easy-ui对tabs的相关操作
直接上代码:
1.导入必要的css和js
2.写入四个标签和一个按钮来触发事件
3.js的代码
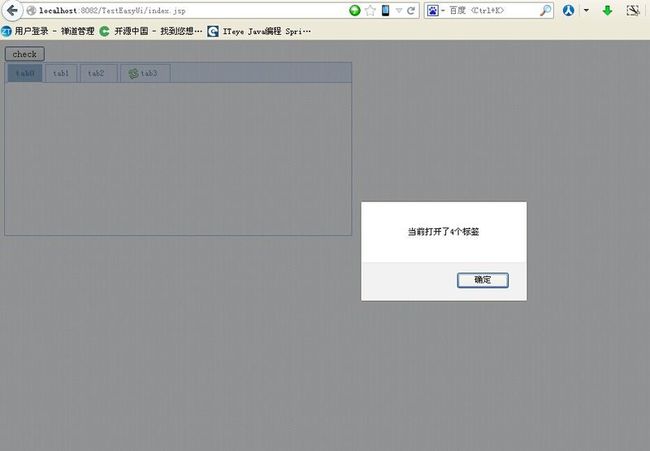
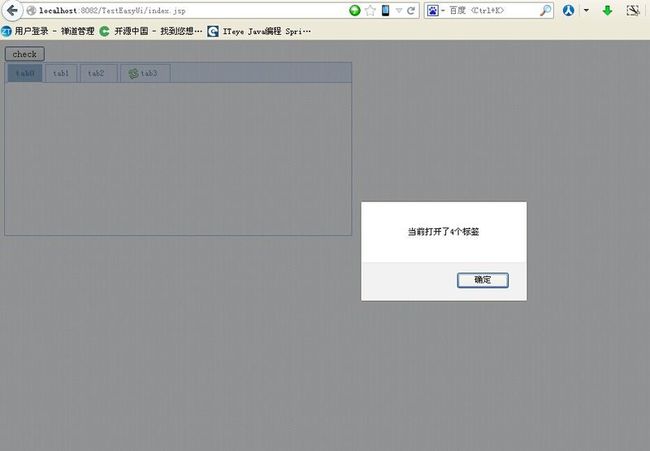
4.我是通过eclipse建立的动态项目,打开服务器 输入地址,结果如下:



获取当前选中的tabs的title,因为有时候一个界面多个标签,要找到是哪个标签的查询,在做相关操作
document.onkeydown = function(event){
e = event ? event window.event ? window.event : null);
window.event ? window.event : null);
if(e.keyCode ==13){
var pp = $('#tt_airport').tabs('getSelected');
var tabt = pp.panel('options').title;
if(tabt=='上传失败列表'){
airPort_query_error();
}else if(tabt=='已上传列表'){
airPort_query_success();
}
else{
airPort_query_over();
}
}
}
1.导入必要的css和js
<link rel="stylesheet" type="text/css" href="css/default/easyui.css"> <link rel="stylesheet" type="text/css" href="js/jquery/jquery-easyui-1.2.1/themes/icon.css"> <script type="text/javascript" src="js/jquery/jquery-1.4.2.min.js"></script> <script type="text/javascript" src="js/jquery/jquery-easyui-1.2.1/jquery.easyui.min.js"></script>
2.写入四个标签和一个按钮来触发事件
<body>
<button id='addTabs' onclick='checkNum();'>check</button>
<div id='tt' class="easyui-tabs" style="height: 250px;width: 500px">
<div title='tab0' style="padding: 20px;display: none" name='tab0'>
tab0
</div>
<div title='tab1' style="padding: 20px;display: none" name='tab1'>
tab1
</div>
<div title='tab2' style="overflow: auto;display: none;padding: 20px" closable='true' name="tab2">
tab2
</div>
<div title='tab3' icon="icon-reload" closable='true' style="padding: 20px;display: none" name="tab3">
tab3
</div>
</div>
</body>
3.js的代码
<script type="text/javascript">
function checkNum(){
var tabCount = $('#tt').tabs('tabs').length;
alert("当前打开了"+tabCount+"个标签");
var isCheck = $('#tt').tabs('exists', 'tab3');
alert("打开了tab3"+isCheck);
}
</script>
4.我是通过eclipse建立的动态项目,打开服务器 输入地址,结果如下:



获取当前选中的tabs的title,因为有时候一个界面多个标签,要找到是哪个标签的查询,在做相关操作
document.onkeydown = function(event){
e = event ? event
if(e.keyCode ==13){
var pp = $('#tt_airport').tabs('getSelected');
var tabt = pp.panel('options').title;
if(tabt=='上传失败列表'){
airPort_query_error();
}else if(tabt=='已上传列表'){
airPort_query_success();
}
else{
airPort_query_over();
}
}
}