Extjs复习笔记(八)--登陆框
之前有一篇博客展示了一个图书管理系统,接下来的几篇博客将会解析其中的一些重点。
这个系统是由五个框架做成的:Extjs + DWR + Spring + Struts + Hibernate 。后面三个,SSH三大框架想必大家都比较熟了,这里就不再讲了。之后的几篇Ext博客,重点是讲前两个。
var loginPanel =
new Ext.form.FormPanel({
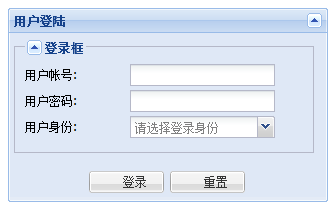
title:"用户登录",
id:"loginpanel",
frame:true, //没有这句的话 中间部分的背景与周围不相称
width:310,
height:210,
renderTo:"login_field", //绑定到页面中的一个div上
items:[
{
xtype:"fieldset",
title:"登录框",
collapsible:true, //出现了下图中“登陆框”这几个字左边的那个用于收缩的小三角形按钮
autoHeight:true,//自动调整高度
width:300,
defaults:{width:150},
defaultType:"textfield",
style:"text-align:left", //让文字左对齐
items:[
{
fieldLabel:"用户帐号",
name:"name",
id:"name",
allowBlank:false, //有了这句话,当用户此textfield留空时会画红线并不让提交
blankText:"用户名不能为空!", //当上一句情况出现时进行提醒文字
anchor:"90%" //此属性一般用于FormPanel中,表示占了这个form宽度的百分之几
},
{
fieldLabel:"用户密码",
inputType:"password", //输入类型为密码
name:"psw",
id:"psw",
allowBlank:false,
blankText:"用户密码不能为空!",
anchor:"90%"
},
{
fieldLabel:"用户身份",
xtype:"combo",
id:"status_id",
width:145,
editable:false, //不可编辑
store:[['0','管理员'],['1','读者']],//数据源是一个数组
hiddenName:'status',//这里千万不要与id同名,不然服务器接收的值异常。
emptyText:"请选择登录身份",
allowBlank:false,
blankText:"用身份不能为空,请选择!",
triggerAction:"all"//每次选中一项,之后再选也会将所有列表显示出来。
}
]
}
],
buttons:[
{
xtype:"button",
text : '登录',
cls:"x-btn-text-icon", //换一个图标,x-btn-text-icon的定义很可能在css里面
clearCls:'allow-float',//允许浮动
itemCls:'float-left',//向左浮动,类似于css中的float:left
handler : function() {
if (loginPanel.form.isValid()) { //表单合法
loginPanel.form.submit( {
url : 'login.do', //这个表单数据发送的地址,这里交给struts去处理
success : function(from, action) { //当服务器接收并处理成功时触发的事件
Ext.get('loginpanel').remove(); //去掉登陆框,避免内存的浪费
window.location.href='pages_share/main.html';//地址跳转
},
failure : function(form, action) { //当服务器处理失败时触发的事件
Ext.MessageBox.show({//记住这种写法,很规范!
title:"登录失败",
msg:"登录失败!请认真检查您的姓名密码及身份。",
icon:Ext.MessageBox.ERROR,
buttons:{"ok":"确定"}
});
},
waitMsg : '正在登录,请耐心等候...' //加载时显示的信息,这将以模态的方式显示,效果不错!
});
// dialog.hide();
} else { //提交信息本地验证没通过
Ext.MessageBox.show({
title:"警告",
msg:"请填写完登录信息再提交!",
icon:Ext.MessageBox.WARNING,
buttons:{"ok":"确定"}
});
}
}
},
{
xtype:"button",
text : '重置',
cls:"x-btn-text-icon",
//icon:"images/reset_btn.gif",
clearCls:'allow-float',//允许浮动
itemCls:'float-left',//向左浮动
handler : function() {
loginPanel.form.reset(); //重置该form里面的所有输入框
}
}
]
});
不多解释,每一个新的内容后面我都加了注释。。。