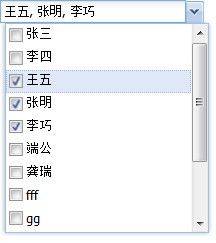
1、效果图:
2、扩展js类库,在项目中建立一个 js文件,命名为:MultiSelect.js 其代码为:
if ('function' !== typeof RegExp.escape) {
RegExp.escape = function (s) {
if ('string' !== typeof s) {
return s;
}
return s.replace(/([.*+?^=!:${}()|[\]\/\\])/g, '\\$1');
};
}
Ext.ns('Ext.form');
Ext.form.MultiSelect = Ext.extend(Ext.form.ComboBox, {
checkField: 'checked',
multi: true,
separator: ',',
initComponent: function () {
if (!this.tpl) {
this.tpl = '<tpl for=".">' + '<div class="x-combo-list-item">'
+ '<img src="' + Ext.BLANK_IMAGE_URL + '" '
+ 'class="ux-MultiSelect-icon ux-MultiSelect-icon-'
+ '{[values.' + this.checkField + '?"checked":"unchecked"'
+ ']}">'
+ '{[values.' + this.displayField + ']}'
+ '</div>'
+ '</tpl>';
}
Ext.form.MultiSelect.superclass.initComponent.apply(this, arguments);
this.on({
scope: this,
beforequery: this.onBeforeQuery,
blur: this.onRealBlur
});
this.onLoad = this.onLoad.createSequence(function () {
if (this.el) {
var v = this.el.dom.value;
this.el.dom.value = '';
this.el.dom.value = v;
}
});
},
initEvents: function () {
Ext.form.MultiSelect.superclass.initEvents.apply(this, arguments);
this.keyNav.tab = false;
},
beforeBlur: function () {
},
postBlur: function () {
},
clearValue: function () {
this.value = '';
this.setRawValue(this.value);
this.store.clearFilter();
this.store.each(function (r) {
r.set(this.checkField, false);
}, this);
if (this.hiddenField) {
this.hiddenField.value = '';
}
this.applyEmptyText();
},
getCheckedDisplay: function () {
var re = new RegExp(this.separator, "g");
return this.getCheckedValue(this.displayField).replace(re, this.separator + ' ');
},
getCheckedValue: function (field) {
field = field || this.valueField;
var c = [];
var snapshot = this.store.snapshot || this.store.data;
snapshot.each(function (r) {
if (r.get(this.checkField)) {
c.push(r.get(field));
}
}, this);
return c.join(this.separator);
},
onBeforeQuery: function (qe) {
qe.query = qe.query.replace(
new RegExp(RegExp.escape(this.getCheckedDisplay()) + '[ ' + this.separator + ']*'), '');
},
onRealBlur: function () {
this.list.hide();
var rv = this.getRawValue();
var rva = rv.split(new RegExp(RegExp.escape(this.separator) + ' *'));
var va = [];
var snapshot = this.store.snapshot || this.store.data;
Ext.each(rva, function (v) {
snapshot.each(function (r) {
if (v === r.get(this.displayField)) {
va.push(r.get(this.valueField));
}
}, this);
}, this);
this.setValue(va.join(this.separator));
this.store.clearFilter();
},
onSelect: function (record, index) {
if (this.fireEvent('beforeselect', this, record, index) !== false) {
record.set(this.checkField, !record.get(this.checkField));
if (this.store.isFiltered()) {
this.doQuery(this.allQuery);
}
if (this.multi) {
if (record.get("key") == "---" && record.get(this.checkField)) {
this.setValue("---");
}
else {
this.setValue(this.getCheckedValue());
}
}
else {
this.clearValue();
this.value = record.get(this.valueField);
this.setRawValue(record.get(this.displayField));
this.list.hide();
}
this.fireEvent('select', this, record, index);
}
},
setValue: function (v) {
if (v) {
v = '' + v;
if (this.valueField) {
this.store.clearFilter();
this.store.each(function (r) {
var checked = !(!v.match('(^|' + this.separator + ')'
+ RegExp.escape(r.get(this.valueField))
+ '(' + this.separator + '|$)'));
r.set(this.checkField, checked);
