users are begging for, heatmaps are excellent for the developer to see just what the site users are clicking on. While there are plenty of hosted services out there like crazyegg , you can also use your own hosted, Ajax-powered heatmap that’s completely free with ClickHeat .
ClickHeat is very simple, but also very powerful. It shows who’s clicking on what part of your page in a given date range. This can add plenty of insight as you tweak your layouts for the best performances. Knowing where your visitors click is absolutely essential information . You can visually see what ads are performing best, what links people like to click on, and much more data.
8. Ajax Mail Form
There’s nothing more valuable to a startup or brand new website than a simple form for your visitors to sign up for launch dates and site updates. If you can add Ajax to dynamically process the information, it’s a huge bonus. NinjaDesigns has a nifty little PHP script that allows you to add a signup form on your website that uses Ajax to send the information, so a new page isn’t loaded. Extremely valuable for any web developer.
9. Ajax Directory Manager
Navigating a traditional hierarchy or folder tree can be quite a pickle for a web user. Each click on a folder requires a page reload, and you can kiss drag-n-drop functionality goodbye. If you want to add a user-friendly directory manager, use Ajax.
Relay is a robust directory manager built on ajax that features an interface with features like:
- drag-n-drop file and folders
- dynamically loading file structure
- uploads with file progress bar
- user accounts
.. and more. Relay is totally fully featured, and can be used as a standalone application or a compliment to an existing site.
10. Ajax Email Client
Who doesn’t love Gmail ? The email service by Google completely changed the way we use and think about email, and it also forced others like Yahoo! and Hotmail to play catchup and try to compete with Gmail’s features. Google accomplished all of this with a little help from our friend Ajax.
If you wanted to mimic Gmail and create your own Ajax email client, it’s a fun experiment and could be used for many applications. DevArticles has an “oldie but goodie”, a somewhat older but excellent article on how to set up your own Gmail clone .
11. Improve Form Usability with Auto Messages
Many of the scripts listed in this article deal with improving user forms, as it’s a big trouble spot for many web developers. The last thing a site owner wants is for people to abandon the website as they’re signing up for the service! If you can make the process of filling out the web form easier, you’ll have a much higher form completion rate.
Using auto messages for forms is an excellent way to give guideposts to the user. Woork has a stellar tutorial on how to add automatic messages to form fields , so that when they’re hovered on a little popup shows below the input. It’s a small feature to add, but huge for improving the user’s
experience.
12. qGallery
While it isn’t a full-featured gallery, qGallery is an excellent example of using Ajax to request photos and media. It’s based around the prototype Javascript framework, and it’s a perfect little script for showcasing images. It even has cache functions built in to save bandwidth.
13. Ajax Star Rating
It seems that people almost always want to give their opinion on something. Having a simple way for users to create ratings is a great way to add interactivity to your website, and also gives the users a “voice”.
There is a simple Ajax script that will do this called the unobtrusive ajax start rater . This nifty little script allows users to rate just about anything you specify. It’s not tied to any platform, so you could literally use the script for anything that used PHP and MySQL.
14. CakePHP Ajax Form
If you’re a user of the web framework like Django or CakePHP , you’ll appreciate the tutorial by CakeBaker on how to submit a form with Ajax . It’s actually quite simple to do, and only requires a few lines of code. One especially useful function of this code is that it’s unobtrusive, meaning that if Javascript is disabled in the browser, the form will still submit, just not with Ajax.
15. Amberjack Site Tours
In terms of web developers, Amberjack is one of the most impressive Javascript libraries to date. Amberjack allows you to quickly and easily create site tours for your users that make using your website less of a mystery. The best part of Amberjack is that the whole library is less than 4kb in size! It’s incredibly easy to customize, and can really make a huge impact on your site visitors with only a little bit of work.
16. Prototype UI
Prototype UI takes all of the hard work out of creating visual Ajax elements like carousels and modal windows. The script is based off of Prototype and Scriptaculous , and it’s essentially a library of user interface classes. The library is constantly growing, and all of the features are highly skinnable and easy to customize.
It’s always hard to find different libraries for things modal boxes and carousels, so it’s nice when they’re all bundled together.
17. JCrop
Photo editing online is typically a rather involved process. Either you use a service like Picnik or you just fire up ‘ol Photoshop to edit your images. Wouldn’t it be nice if the website allowed you to crop the images that you were uploading?
This is now possible with a jQuery plugin called JCrop . JCrop allows your users to crop any image that’s been uploaded to your servers, using a powerful Ajax cropping engine. Brilliant.
18. jQuery Auto-tabbing Plugin
Like we’ve stated earlier, the job of the web developer is to make filling out forms as easy as possible for the site user. That means adding even the smallest feature if it enhances the user’s experience. One such example is using auto-tabs on things like phone number input fields and social security numbers. Lousyllama has an excellent jQuery plugin that allows you to auto-tab form fields that you specify.
19. Sort Table Rows with Ajax
Sorting table elements is an incredibly useful feature to have with pages that showcase lots of data. The Daily Inspired has a nifty tutorial that shows how to achieve this effect with Stuart Langridge’s sortable.js .
Tables are great at organizing data, but being able to further drill-down the information gives your users many more options to viewing the data they way that they want to.
20. DrasticMap
Google Maps is yet another revolutionary product from Google that relies heavily on Ajax to power the site. DrasticMap is a stellar Javascript/Ajax script that allows you to map coordinates stored in a MySQL database on top of a Google map. It’s highly flexible and configurable, and the possibilities are endless in the ways that it can be used.
- Subscribe to the NETTUTS RSS Feed for more daily web development tutorials and articles.