Extjs复习笔记(五)
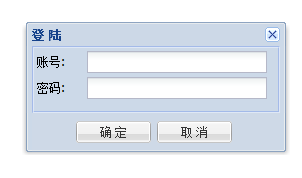
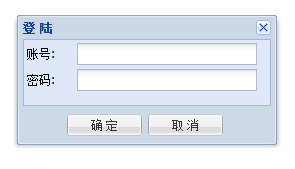
浮动窗口:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<link rel="stylesheet" type="text/css" href="../../../resources/css/ext-all.css" />
<title>登陆窗体</title>
<script type="text/javascript" src="../../../adapter/ext/ext-base.js">
</script>
<script type="text/javascript" src="../../../ext-all.js">
</script>
<script type="text/javascript" src="../../../build/locale/ext-lang-zh_CN.js">
</script>
<script type="text/javascript">
Ext.onReady(function(){
var _window = new Ext.Window({
title:"登 陆",
frame:true,
width:260,
height:130,
layout:"form",
labelWidth:45,
plain:true,
resizable:false, //大小不可变
defaults:{xtype:"textfield" , width:180},
bodyStyle:"padding:3px", //弹出窗口的主窗体距左边3像素
buttonAlign :"center", //让按钮居中
//closeAction:"hide", //关闭时隐藏
listeners:{
"show":function(){ //窗口出现时触发的方法
alert("窗体显现") ;
},
"hide":function(){ //窗口关闭时会隐藏,这时就触发这个方法
alert("窗体隐藏") ;
},
"close":function(){ //点击右上角的X时产生的事件处理,如果把上面的closeAction设成hide的话,这个事件就不会响应了。
alert("窗体关闭") ;
}
},
items:[{
fieldLabel:"账号"
},{
fieldLabel:"密码"
}],
buttons:[{
text:"确 定"
},{
text:"取 消",
handler:function(){
this.hide() ;
}
}]
}) ;
_window.show() ; //让窗口显示出来,别忘了这句话
}) ;
</script>
</head>
<body>
</body>
</html>
如果没有plain:true 这一句的话,会出现如下现象:
再写一个让按钮有事件响应的:
Ext.onReady(function(){
var win = new Ext.Window({
title:"测试窗口",
width:220,
layout:"form",
labelWidth:45,
plain:true,
bodystyle:"padding:5px",
height:120,
buttonAlign:"center",
defaults:{xtype:"textfield"},
items:[{
fieldLabel:"用户名"
},{
fieldLabel:"密码",
inputType:"password"
}],
buttons:[{
text:"登陆",
//scope:win,
listeners:{
"click":function(){
alert("Test!"+win.items.first().getValue());
//this.text);//可以把win改成this.ownerCt.ownerCt
}
}
}]
});
win.show();
});