}, this);
this.value = this.getCheckedValue();
this.setRawValue(this.getCheckedDisplay());
if (this.hiddenField) {
this.hiddenField.value = this.value;
}
}
else {
this.value = v;
this.setRawValue(v);
if (this.hiddenField) {
this.hiddenField.value = v;
}
}
if (this.el) {
this.el.removeClass(this.emptyClass);
}
}
else {
this.clearValue();
}
},
selectAll: function () {
this.store.each(function (record) {
record.set(this.checkField, true);
}, this);
this.doQuery(this.allQuery);
this.setValue(this.getCheckedValue());
},
deselectAll: function () {
this.clearValue();
}
});
Ext.reg('multiSelect', Ext.form.MultiSelect);
3、在ext-all.css文件最后,加入css样式
.ux-MultiSelect-icon { width:16px; height:16px; float:left; background-position: -1px -1px ! important; background-repeat:no-repeat ! important; }
.ux-MultiSelect-icon-checked { background: transparent url(../images/default/menu/checked.gif); }
.ux-MultiSelect-icon-unchecked { background: transparent url(../images/default/menu/unchecked.gif); }
4、在aspx页面,引用extjs类库和css样式及刚刚我们扩展的那个js
<link href="../../ExtJs/ext-2.0.2/resources/css/ext-all.css" rel="stylesheet" type="text/css" />
<script src="../../ExtJs/ext-2.0.2/adapter/ext/ext-base.js" type="text/javascript"></script>
<script src="../../ExtJs/ext-2.0.2/ext-all.js" type="text/javascript"></script>
<script src="../../ExtJs/ext-2.0.2/build/locale/ext-lang-zh_CN.js" type="text/javascript"></script>
<script src="../../ExtJs/ext-2.0.2/examples/grid/MultiSelect.js" type="text/javascript"></script>
<script type="text/javascript" language="javascript">
if ((typeof Range !== "undefined") && !Range.prototype.createContextualFragment) {
Range.prototype.createContextualFragment = function (html) {
var frag = document.createDocumentFragment(),
div = document.createElement("div");
frag.appendChild(div);
div.outerHTML = html;
return frag;
};
}
</script>
(1)、这个是测试
<script type="text/javascript">
Ext.onReady(function () {
var data = [[1, "张三"], [2, "李四"], [3, "王五"], [4, "李龙"], [5, "天哥"], [6, "随影"]];
var proxy = new Ext.data.MemoryProxy(data);
var columnName = new Ext.data.Record.create([
{ name: "id", type: "int" },
{ name: "name", type: "string" }
]);
var reader = new Ext.data.ArrayReader({}, columnName);
var store = new Ext.data.Store({
proxy: proxy,
reader: reader,
autoLoad: true
});
store.load();
//设置默认值
store.on('load', function () {
//taskstatuscombo.selectAll(); //全选
taskstatuscombo.setValue("王五"); //默认选中王五
});
var taskstatuscombo = new Ext.form.MultiSelect({
renderTo: Ext.getBody(),
width: 200,
editable: false,
store: store,
valueField: 'name',
displayField: "name",
mode: 'local',
triggerAction: 'all',
allowBlank: false,
emptyText: '请选择',
maxHeight: 200 //下拉框的最大高度
});
});
</script>
(2)这个是从数据库读出来的数据,显示
<script type="text/javascript">
Ext.onReady(function () {
var taskstatusStore = new Ext.data.JsonStore({
url: '/DengLu/GetDengLuData/', //服务方法,这个是mvc的方法
root: "",
fields: ['ID', 'D_Name', 'Pass']
});
taskstatusStore.load();
//设置默认值
taskstatusStore.on('load', function () {
taskstatuscombo.setValue(3);
});
var taskstatuscombo = new Ext.form.MultiSelect({
renderTo: Ext.getBody(),
width: 200,
editable: false,
store: taskstatusStore,
valueField: 'ID',
displayField: "D_Name",
mode: 'local',
triggerAction: 'all',
allowBlank: false,
emptyText: '请选择',
maxHeight:200 //下拉框的最大高度
});
});
</script>